Incremental Static Regeneration (ISR) là một kỹ thuật tối ưu hóa hiệu suất trong việc tạo trang web tĩnh. Nó được sử dụng trong các trang web tĩnh được xây dựng bằng các framework như Next.js hoặc Gatsby.js.
Nguyên lý hoạt động
Các trang web được tạo ra trước đó chỉ được cập nhật lại khi có yêu cầu, thay vì tạo lại toàn bộ trang web. ISR chỉ tạo lại các trang được yêu cầu để cập nhật trang web. Điều này giúp tăng tốc độ tải trang web và tiết kiệm tài nguyên máy chủ.
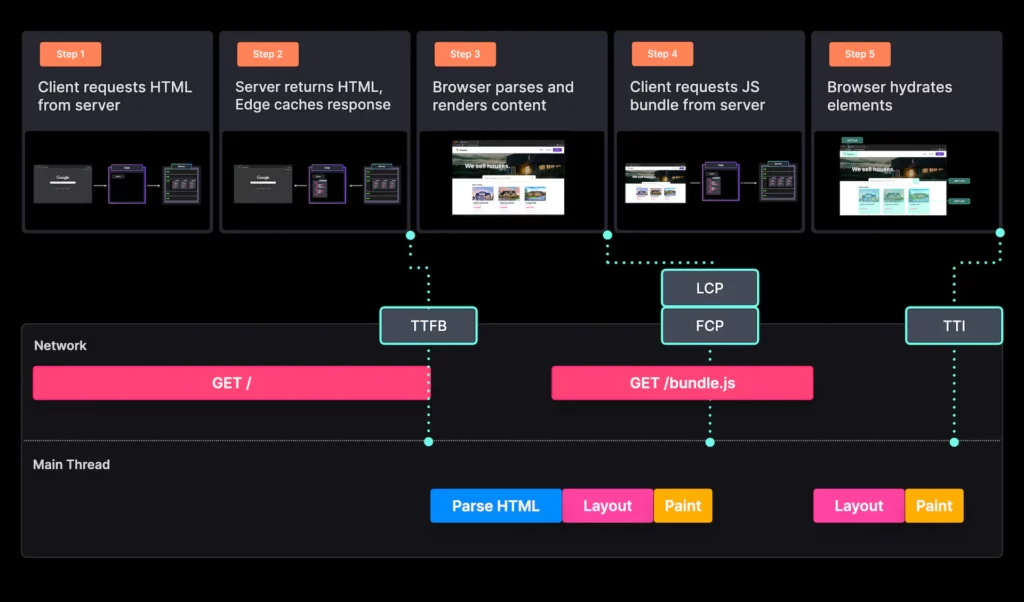
- Bước 1: người dùng truy cập vào trang website.
- Bước 2: server trả về HTML đã được tạo ra sẵn trước đó.
- Bước 3: trình duyệt render nội dung HTML để hiển thị cho người dùng.
- Bước 4: trình duyệt tải về các JS được khai báo bên trong nội dung HTML.
- Bước 5: trình duyệt binding và xử lý các event JS vào nội dung HTML. Khi đó người dùng có thể bắt đầu tương tác với website 1 cách đầy đủ.

- Do vậy, Incremental Static Regeneration phù hợp cho những trang web không đòi hỏi dữ liệu động. Nhưng có quá nhiều trang cần được tạo ra sẵn trước đó. Ví dụ: Personal Blog, News, v.v…

Ưu điểm của Incremental Static Regeneration
- Thay vì tải lại toàn bộ trang web với mỗi yêu cầu, việc sử dụng ISR chỉ cập nhật các phần của trang bị thay đổi. Giúp giảm thời gian tải trang và tối ưu hóa hiệu suất trang web.
- ISR giảm lượng yêu cầu gửi đến máy chủ web bằng cách chỉ tạo lại trang được thay đổi. Điều này giúp tiết kiệm tài nguyên máy chủ.
- Với ISR, các trang tùy biến được cập nhật mà không cần xây dựng lại tất cả các trang. Giúp tăng tính linh hoạt và giảm thời gian xây dựng lại toàn bộ trang khi có thay đổi.
- Việc có thể cập nhật nội dung trang web giúp người dùng có trải nghiệm tốt hơn.
- Với ISR, việc triển khai web tĩnh trở nên dễ dàng hơn. Các phần của trang web có thể được tạo ra và cập nhật một cách độc lập, và chúng ta không cần phải tạo lại toàn bộ trang web mỗi khi có thay đổi.
Nhược điểm của Incremental Static Regeneration
- Các trang web sử dụng ISR có thể tốn nhiều thời gian để tạo ra nội dung tĩnh ban đầu cho trang. Do đó có thể tạo ra một khoảng thời gian chờ khi người dùng yêu cầu trang.
- ISR có thể tạo ra vấn đề về quản lý tài nguyên, do đó cần phải quản lý tài nguyên chặt chẽ để tránh hao tổn.
- ISR thường được sử dụng cho các trang web tĩnh, trong khi đó các trang web động có thể không phù hợp vì chúng yêu cầu nhiều tài nguyên động để có thể được tạo ra.