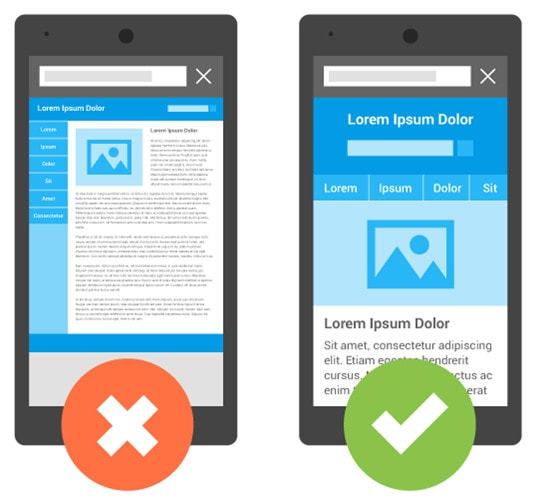
Thiết kế Web Responsive là một kỹ thuật CSS cho phép trang web tương thích với mọi kích thước màn hình và thiết bị khác nhau. Kỹ thuật này giúp cho trang web có thể hiển thị đẹp và dễ đọc trên điện thoại di động, máy tính bảng và máy tính để bàn.
Các mục cần tìm hiểu khi thiết kế Web Responsive
- Viewport: khu vực hiển thị trang web trên màn hình của người dùng. Kích thước của viewport sẽ thay đổi tùy thuộc vào thiết bị mà người dùng đang sử dụng.
- Đơn vị kích thước (Units): hệ thống đơn vị đo lường kích thước trong CSS. Bao gồm đơn vị tuyệt đối (Absolute Units) và đơn vị tương đối (Relative Units).
- Srcset: thuộc tính HTML được sử dụng để chỉ định URL của hình ảnh tùy thuộc vào viewport hiện tại.
- Fixed layout & Flexible layout: bố cục trang cố định và bố cục trang động.
- Media Queries: sử dụng cú pháp @media để thực thi một khối các thuộc tính CSS. Nếu điều kiện về viewport của @media đó là đúng thì khối CSS trong nó sẽ được thực thi.
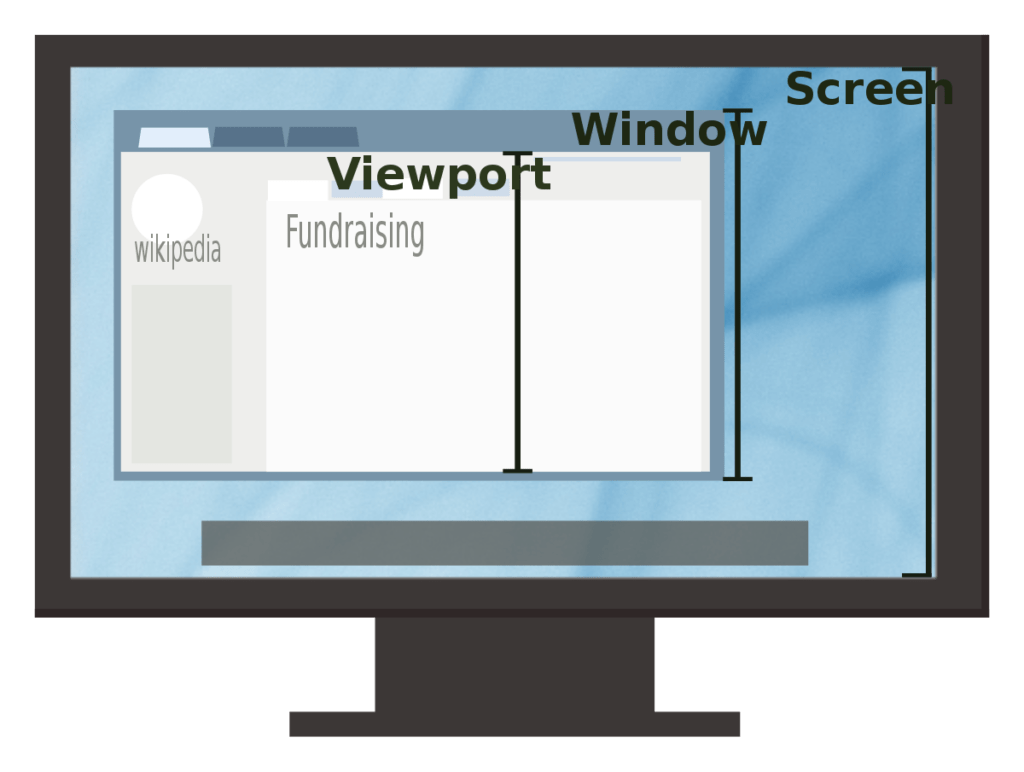
Viewport
Là khu vực mà người dùng có thể nhìn thấy nội dung của trang web. Nó không tương đương với Window size hay Screen size.

Dưới đây là một số kích thước viewport thông dụng để lập trình cho các thiết bị khác nhau:
- Desktop: 1920 x 1080, 1366 x 768, 1440 x 900 (Browser đang ở dạng Maximize)
- Laptop: 1366 x 768, 1280 x 800 (Browser đang ở dạng Maximize)
- Tablet: 768 x 1024 (iPad all models), 1536 x 2048 (Samsung Galaxy Tab S2)
- Mobile: 320 x 568 (iPhone SE), 375 x 812 (iPhone X)
Để thông báo cho trình duyệt biết viewport hiện tại là bao nhiêu một cách tự động, chúng ta cần thêm vào thẻ meta sau:
<meta name="viewport" content="width=device-width, initial-scale=1" />Nếu chúng ta không khai báo thẻ meta này, trình duyệt sẽ hiển thị sai kích thước của viewport.

Đơn vị kích thước (Units)
Absolute Units (Đơn vị tuyệt đối), bao gồm:
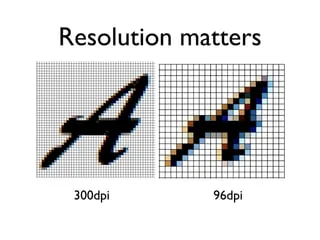
- px (Pixel): 1px là một điểm ảnh trên màn hình hiển thị có độ phân giải 96dpi, tương đương với 1/96 inch.
- pt (Point): 1pt tương đương với 1/72 inch.
- pc (Picas): 1pc tương đương với 1/6 inch.
- in (Inch): 1in tương đương với 2.54cm hay 96px.
- mm (Milimeter): 1mm tương đương với 1/10 cm.
- cm (Centimeter): 1cm tương đương với 1/2.54 inch.

Relative Units (Đơn vị tương đối), bao gồm:
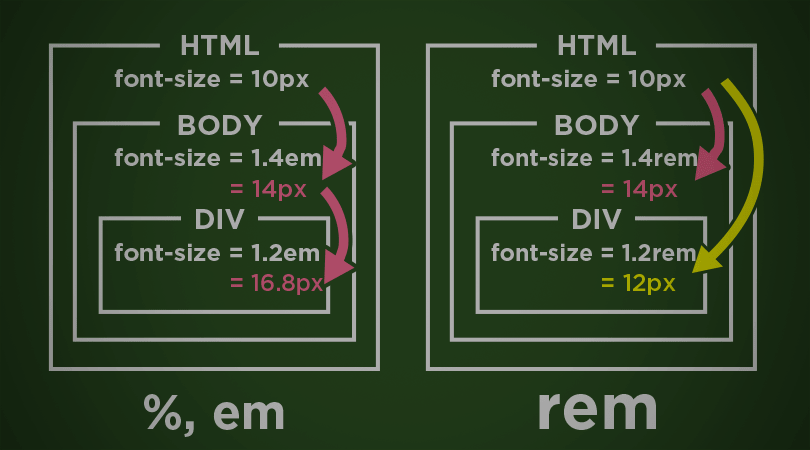
- em: tỉ lệ với font size của thẻ cha. Ví dụ nếu thẻ cha có font size là 16px, thì 2em = 32px.
- rem: tỉ lệ với font size của thẻ HTML. Ví dụ nếu thẻ HTML có font size là 16px, thì 2rem = 32px.
- %: tỉ lệ với kích thước hoặc font size của thẻ cha. Ví dụ nếu thẻ cha có width là 200px, thì width 50% = 100px. Hoặc ví dụ thẻ cha có font size là 16px, thì font size 200% = 32px.

- vw: 1vw là 1% của chiều rộng viewport. Ví dụ viewport width là 1024px thì 50vw = 512px.
- vh: 1vh là 1% của chiều cao viewport. Ví dụ viewport height là 768px thì 50vh = 384px.
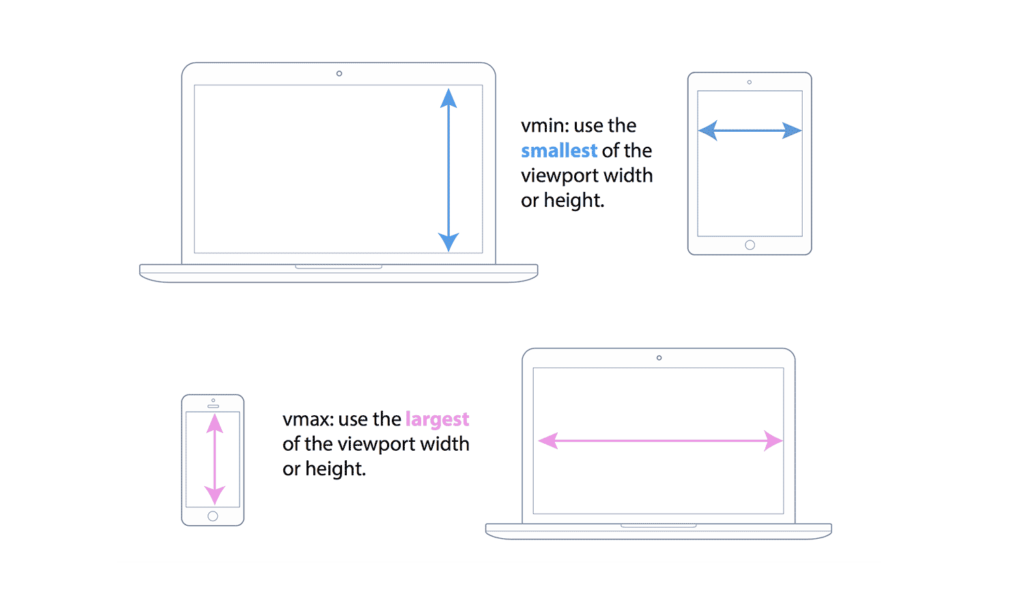
- vmin: 1vmin là 1% của chiều rộng viewport hoặc chiều cao viewport, tùy thuộc số nào nhỏ hơn. Ví dụ viewport có width là 1024px và height là 768px, thì 100vmin = 768px.
- vmax: 1vmax là 1% của chiều rộng viewport hoặc chiều cao viewport, tùy thuộc số nào lớn hơn. Ví dụ viewport có width là 1024px và height là 768px, thì 100vmax =1024px.

Srcset
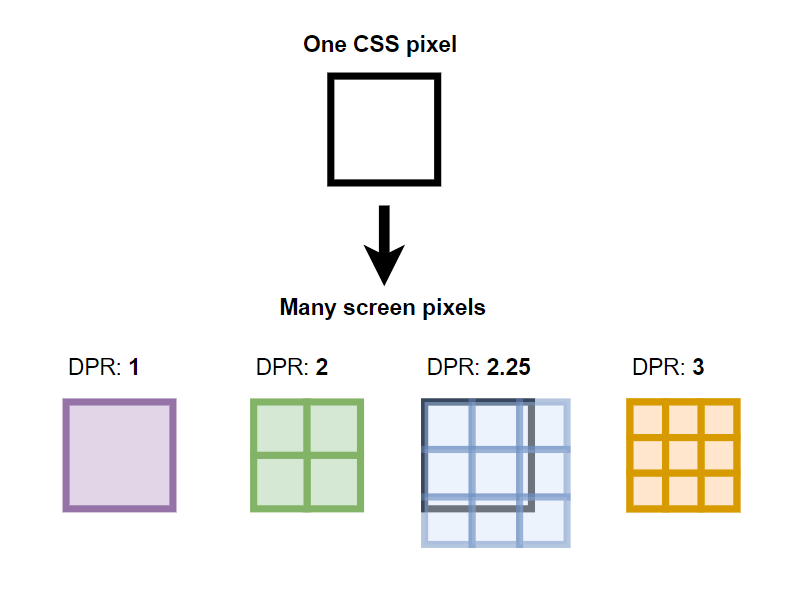
Trước khi tìm hiểu srcset là gì, chúng ta cần tìm hiểu về DPR (Device Pixel Ratio). DPR là tỷ lệ giữa số điểm ảnh thực tế trên màn hình thiết bị so với số điểm ảnh được sử dụng trong CSS.

Vậy sẽ có câu hỏi đặt ra trên 1 thiết bị có độ phân giải cao (tức là DPR cao). Làm sao để hiển thị ảnh chất lượng cao phù hợp chỉ trên thiết bị đó? Và không làm ảnh hưởng dung lượng ảnh tải xuống trên các thiết bị có độ phân giải thấp hơn?
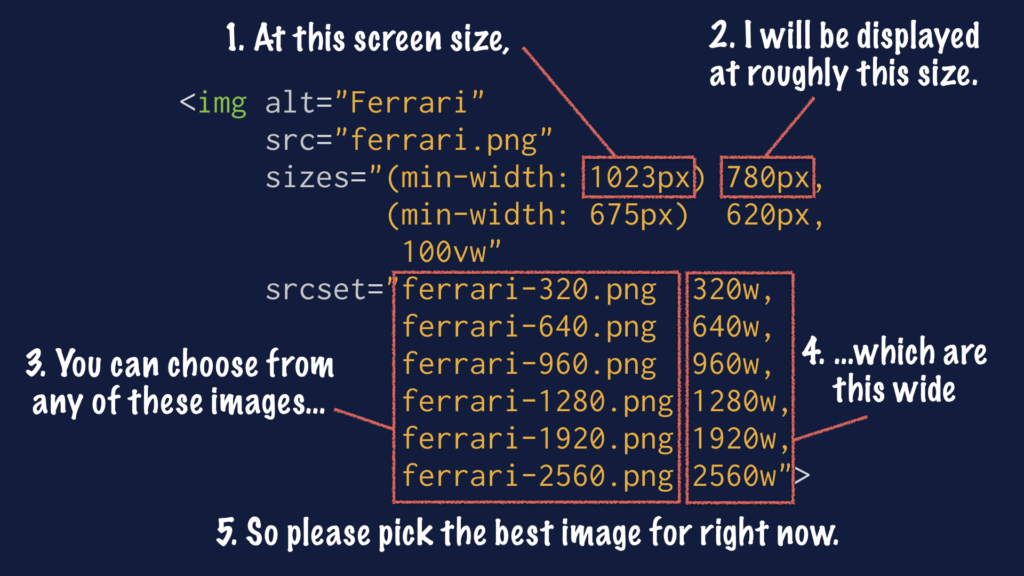
Câu trả lời chính là srcset, nó là một thuộc tính của thẻ ảnh HTML5. Nó cho phép xác định một danh sách các phiên bản hình ảnh khác nhau với kích thước khác nhau của cùng một hình ảnh. Sau đó, trình duyệt sẽ quyết định phiên bản nào sẽ được tải xuống dựa trên kích thước của thiết bị.
/* Cho thiết bị có DPR ~ 2 sẽ dùng hình hd.jpg */
/* Cho thiết bị có DPR ~ 1.5 sẽ dùng hình sd.jpg */
/* Mặc định sẽ dùng hình base.jpg */
<img srcset="hd.jpg 2x,
sd.jpg 1.5x"
src="base.jpg">Ngoài ra, srcset còn được dùng để tối ưu hóa kích thước hình ảnh được tải xuống đối với các viewport khác nhau.

Fixed layout & Flexible layout
Có 2 cách để dàn bố cục trang:
- Fixed layout: bố cục trang cố định bằng đơn vị tuyệt đối (Absolute Units)
- Flexible layout: bố cục trang động bằng đơn vị tương đối (Relative Units)
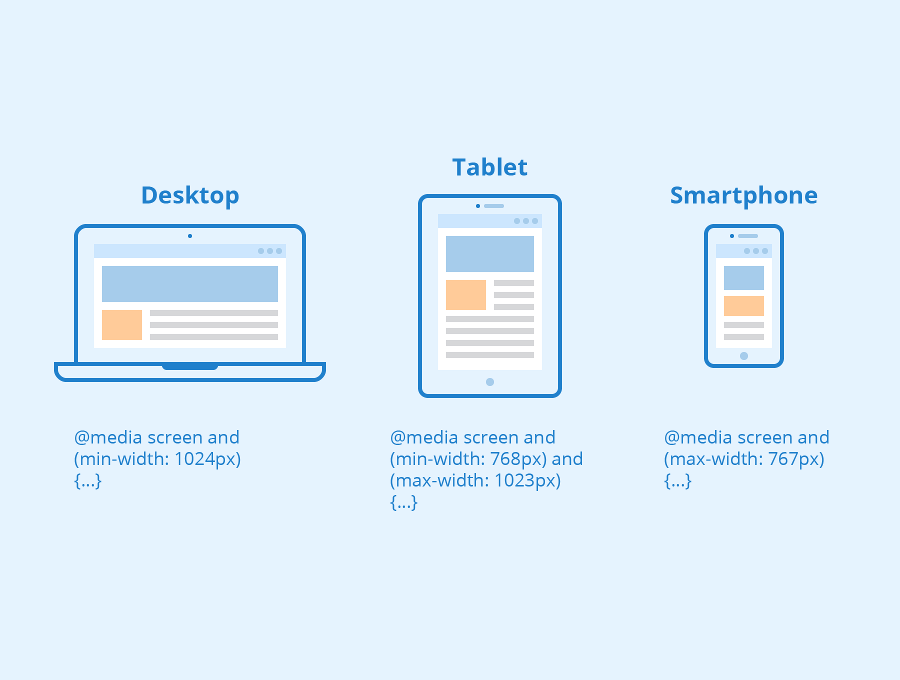
Media Queries
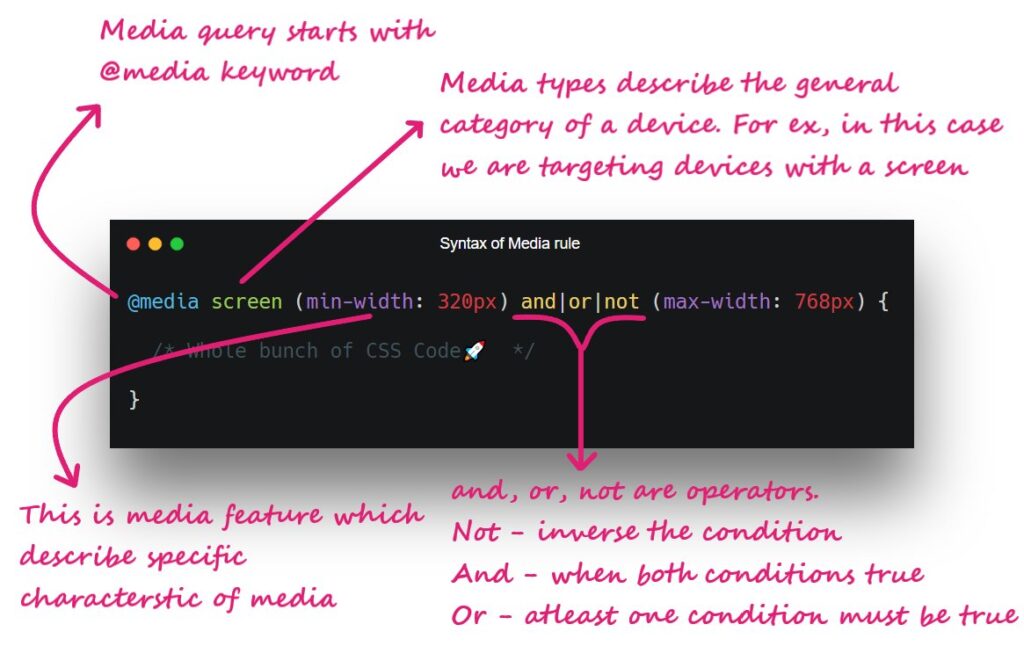
Cú pháp của Media Query như sau:

Trong ví dụ trên, 320px và 768px được gọi là các breakpoint. Chúng ta sẽ có các breakpoint hay dùng như sau:

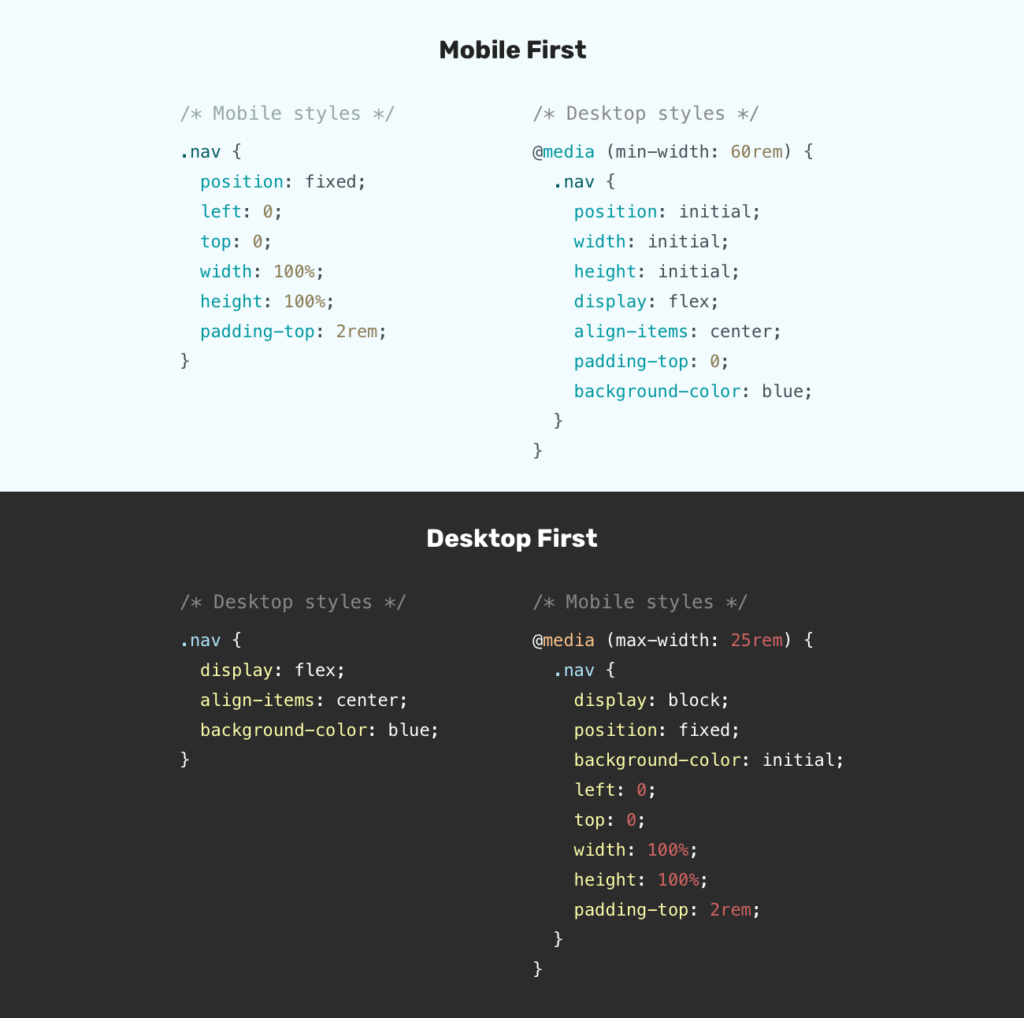
Có 2 hướng tiếp cận khi thiết kế web responsive:
- Mobile first: CSS mặc định sẽ dùng cho thiết kế trên mobile. CSS cho các thiết bị khác sẽ nằm trong các Media Queries có min-width tương ứng.
- Desktop first: CSS mặc định sẽ dùng cho thiết kế trên desktop. CSS cho các thiết bị khác sẽ nằm trong các Media Queries có max-width tương ứng.

Bài trước đó:
Bài tiếp theo: