Học Tailwind CSS sẽ giúp bạn có thể tạo ra các giao diện web nhanh chóng và dễ dàng hơn. Nó được thiết kế để giúp bạn tối ưu hóa quá trình phát triển. Giúp lập trình web nhanh hơn bằng một bộ công cụ CSS có sẵn để sử dụng.
Tailwind CSS là gì?
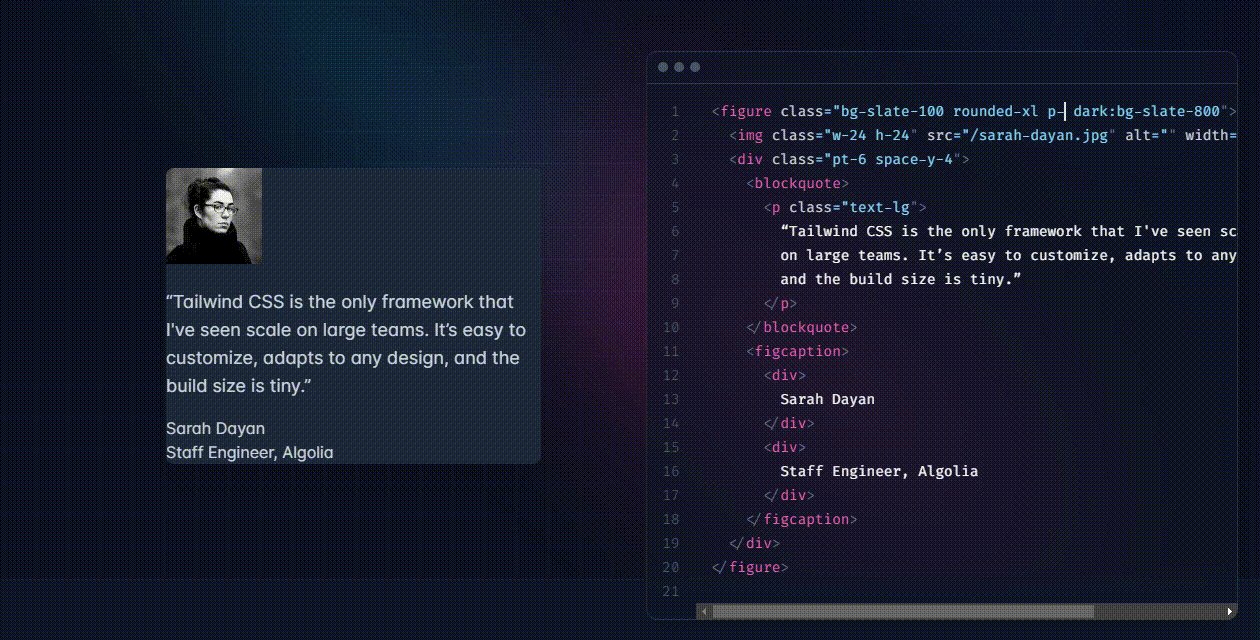
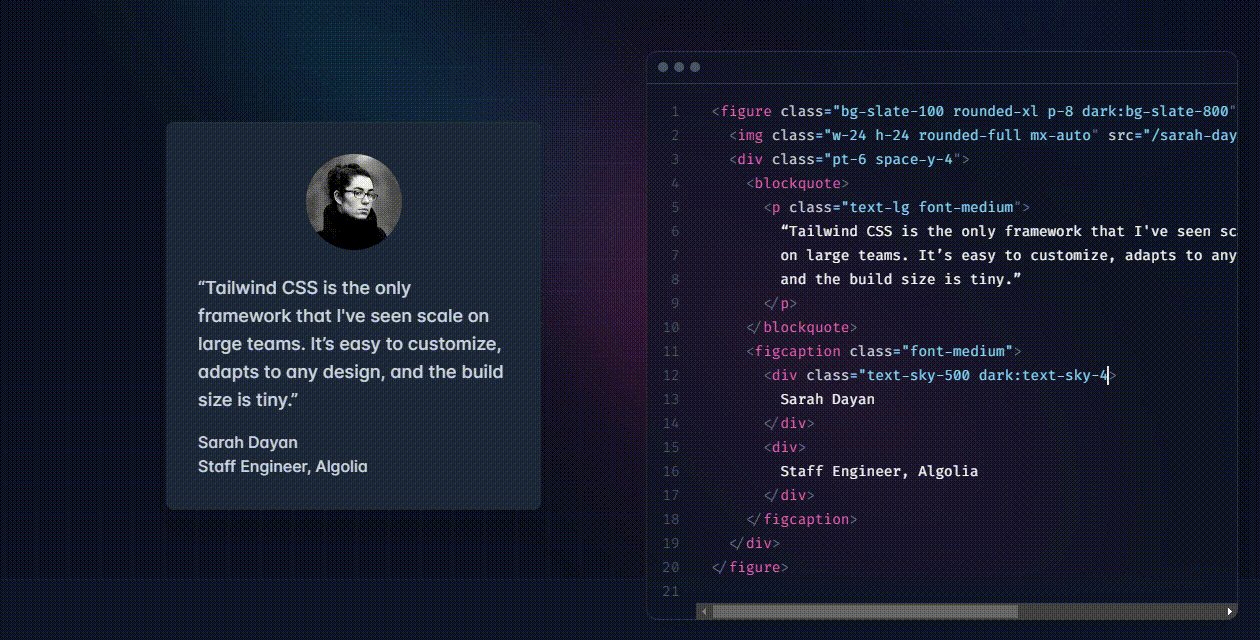
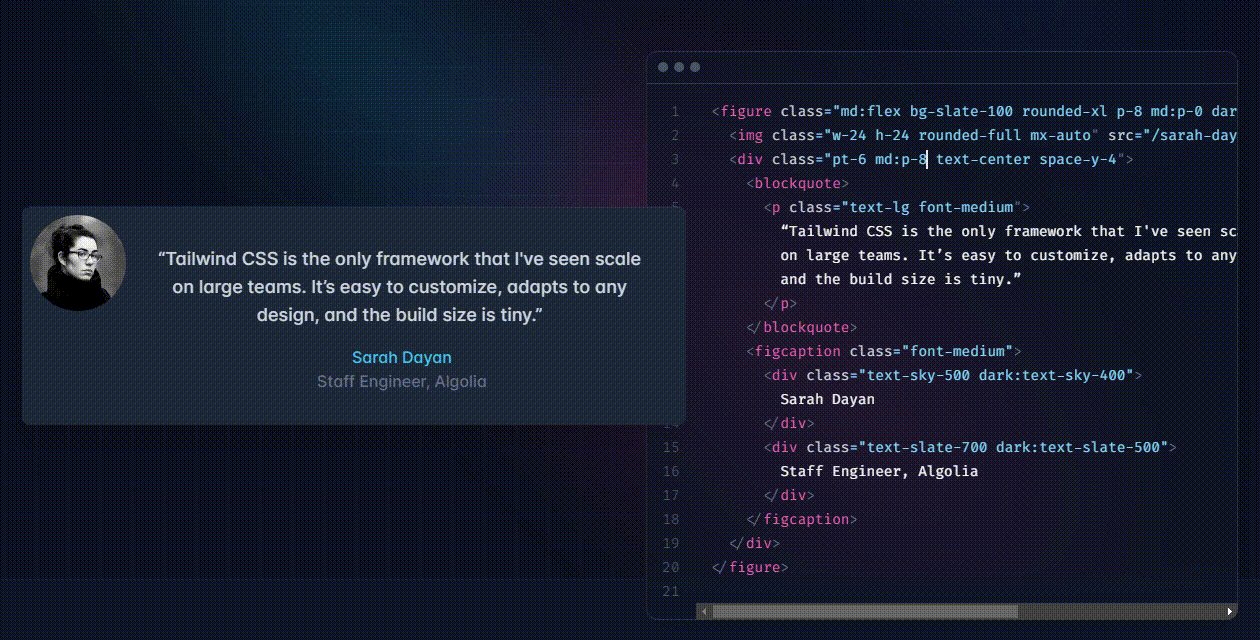
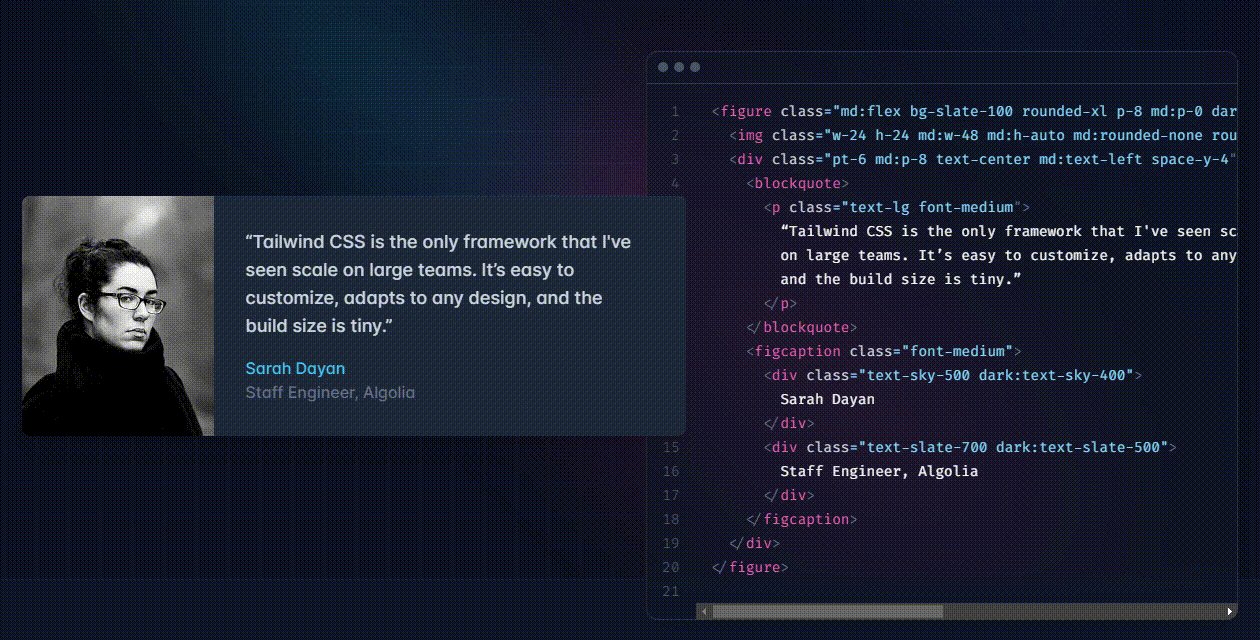
Tailwind CSS là một thư viện cung cấp các class CSS đã được định nghĩa sẵn. Chỉ cần thay đổi class CSS trong HTML, giao diện sẽ thay đổi dễ dàng.
Framework này cung cấp nhiều class CSS mà bạn có thể sử dụng trong HTML. Các class CSS này dùng để tạo các thành phần giao diện như button, text, margin, padding, grid, v.v… một cách dễ dàng và linh hoạt.
Được thiết kế để tối ưu hóa cho việc phát triển và thiết kế giao diện (UI) web, thay vì phải viết từng đoạn mã CSS riêng lẻ cho từng thành phần.
Vậy những trường hợp nào chúng ta sẽ sử dụng Tailwind CSS? Hãy tìm hiểu ở phần bên dưới nhé.

