Trước khi tìm hiểu sử dụng API như thế nào, chúng ta hãy cùng tìm hiểu API là gì? Tại sao lại cần API? Có bao nhiêu loại giao thức API?
API là gì?
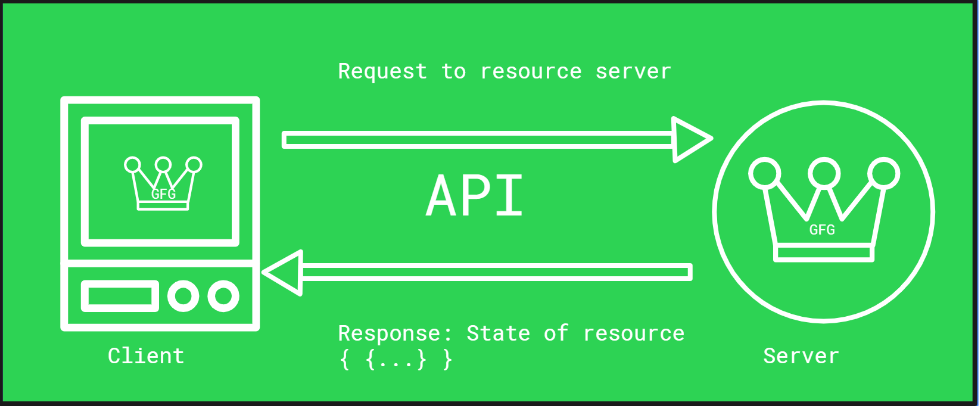
API là viết tắt của Application Programming Interface. Nó là một tập hợp các quy tắc, giao thức và công cụ cho phép các ứng dụng khác nhau tương tác với nhau.

Tại sao lại cần API?
API giúp cho việc tương tác, truyền thông dữ liệu giữa các ứng dụng khác nhau trở nên đơn giản hơn, nhanh hơn và hiệu quả hơn.

Có bao nhiêu loại giao thức API?
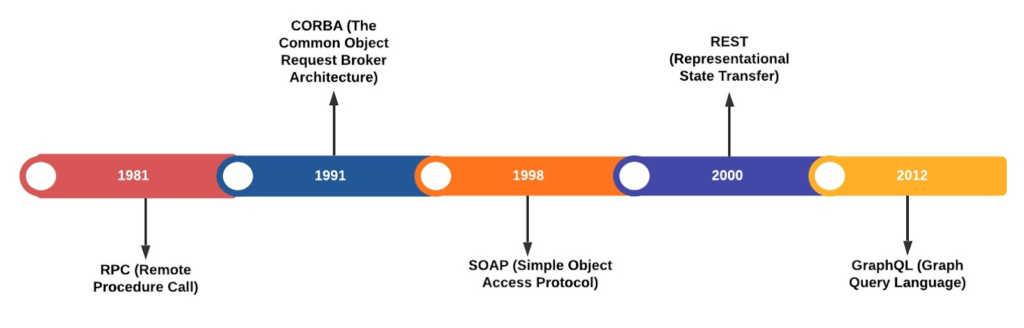
Có 5 loại giao thức API chính:
- RPC (Remote Procedure Call): Giao thức này cho phép một ứng dụng yêu cầu một dịch vụ từ một ứng dụng khác trên mạng.
- CORBA (Common Object Request Broker Architecture): Giao thức này cho phép trao đổi thông tin độc lập với các nền tảng phần cứng, ngôn ngữ lập trình và hệ điều hành.
- SOAP (Simple Object Access Protocol): Giao thức này sử dụng XML để truyền tải dữ liệu.
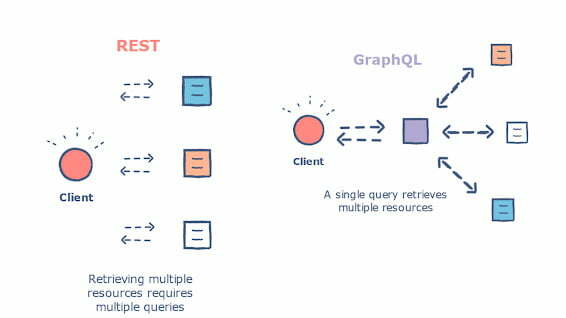
- REST (Representational State Transfer): Giao thức này sử dụng HTTP để truyền tải dữ liệu.
- GraphQL (Graph Query Language): Giao thức này là một ngôn ngữ truy vấn sử dụng HTTP để truyền tải dữ liệu.

REST API và GraphQL
Chúng ta chỉ tập trung vào 2 giao thức API chính là REST & GraphQL khi lập trình Front-end. Cả 2 giao thức này đều có điểm chung là sử dụng HTTP để truyền tải dữ liệu.
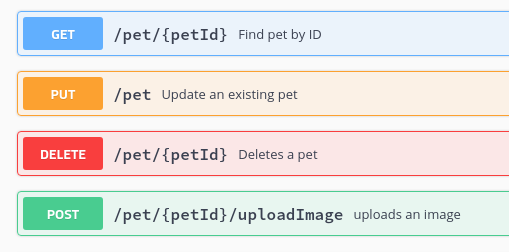
Vậy để biết cách sử dụng API như thế nào, hãy tìm hiểu đôi nét về 2 giao thức trên. Đối với REST API, có 4 HTTP method chính tương ứng với 4 mục đích tường minh khác nhau:
- GET: Lấy thông tin tài nguyên từ máy chủ.
- POST: Tạo mới tài nguyên trên máy chủ.
- PUT: Cập nhật tài nguyên trên máy chủ.
- DELETE: Xóa tài nguyên khỏi máy chủ.

Đối với GraphQL, chỉ có 1 HTTP method được sử dụng là POST method. Tuy nhiên, nó dùng câu truy vấn để trích xuất và định dạng cấu trúc dữ liệu được trả về. Chính vì vậy chỉ với 1 HTTP method nhưng việc trích xuất dữ liệu vô cùng linh hoạt.

Sử dụng API như thế nào?
Có nhiều cách để gọi API bằng JavaScript, nhưng phổ biến nhất là sử dụng đối tượng XMLHttpRequest (XHR) và Fetch API.
Để sử dụng đối tượng XMLHttpRequest (XHR), bạn cần thực hiện các bước sau:
- Tạo đối tượng XMLHttpRequest mới bằng cách sử dụng từ khóa new.
- Sử dụng phương thức open() để mở kết nối đến URL của API.
- Sử dụng phương thức send() để gửi yêu cầu đến máy chủ.
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// Do something with the response
}
};
xhttp.open("GET", "https://example.com/api", true);
xhttp.send();Để sử dụng Fetch API, bạn cần thực hiện các bước sau:
- Sử dụng phương thức fetch() để gửi yêu cầu đến máy chủ.
- Sử dụng phương thức then() để xử lý dữ liệu trả về từ máy chủ.
fetch("https://example.com/api")
.then(response => response.json())
.then(data => console.log(data));Bài trước đó:
Bài tiếp theo: