Static with Client-Side fetch là kỹ thuật cho phép các trang web tĩnh (Static) sử dụng Client-Side fetch để lấy dữ liệu từ các API hoặc các tệp tĩnh trên server. Sau đó hiển thị nó trên giao diện người dùng của trình duyệt.
Nguyên lý hoạt động
Với kỹ thuật này, trang web sẽ không cần phải xây dựng lại khi có dữ liệu mới. Thay vào đó, dữ liệu mới chỉ được tải khi yêu cầu.
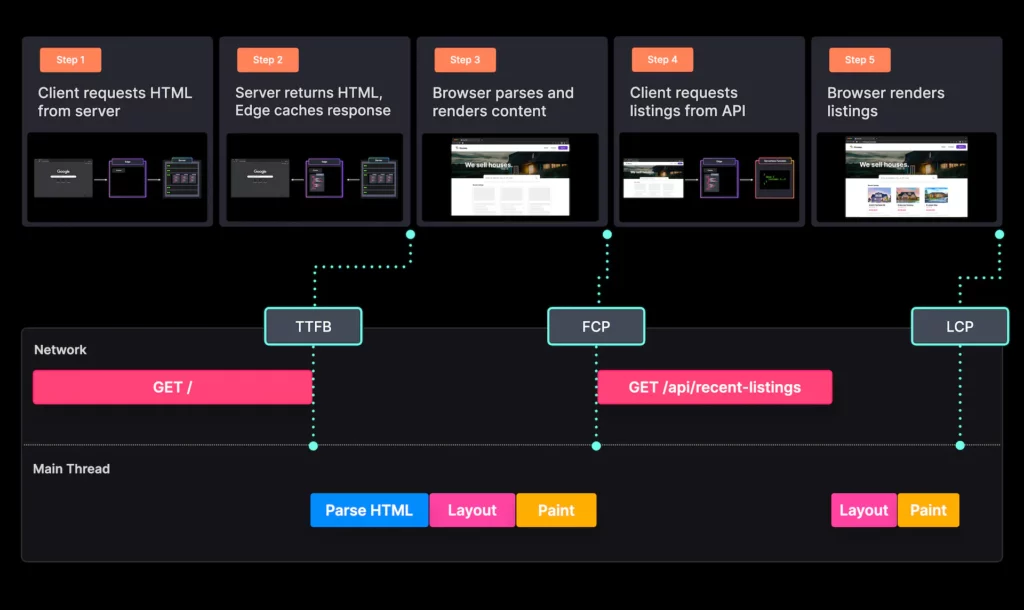
- Bước 1: người dùng truy cập vào trang website.
- Bước 2: server trả về HTML đã được tạo ra sẵn trước đó, nhưng thiếu phần dữ liệu động.
- Bước 3: trình duyệt render nội dung HTML để hiển thị cho người dùng, nhưng vẫn thiếu phần dữ liệu động.
- Bước 4: trình duyệt tải về các JS được khai báo bên trong nội dung HTML. Đồng thời gọi API để fetch dữ liệu động từ server.
- Bước 5: trình duyệt binding và xử lý các event JS vào nội dung HTML. Đồng thời render dữ liệu động vào nội dung HTML để hiển thị cho người dùng. Khi đó người dùng có thể bắt đầu tương tác với website 1 cách đầy đủ.

Do vậy, Static with Client-Side fetch phù hợp cho những trang web đòi hỏi dữ liệu động. Nhưng vẫn muốn giữ những ưu điểm của 1 website tĩnh. Ví dụ: Ranking page, v.v…

Ưu điểm của Static with Client-Side fetch
- Có được hầu hết ưu điểm của 1 trang web tĩnh (Static).
- Khắc phục được tình trạng mỗi lần cập nhật nội dung trên trang web đều phải generate lại toàn bộ trang web.
Nhược điểm của Static with Client-Side fetch
- Khi sử dụng client-side fetch để hiển thị và tải dữ liệu. Sẽ tốn thêm thời gian để tải các dữ liệu liên quan và cần thiết.
- Các BOT của search engine sẽ không thấy được những nội dung động sẽ được tải bởi client-side fetch. Điều này có thể làm giảm khả năng tìm kiếm của trang web trên cái search engine.
- Khi sử dụng client-side fetch, dữ liệu phải được tải từ máy chủ vào trình duyệt của người dùng. Điều này có thể tạo ra các lỗ hổng bảo mật cho trang web.
- Thiết kế web có thể khó khăn hơn khi sử dụng client-side fetch. Vì các yêu cầu về thiết kế cho những vị trí sẽ hiện thị cho nội dung động cần được cố định kích thước.