Vì sao cần học Tailwind CSS?
Không cần phải tốn thời gian suy nghĩ sáng tạo tên class để trang trí CSS.

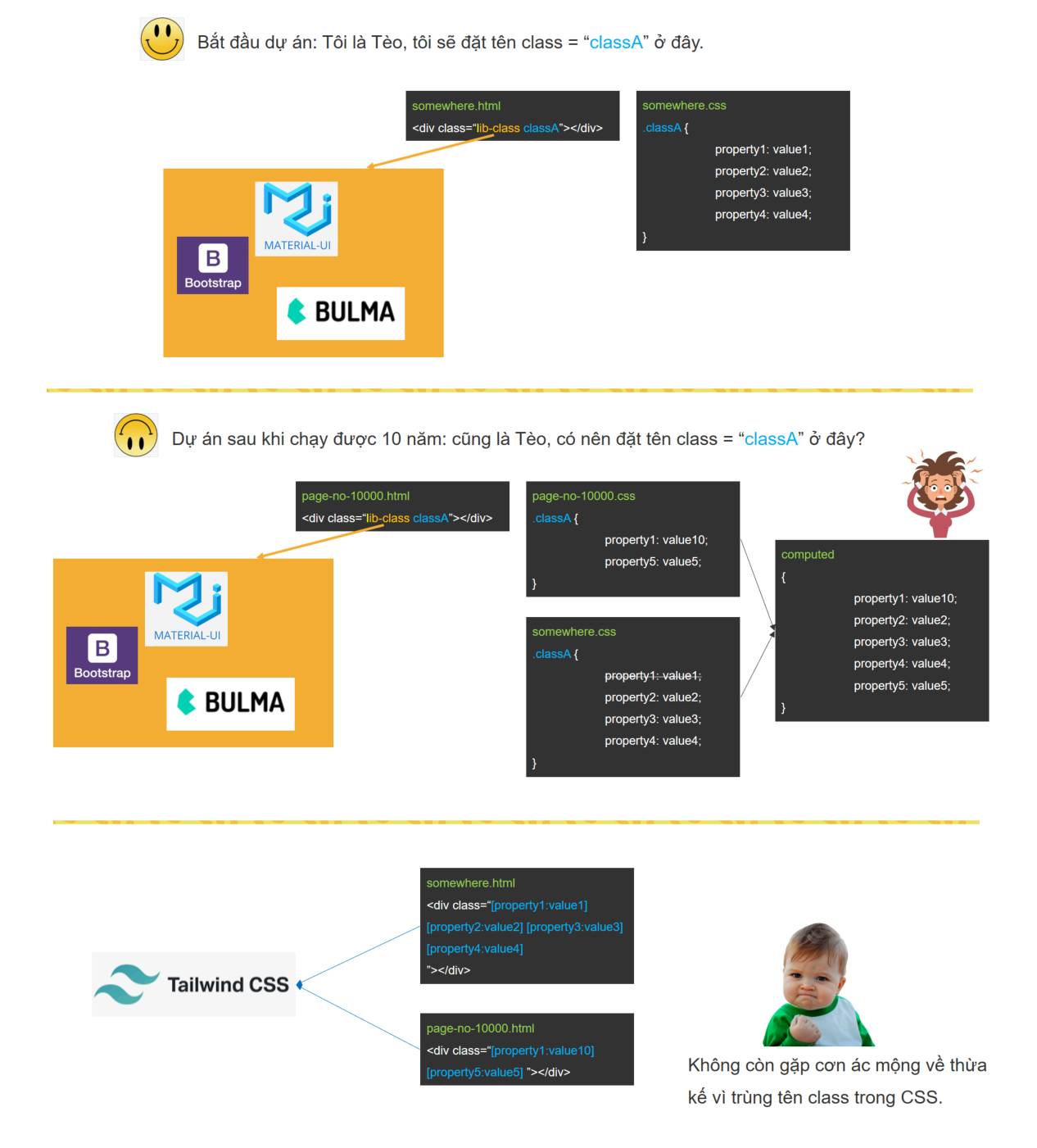
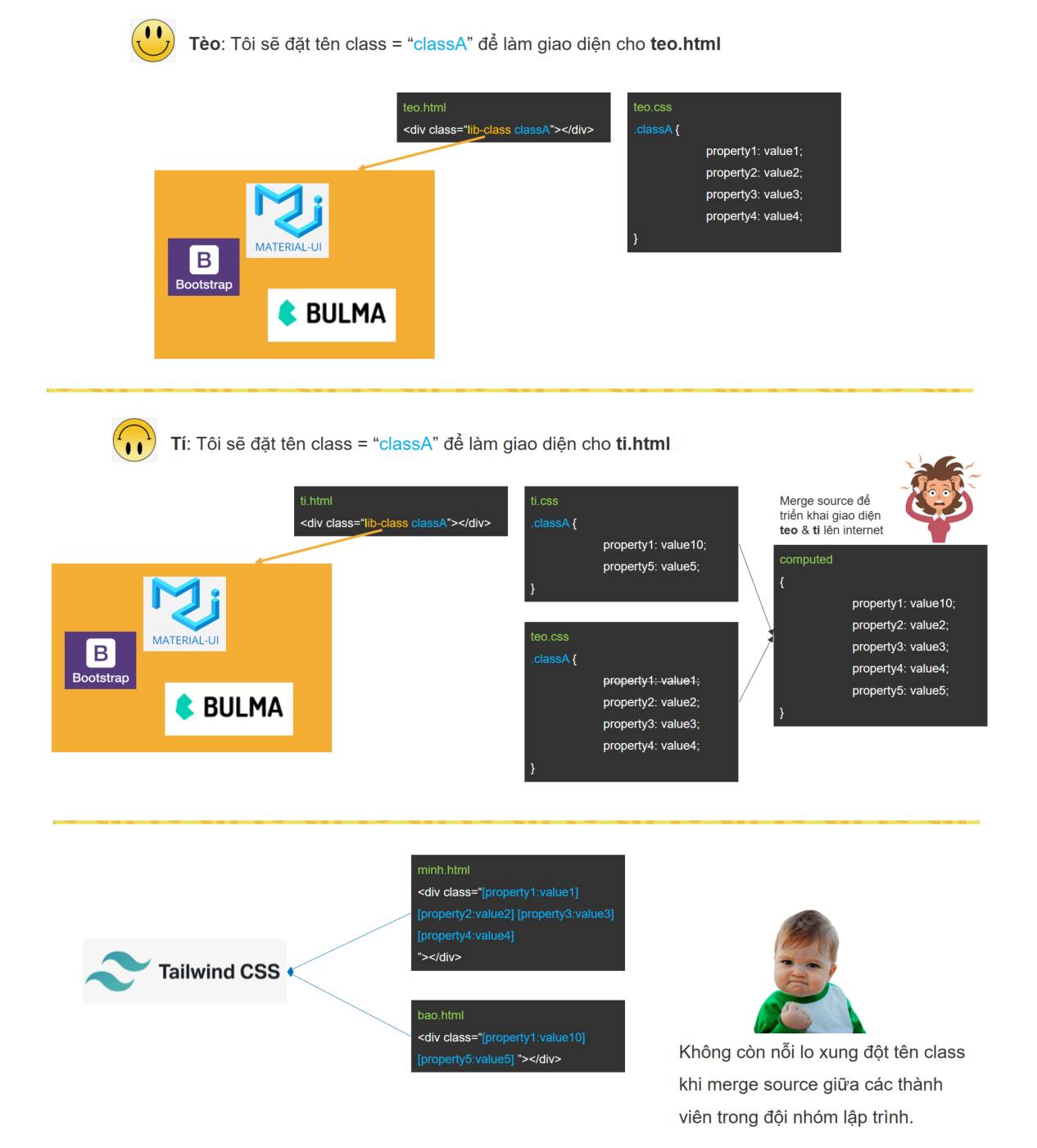
Không cần phải lo lắng việc xung đột tên class khi lập trình trong đội nhóm nhiều người.

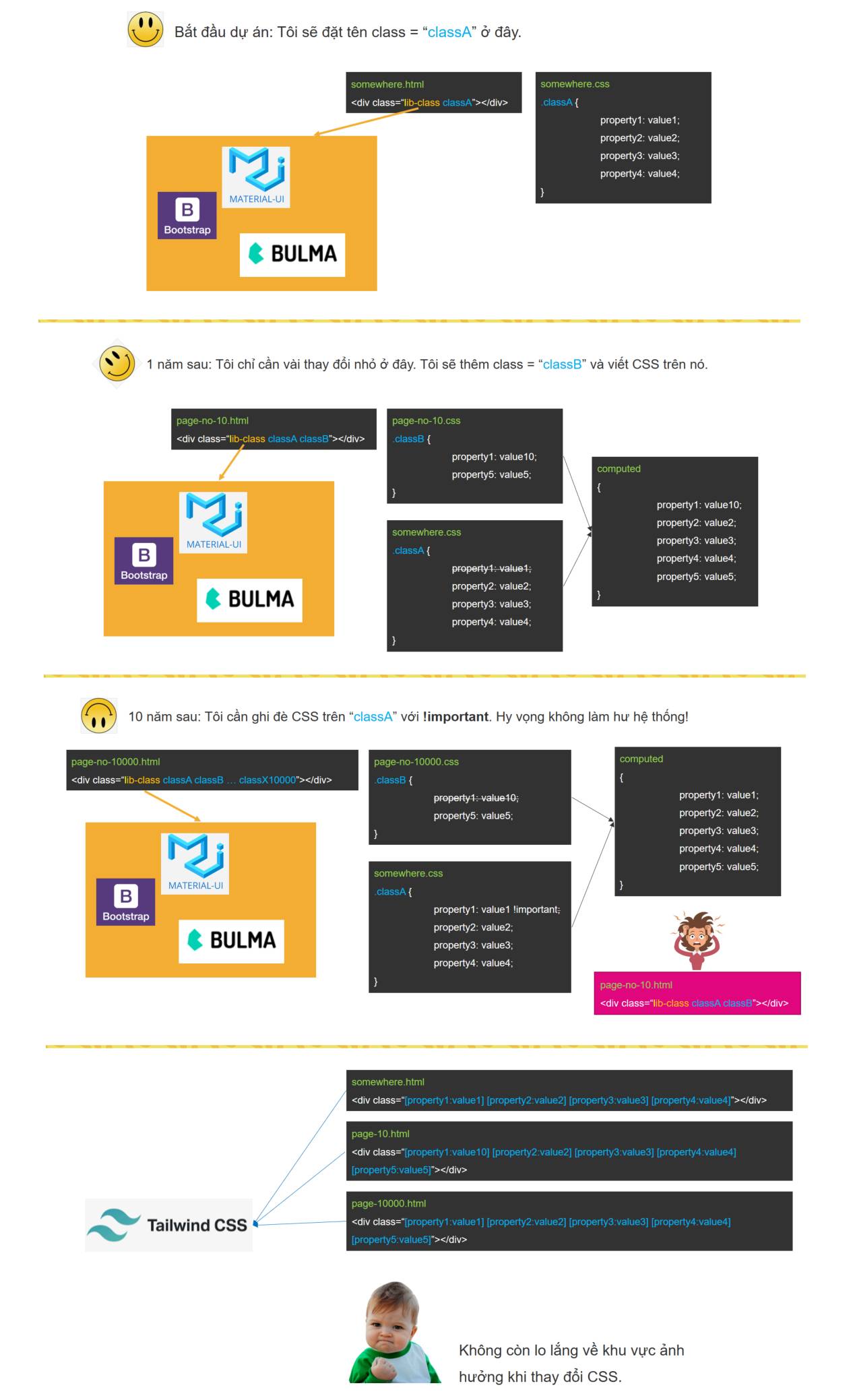
Tự tin khi thay đổi CSS một cách an toàn cho dự án đã triển khai từ rất lâu.

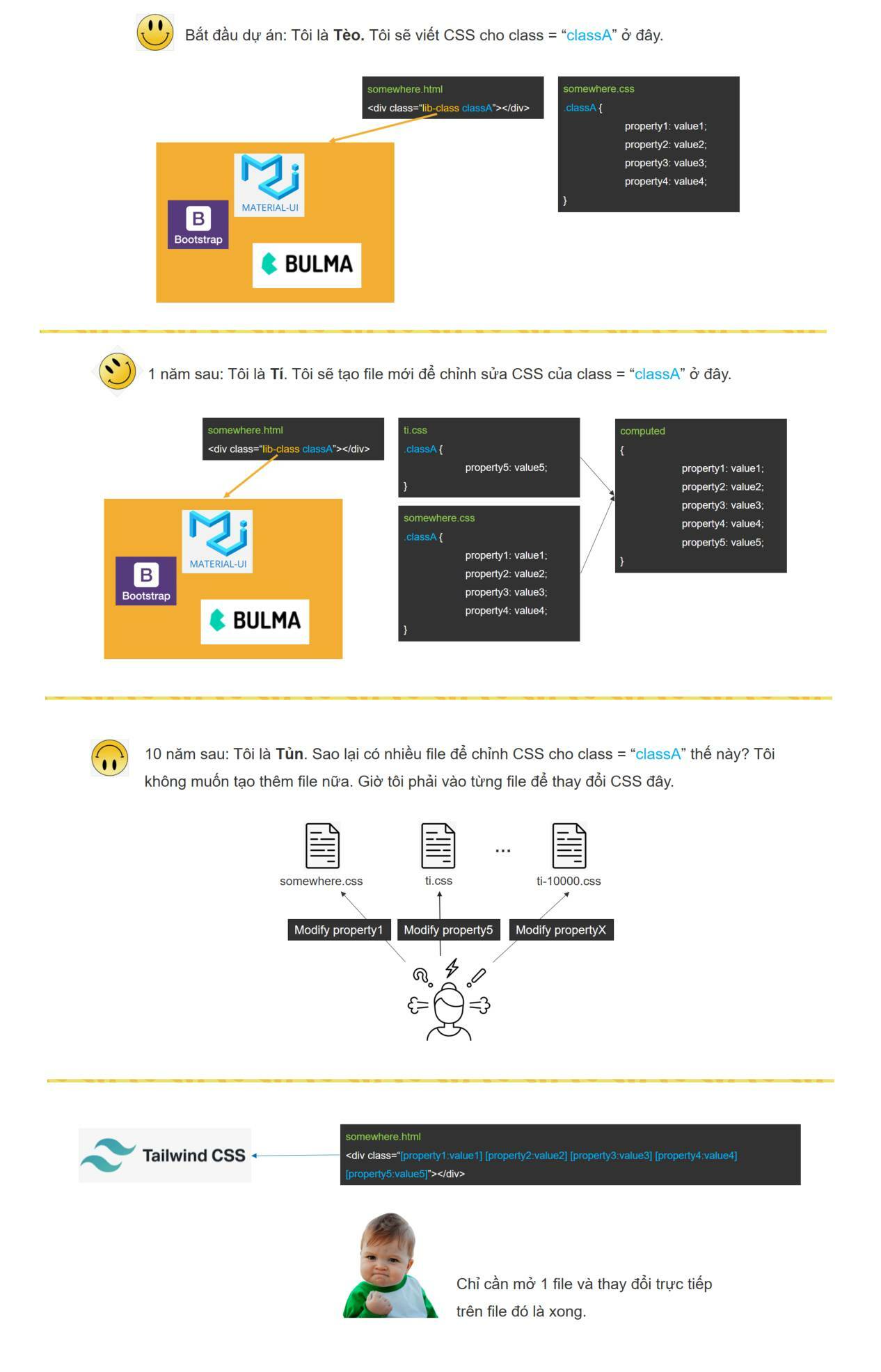
Không cần phải nhảy qua lại giữa các file để lập trình giao diện trên HTML & CSS.

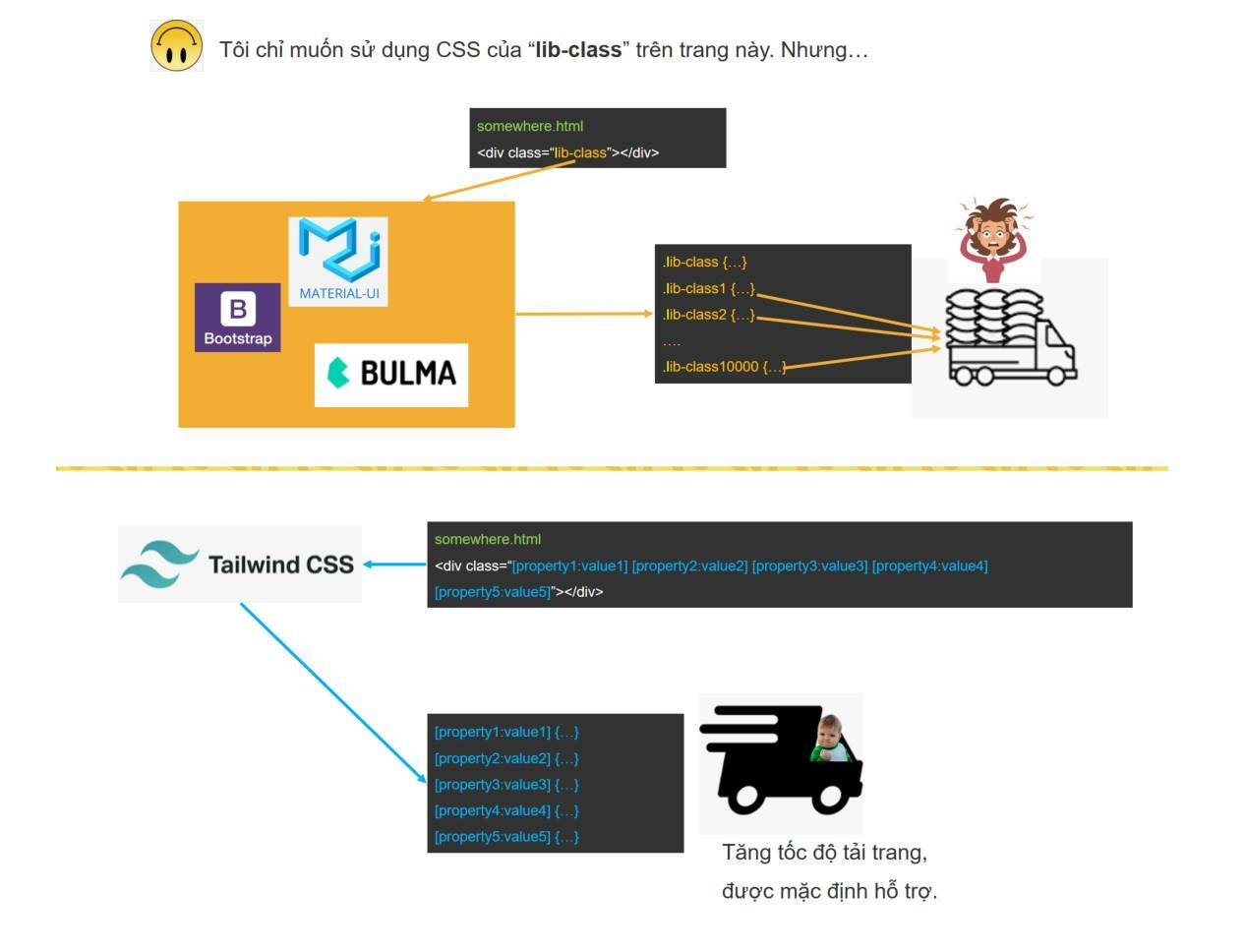
Tối ưu hóa tốc độ tải trang bằng cách tối ưu hóa kích thước file CSS tải xuống. Nó chỉ đưa những CSS được sử dụng vào file để tải về trình duyệt.

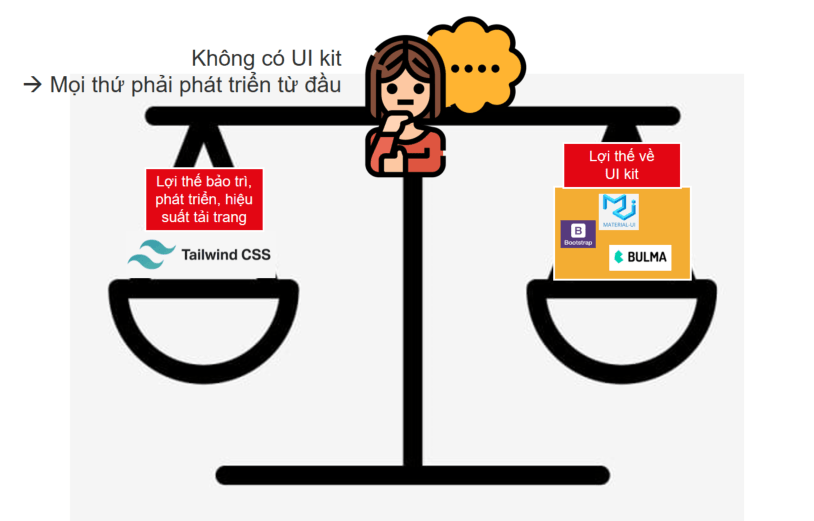
Tuy mang nhiều lợi thế về khả năng phát triển, bảo trì và hiệu suất tải trang. Nhưng nó phải đánh đổi bằng việc không có những UI kit được viết sẵn như ở Bootstrap, Bulma hay Foundation.

Và với những giao diện phức tạp, tên class của HTML sẽ thật sự rất dài và rối mắt.
Sử dụng Tailwind CSS như thế nào?
Với dự án phát triển từ đầu
- Cài đặt Tailwind CSS:
- Không sử dụng framework / thư viện: Installation – Tailwind CSS
- Với React: Install Tailwind CSS with Create React App – Tailwind CSS
- Với Angular: Install Tailwind CSS with Angular – Tailwind CSS
- Với Next.js: Install Tailwind CSS with Next.js – Tailwind CSS
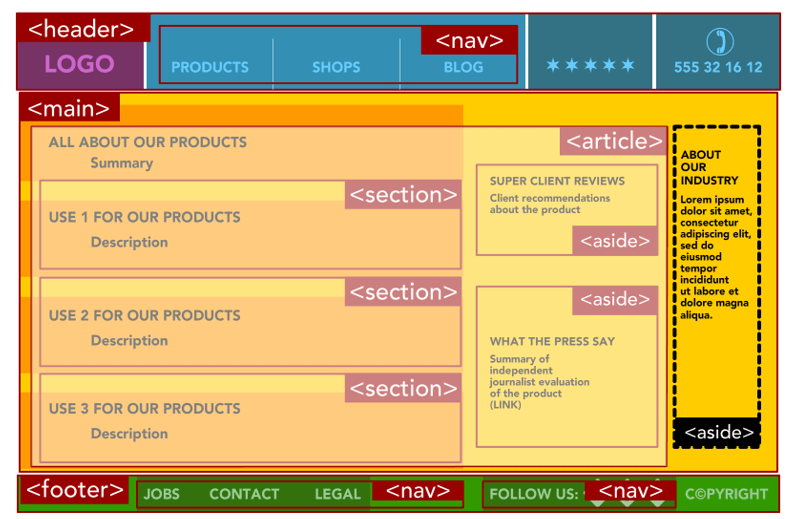
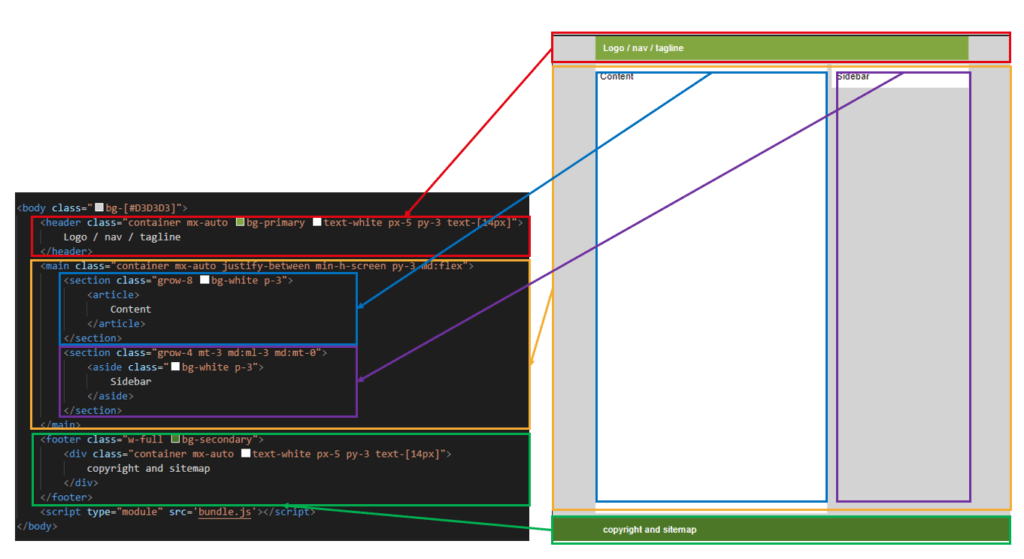
- Phân tích bố cục website sẽ phát triển:
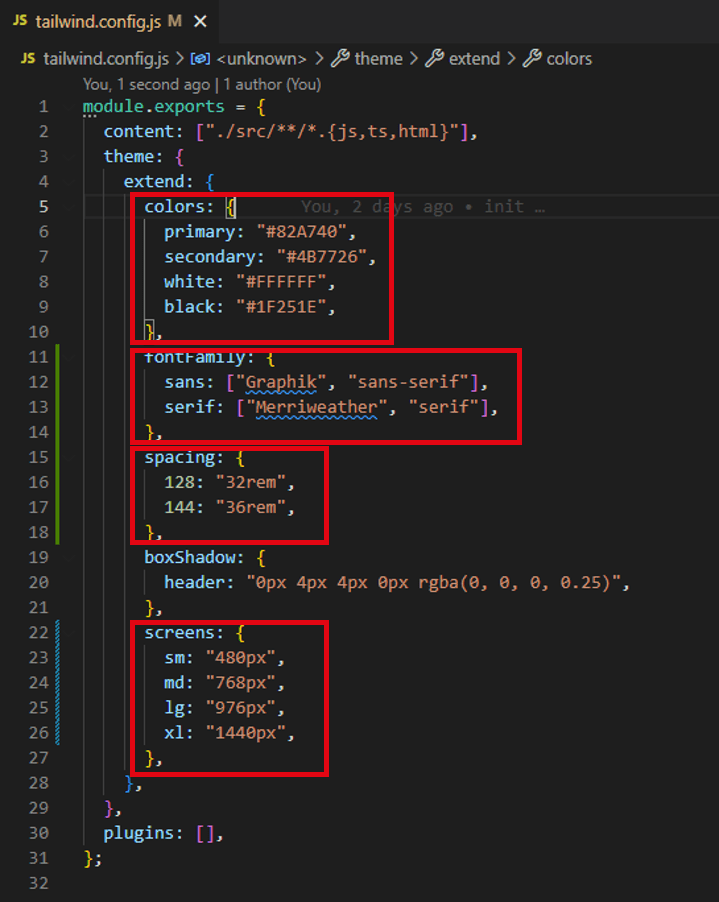
- Xác định style guide: màu chữ, font chữ, khoảng cách spacing, v.v…
- Phân chia giao diện thành các thành phần HTML semantic.
- Định nghĩa các breakpoint cho giao diện responsive.

- Cấu hình cho Tailwind CSS:

- Xây dựng bố cục trang web dựa trên HTML semantic.

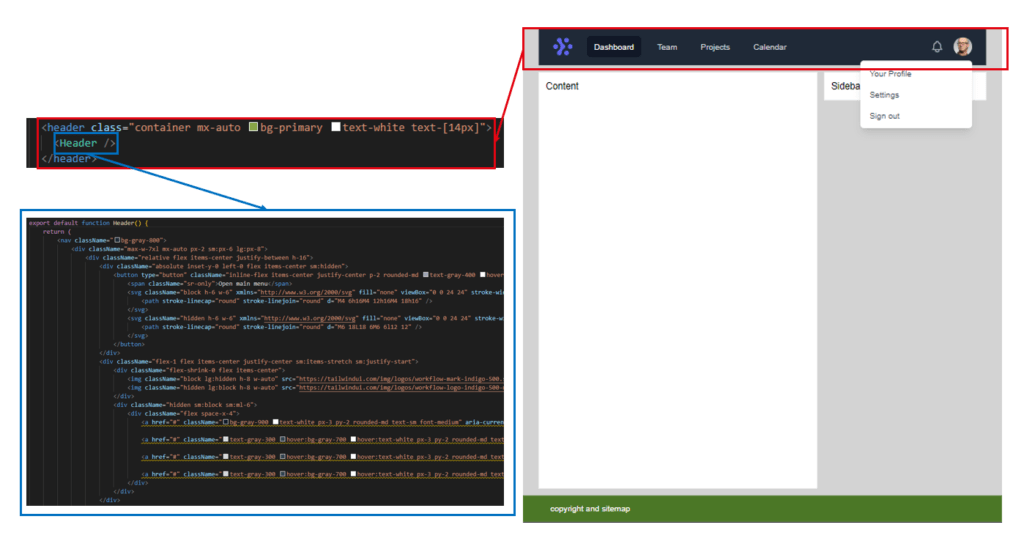
- Xây dựng các component dùng chung để tránh việc lặp đi lặp lại tên class quá dài của Tailwind CSS.

Với dự án đã có từ trước
Chuyển đổi dần các thuộc tính CSS sang Tailwind CSS:
- Layout: Aspect Ratio, Container, Columns, Break After, Break Before, Box Sizing, Display, Floats, Clear, Object Fit, Object Position, Overflow, Position, Top / Right / Bottom / Left, Visibility, Z-Index
- Flexbox: Flex Basis, Flex Direction, Flex Wrap, Flex, Flex Grow, Flex Shrink, Order, Gap, Justify Content, Justify Items, Justify Self, Align Content, Align Items, Align Self
- Spacing: Padding, Margin, Space Between
- Sizing: Width, Min-Width, Max-Width, Height, Min-Height, Max-Height
- Typography: Font Family, Font Size, Font Style, Font Weight, Letter Spacing, Line Height, List Style Type, List Style Position, Text Align, Text Color, Text Decoration, Text Decoration Color, Text Decoration Style, Text Transform, Text Overflow, Text Indent, Whitespace, Word Break, Content
- Backgrounds: Background Attachment, Background Clip, Background Color, Background Origin, Background Position, Background Repeat, Background Size, Background Image, Gradient Color Stops
- Borders: Border Radius, Border Width, Border Color, Border Style
- Effects: Box Shadow, Box Shadow Color, Opacity, Mix Blend Mode, Background Blend Mode
- Filters: Blur, Brightness, Contrast, Drop Shadow, Grayscale
- Tables: Border Collapse, Table Layout
- Transitions & Animation: Transition Property, Transition Duration, Transition Timing Function, Transition Delay, Animation
- Transforms: Scale, Rotate, Translate, Skew, Transform Origin
- Interactivity: Appearance, Cursor, Pointer Events, Resize, Touch Action, User Select
- SVG: Fill, Stroke, Stroke Width
- Accessibility: Screen Readers

FAQ khi học Tailwind CSS
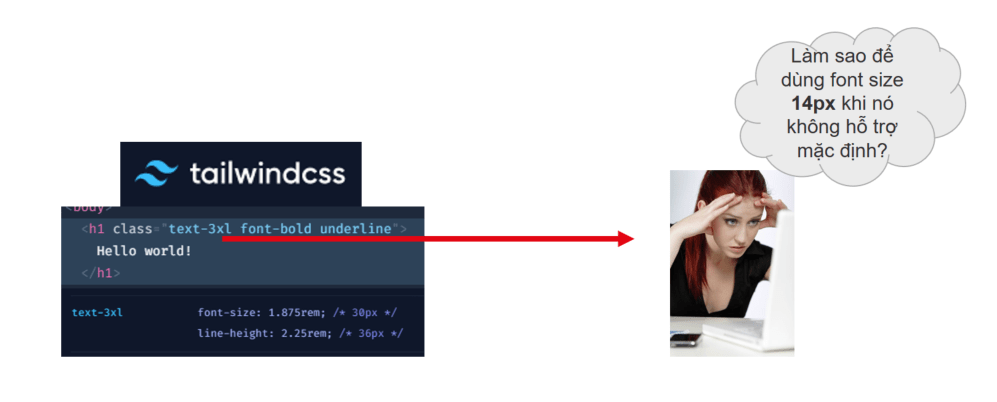
Hỏi: Làm sao để dùng font size 14px khi nó không hỗ trợ mặc định?

Đáp: Chúng ta sẽ dùng cú pháp như sau:
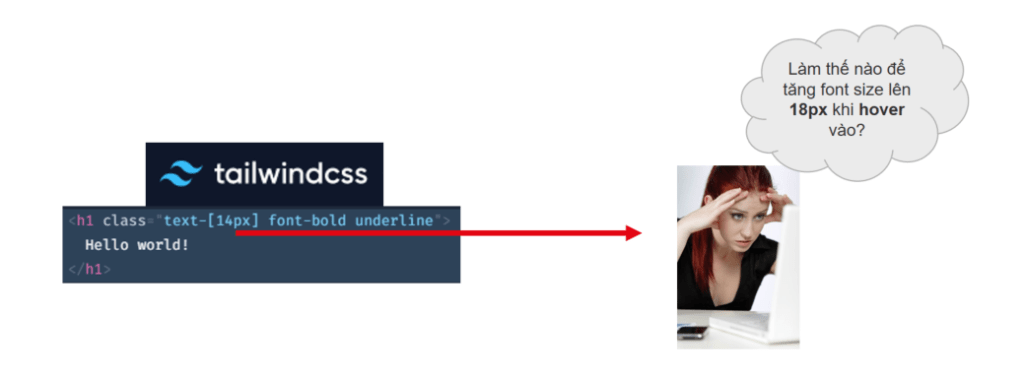
<h1 class="text-[14px] font-bold underline">
Hello world!
</h1>Hỏi: Làm thế nào để tăng font size lên 18px khi hover vào?

Đáp: Chúng ta sẽ dùng cú pháp như sau:
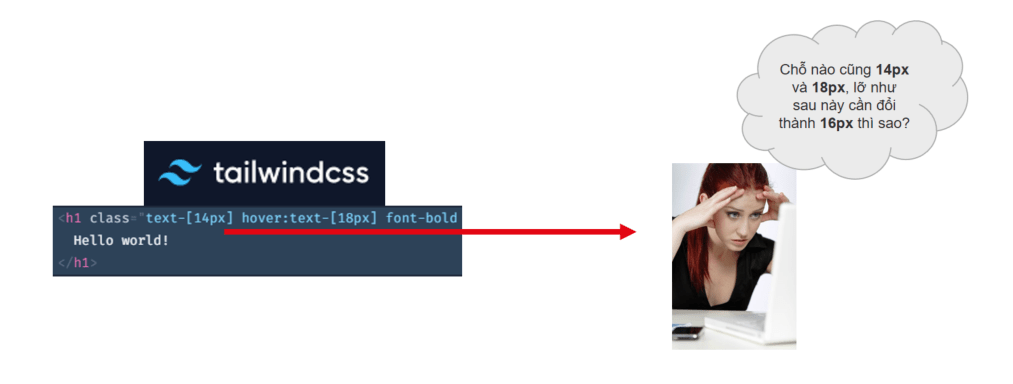
<h1 class="text-[14px] hover:text-[18px] font-bold underline">
Hello world!
</h1>Hỏi: Chỗ nào cũng 14px và 18px, lỡ như sau này cần đổi thành 16px thì sao?

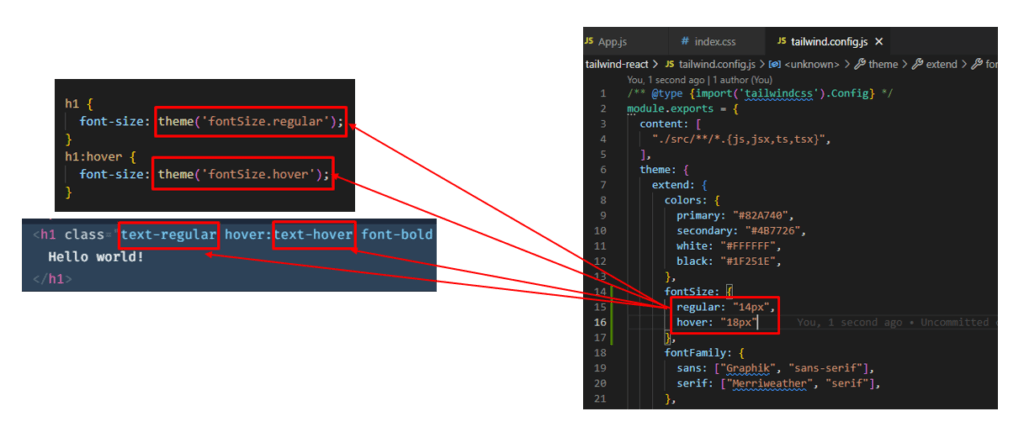
Đáp: Chúng ta sẽ cấu hình vào theme trong file tailwind.config.js:

Bài trước đó:
Bài tiếp theo: