Javascript Framework là một bộ công cụ được sử dụng để lập trình ứng dụng web trên nền tảng JavaScript. Nó cung cấp một cách tiếp cận có cấu trúc hơn cho việc phát triển ứng dụng web. Là tiền đề để tạo ra các ứng dụng phức tạp có khả năng bảo trì cao.
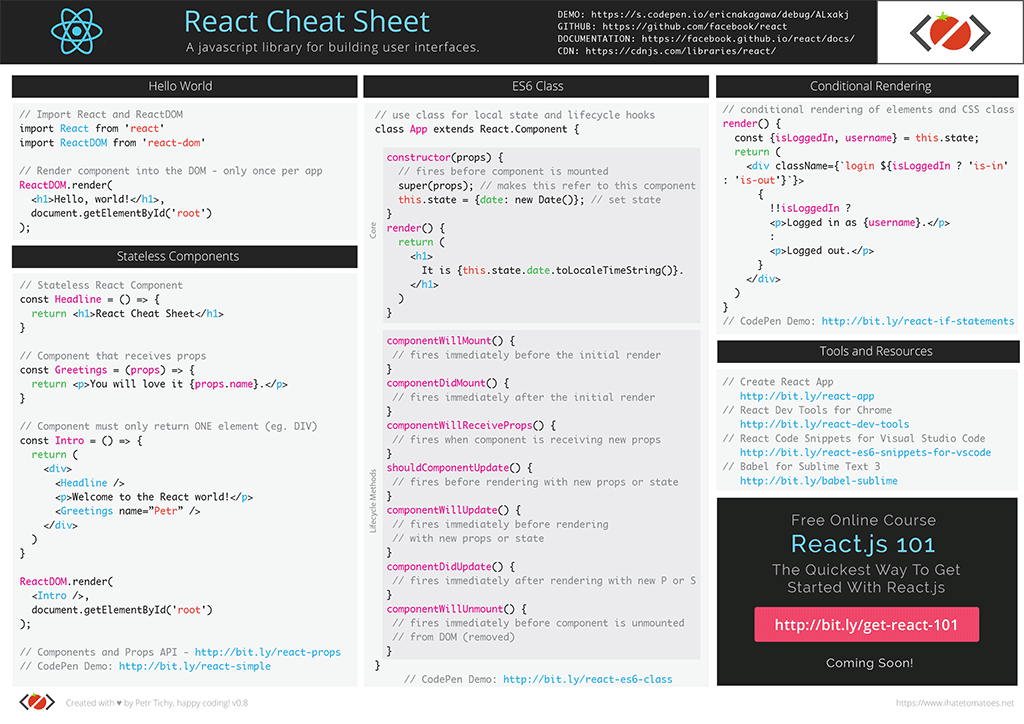
React
Được sử dụng cho việc lập trình các ứng dụng với giao diện đẹp mắt và tốc độ nhanh.
Ưu điểm:
- React có khả năng render nhanh với Virtual DOM, không cần tải lại trang khi có thay đổi về dữ liệu.
- React làm cho các công việc phức tạp trở nên đơn giản bằng cách sử dụng components.
- React Native cho phép dễ dàng quản lý một ứng dụng cho cả nền tảng web và mobile.
- React được phát triển bởi Facebook và có cộng đồng hỗ trợ lớn, nên dễ dàng tìm kiếm các tài liệu và giải đáp các câu hỏi liên quan.
Nhược điểm:
- React không có sẵn một cấu trúc chuẩn, ví dụ như cách phân chia các thành phần trong ứng dụng.
- React có những khái niệm phức tạp, vì vậy việc học cần nhiều thời gian và tập trung.
- Nếu bạn muốn phát triển một ứng dụng lớn, bạn cần phải sử dụng các thư viện khác, như Redux để quản lý trạng thái của ứng dụng.
- React không hỗ trợ các trình duyệt cũ, điều này khiến việc phát triển ứng dụng nhỏ khó khăn hơn.

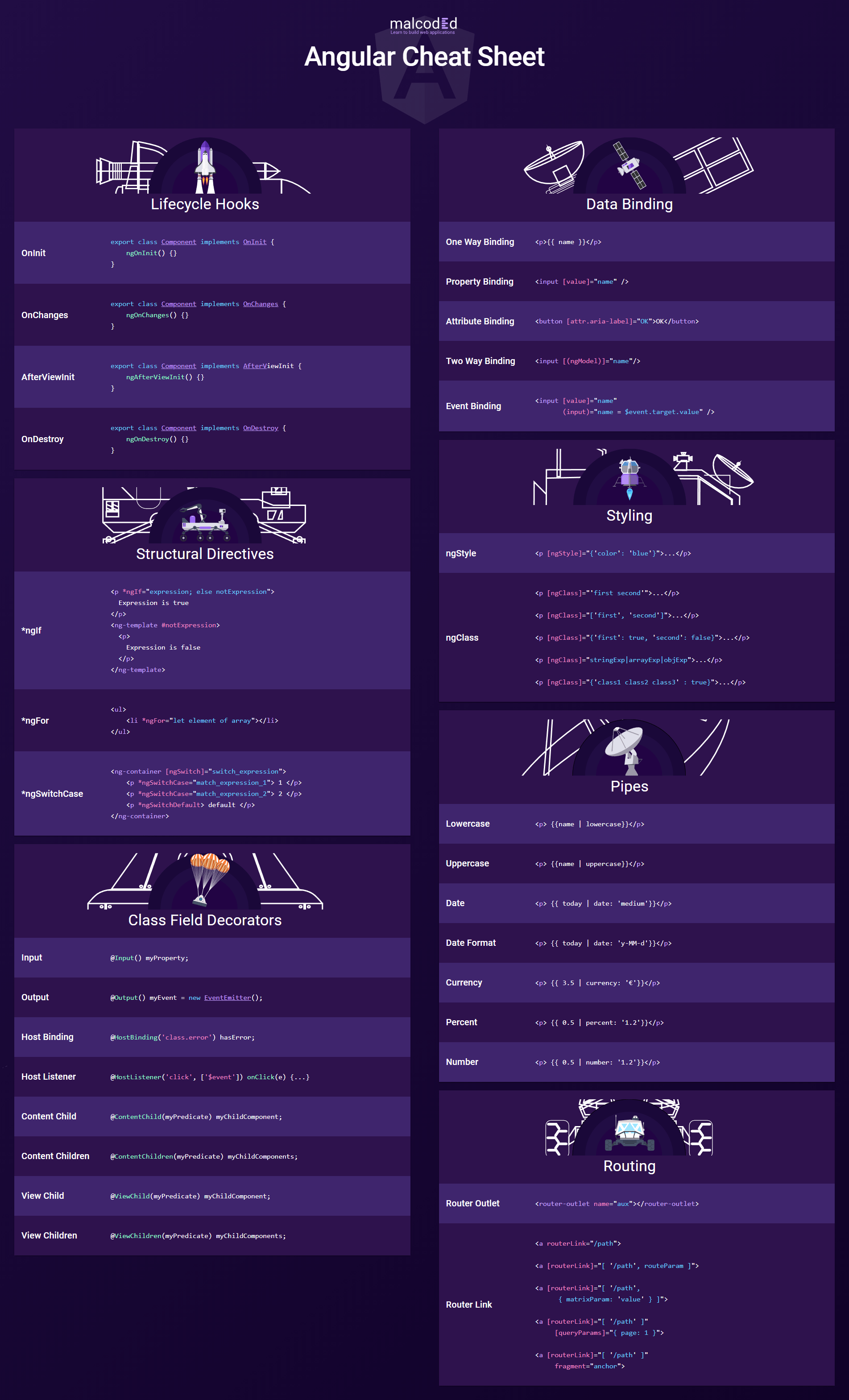
Angular
Angular là một Javascript Framework phổ biến trong phát triển các ứng dụng web.
Ưu điểm:
- Có tính năng mạnh mẽ và đầy đủ. Cung cấp công cụ để xây dựng các ứng dụng web phức tạp.
- Được xây dựng và duy trì bởi Google, là một công ty công nghệ lớn. Do đó Javascript Framework này được hỗ trợ rất tốt và có một cộng đồng lớn.
- Sử dụng Typescript làm ngôn ngữ lập trình, giúp kiểm tra và tạo ra code dễ bảo trì hơn.
- Các ứng dụng được xây dựng bằng Angular thường bảo mật cao. Vì nó sử dụng cơ chế bảo mật tương tự như những ứng dụng web khác của Google.
- Javascript Framework này cũng cung cấp nhiều thư viện, tiện ích và công cụ hỗ trợ. Giúp cho quá trình phát triển ứng dụng dễ dàng và nhanh chóng hơn.
Nhược điểm:
- Angular được đánh giá khá phức tạp và khó học. Nếu bạn mới bắt đầu, bạn có thể gặp khó khăn trong việc tìm hiểu và triển khai các tính năng.
- Tính tương thích ngược với các phiên bản cũ của Angular và các framework khác không được đảm bảo.
- Các ứng dụng được xây dựng bằng Angular có kích thước lớn hơn các ứng dụng khác.
- Một số tính năng như Dependency Injection (DI) có thể gây ra các lỗi khó hiểu cho các nhà lập trình mới.

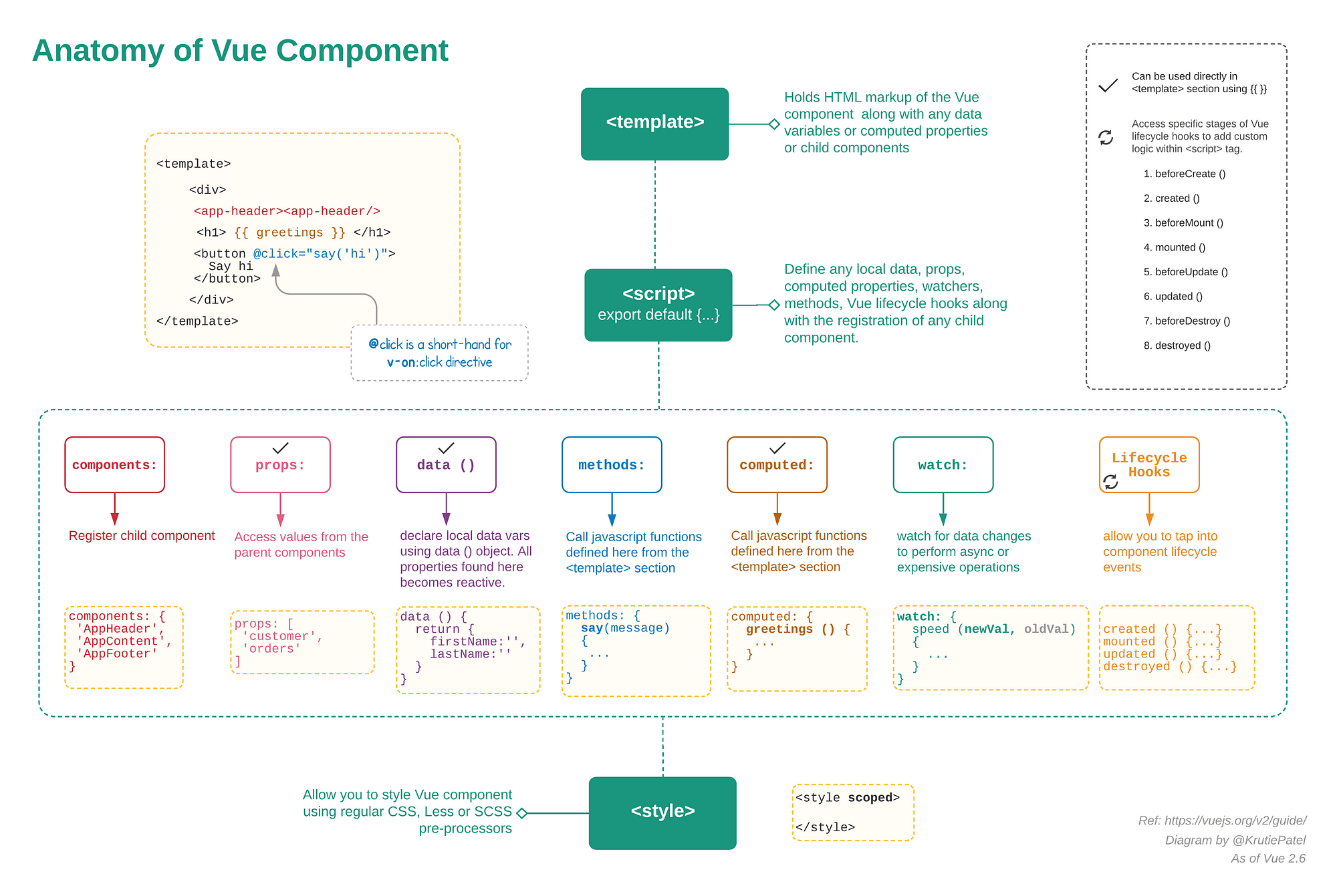
Vue.js
Vue là một Javascript Framework mã nguồn mở được sử dụng để xây dựng các ứng dụng web động.
Ưu điểm:
- Cú pháp đơn giản và trực quan. Cho phép người dùng có thể nhanh chóng học và triển khai ứng dụng.
- Có hiệu suất tải trang rất tốt đối với các ứng dụng web tương tác.
- Được thiết kế để xử lý các ứng dụng từ đơn giản cho đến phức tạp hơn.
- Cộng đồng phát triển đông đảo và nhiều tài liệu hướng dẫn cho người mới.
Nhược điểm:
- Những ứng dụng lớn và phức tạp có thể gặp vấn đề về quản lý trạng thái (state management) của ứng dụng.
- Khó để phát triển tính năng web dựa trên các thư viện bên thứ ba.
- Có thể có sự chậm trễ trong việc ra mắt các bản cập nhật mới và hỗ trợ cho những phiên bản trình duyệt cũ hơn.

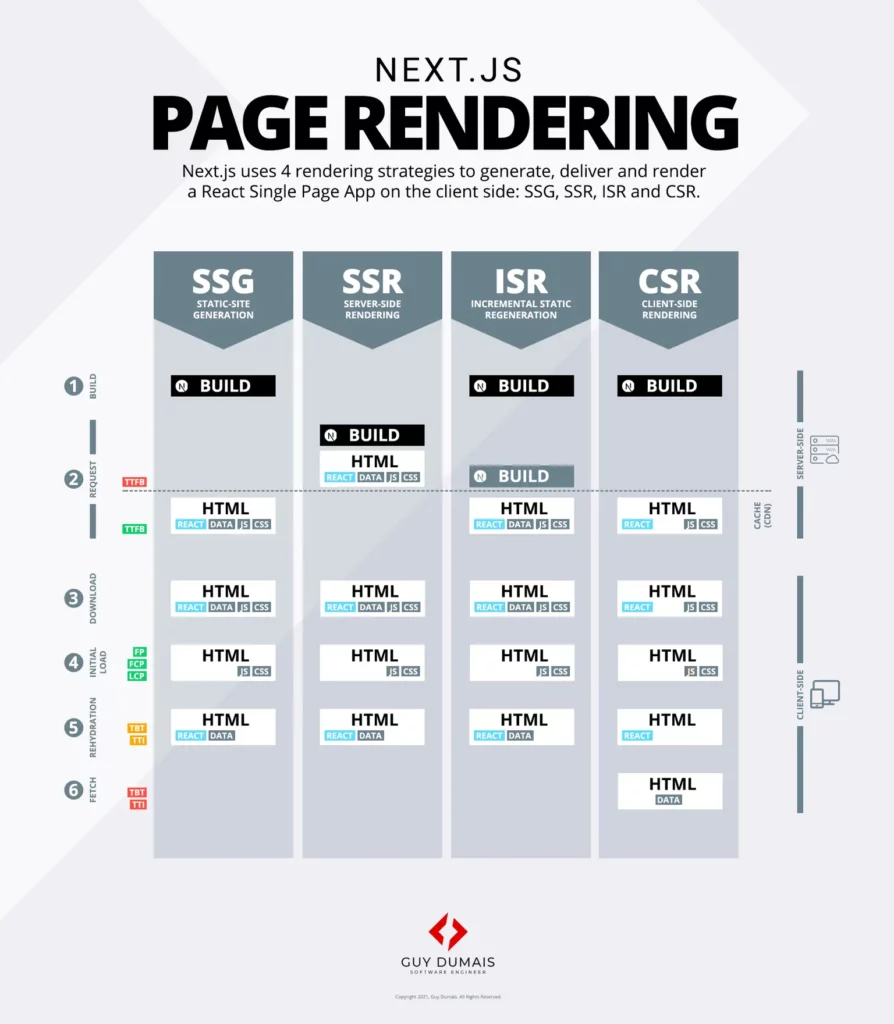
Next.js
Next.js là một framework mã nguồn mở dựa trên React, hỗ trợ trên client side và server side.
Ưu điểm:
- Next.js dùng tính năng pre-rendering để tải trang nhanh hơn.
- Với pre-rendering, Next.js tối ưu hóa các trang để cải thiện khả năng SEO của website.
- Hỗ trợ server-side rendering, cho phép giải quyết vấn đề với dữ liệu động dễ dàng hơn.
- Do Next.js là một phần mở rộng của React, nên nó hỗ trợ các tính năng mới nhất đến từ React.
Nhược điểm:
- Chỉ hỗ trợ server side rendering (SSR) cho các trang tĩnh và động đơn giản. Khi phức tạp hơn về tính năng, SSR không hiệu quả và nhường lại cho client side rendering.
- Do pre-rendering nên Next.js yêu cầu tài nguyên hệ thống nhiều hơn so với các framework và thư viện khác.
- Hiện tại, Next.js đang là một hệ sinh thái đang phát triển và chưa có tài liệu đầy đủ. Việc tìm hiểu các công nghệ có thể tốn nhiều thời gian hơn so với các thư viện khác đã phát triển lâu đời hơn.

Bài trước đó:
Bài tiếp theo: