Học NextJS mang lại nhiều lợi ích cho bạn. Nó giúp bạn tăng khả năng tìm việc làm về Front-end. Nếu bạn có kỹ năng về NextJS, bạn có thể tìm kiếm dự án và kiếm tiền từ đó. Đây cũng là 1 framework hỗ trợ tốt cho SEO, có tính hiệu quả và độ tin cậy cao.
NextJS là gì?
NextJS là một framework mã nguồn mở dựa trên Node.js. Được sử dụng để phát triển các ứng dụng SPA (single page application) và web tĩnh (static web application).
Framework này được thiết kế để tối ưu hóa cho SEO, tốc độ và cách xây dựng ứng dụng. Nó cung cấp cho nhà phát triển các tính năng như routing động, server-side rendering, và pre-rendering.
NextJS được sử dụng bởi nhiều công ty và các dự án lớn vì khả năng mở rộng và sự tiện dụng của nó.
Vì sao cần học NextJS?
NextJS có rất nhiều ưu điểm, bao gồm:
- Server-side rendering (SSR): Cho phép hiển thị nội dung ban đầu thay vì chỉ hiển thị một trang trống. SSR giúp tăng trải nghiệm cho người dùng vì họ không phải chờ lâu để tải trang. Nó còn giúp tăng khả năng tìm kiếm của các công cụ tìm kiếm.
- Static site generation: Cho phép tạo các trang tĩnh trước để tải nhanh hơn. Nó cũng cho phép các trang web mở rộng một cách dễ dàng.
- Code splitting: Cho phép quản lý dự án của bạn theo thành phần. Giúp phân chia mã thành các phần riêng lẻ để tải nhanh hơn và giúp tăng khả năng mở rộng.
- Hot code reloading: Nếu bạn thực hiện sửa đổi mã khi lập trình, NextJS sẽ tự động cập nhật các thay đổi cũng như xem trực tiếp kết quả.
- Hỗ trợ TypeScript và ECMAScript 6: Hỗ trợ các tính năng mới nhất của JavaScript. Và có thể chuyển đổi từ JavaScript sang TypeScript nhanh chóng.
Vì những ưu điểm trên, học NextJS là học một trong các framework tốt nhất để xây dựng ứng dụng web hiện đại.
Sử dụng NextJS như thế nào?
Khởi tạo cấu trúc dự án
Bạn cần Node.js phiên bản 10.13 trở lên.
Khởi tạo dự án bằng câu lệnh:
npx create-next-app
Khởi chạy dự án bằng câu lệnh:
npm run dev
Bạn cần tìm hiểu về cấu trúc thư mục khi học NextJS:
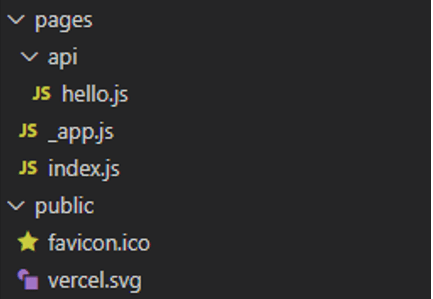
- Thư mục dành cho tài nguyên (ví dụ: hình ảnh, âm thanh): public/*.*
- File khởi chạy đầu tiên: pages/_app.js
- Lưu ý: thư mục pages có thể nằm bên trong thư mục src. Nhưng nếu thư mục pages đã tồn tại thì thư mục src/pages sẽ bị bỏ qua.

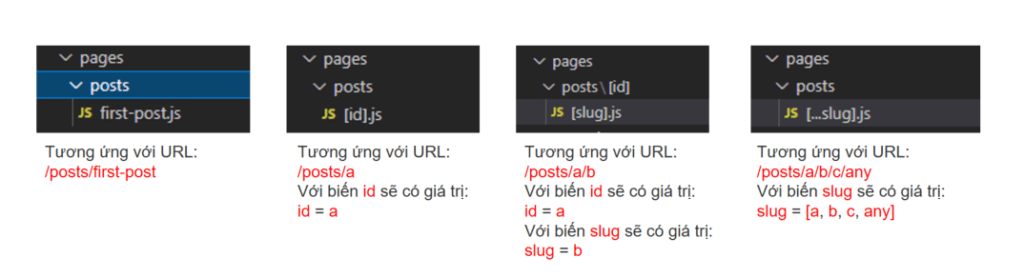
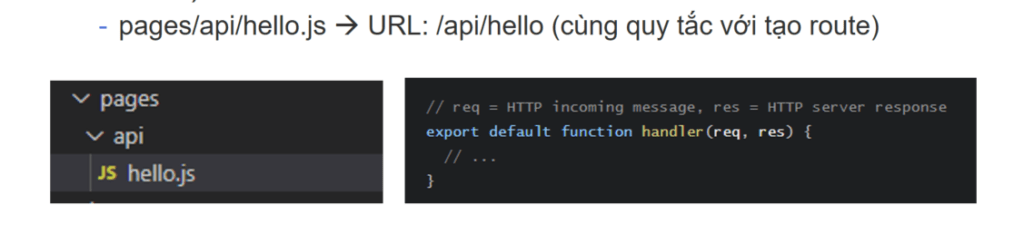
Các component trong thư mục pages/*.js sẽ tương ứng với cái route theo nguyên tắc sau:

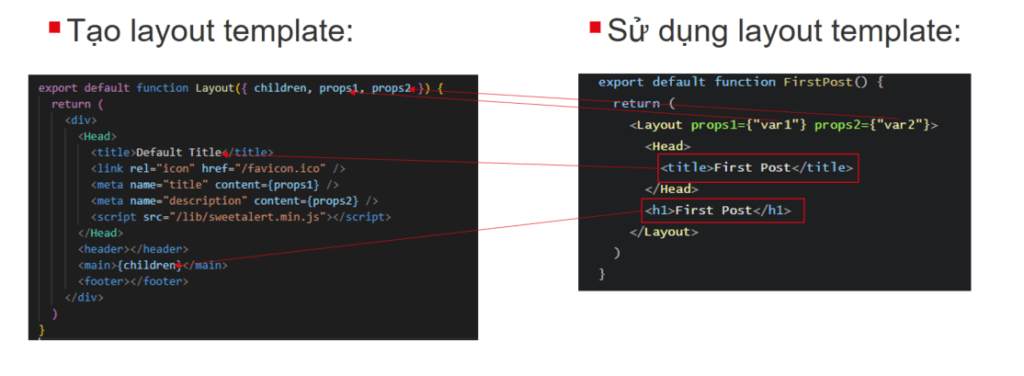
Khởi tạo bố cục trang cho website
Tạo layout template và sử dụng layout template:

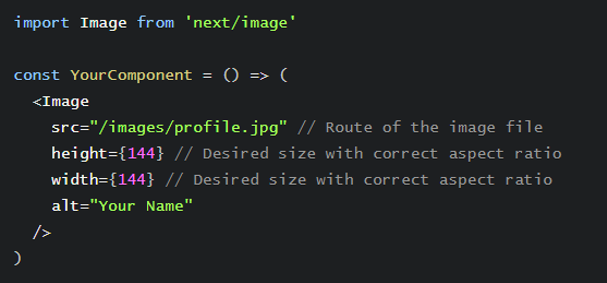
Sử dụng tài nguyên hình ảnh bằng next/image theo cú pháp sau:

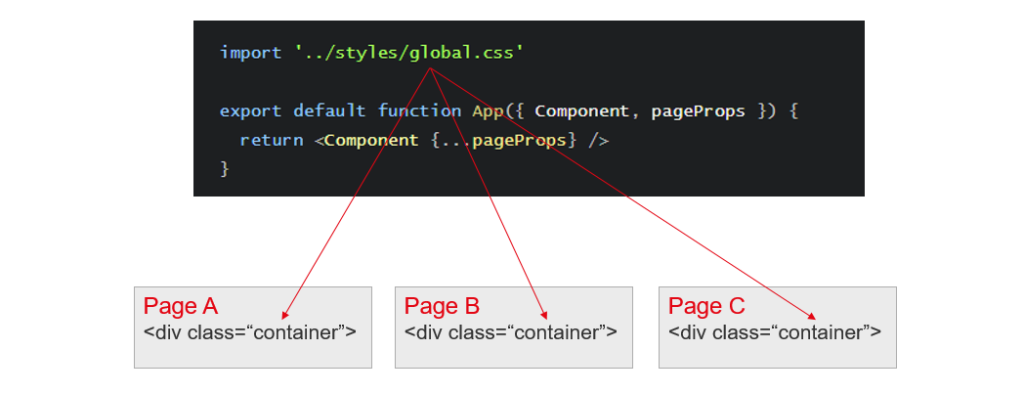
Trang trí bằng CSS toàn cục bằng cách import CSS vào file pages/_app.js:

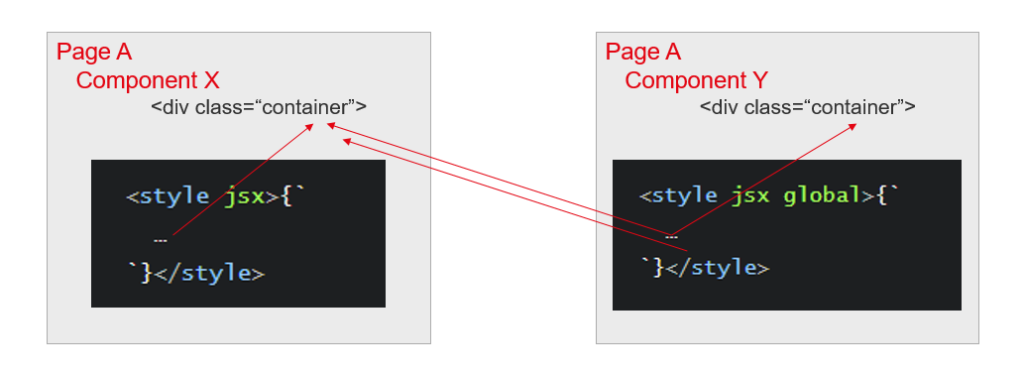
Tuy nhiên, cũng có thể trang trí CSS chỉ cho trang đó hoặc component đó mà không ảnh hưởng đến phần khác bằng cách dùng thẻ <style> như sau:

Chuyển trang trong website
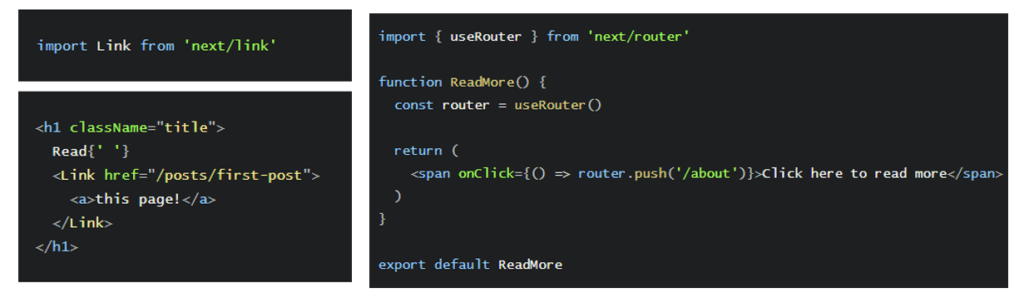
Có 2 cách để chuyển trang trong website bằng NextJS:
- Sử dụng Link trong next/link
- Sử dụng router.push trong next/router

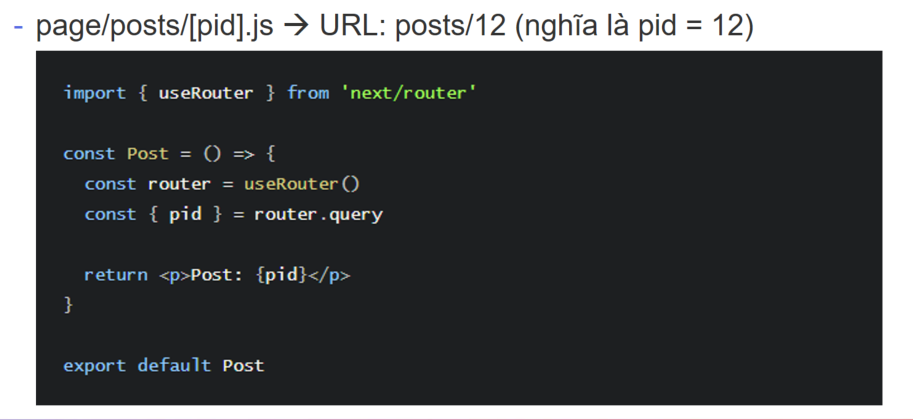
Để lấy được giá trị của parameter trên URL sau khi chuyển trang. Ta sẽ sử dụng useRouter trong next/router như sau:

Tạo API cho website sử dụng
Tạo handler function (chỉ chạy ở phía server side, KHÔNG chạy ở browser):

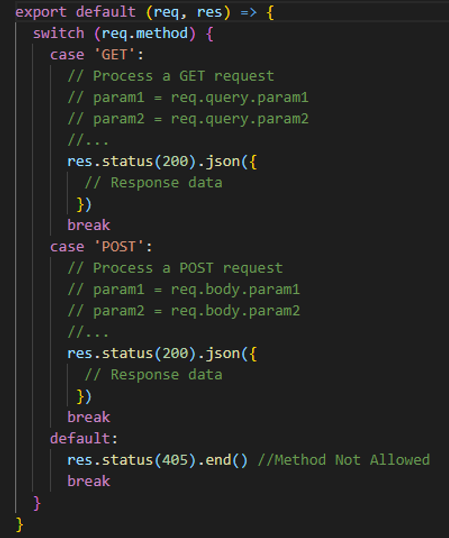
Sử dụng biến req và res để xử lý API:
- req.method để tìm ra request gửi tới thuộc HTTP method nào.
- req.query để lấy giá trị các biến từ HTTP method là GET.
- Use req.body để lấy giá trị các biến từ HTTP method là POST với Content-Type = application/json
- res.status để gắn giá trị status cho API trả về (ví dụ: status 200 – OK).
- res.json để trả về data dưới dạng JSON cho API.

Lấy data từ API và gán vào giao diện website
Có 2 cách rendering mà NextJS hỗ trợ:
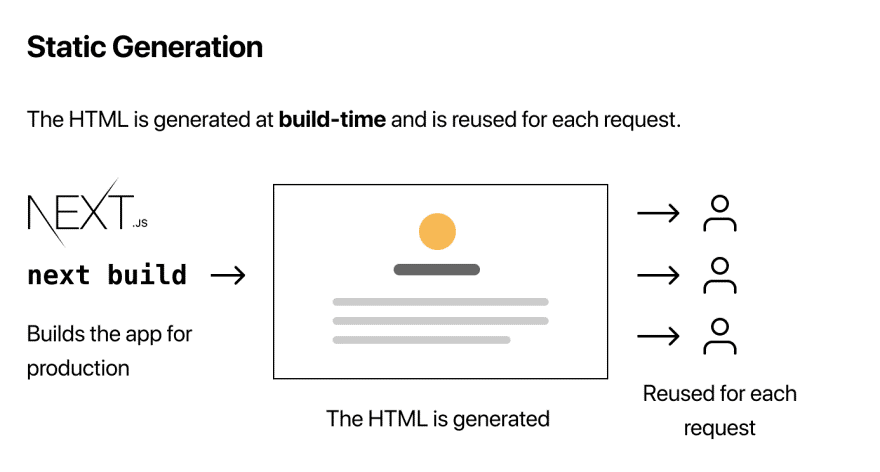
- Static Rendering / Static Generation: HTML sẽ được sinh ra khi build-time. HTML này sẽ được tái sử dụng cho mỗi request.

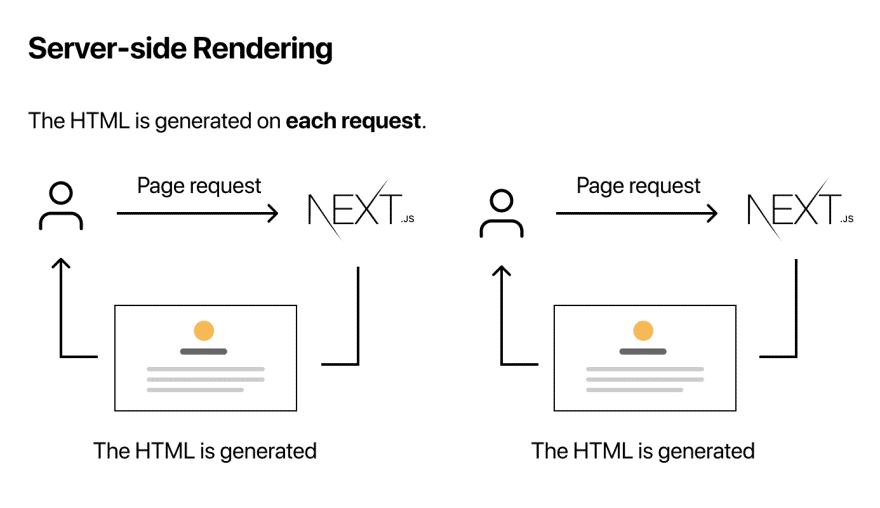
- Server-side Rendering: HTML sẽ được sinh ra khi run-time. HTML này sẽ được tạo mới với mỗi request.

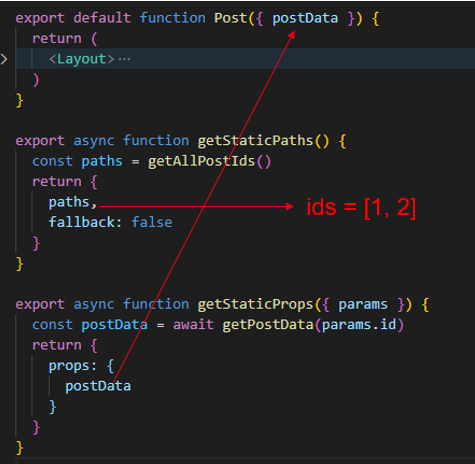
Với Static Rendering / Static Generation, chúng ta sẽ sử dụng:
- getStaticProps: để lấy dữ liệu cho component props.
- getStaticPaths: tạo HTML tĩnh cho tất cả các trang có trong biến paths.
- Nếu fallback = false: ví dụ trong biến paths chỉ có posts/1 & posts/2. Nếu chúng ta truy cập vào posts/3, thì sẽ không tìm thấy trang hiển thị.
- Nếu fallback = true: ví dụ trong biến paths chỉ có posts/1 & posts/2. Nếu chúng ta truy cập vào posts/3, thì HTML của trang này sẽ được sinh ra và sử dụng cho lần tiếp theo có request.

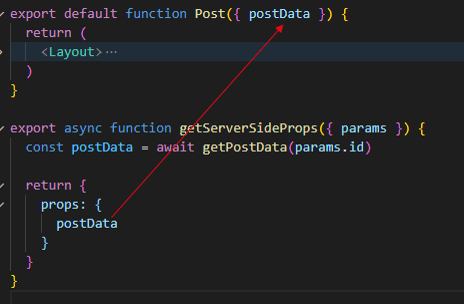
Với Server-side Rendering, chúng ta sẽ sử dụng:
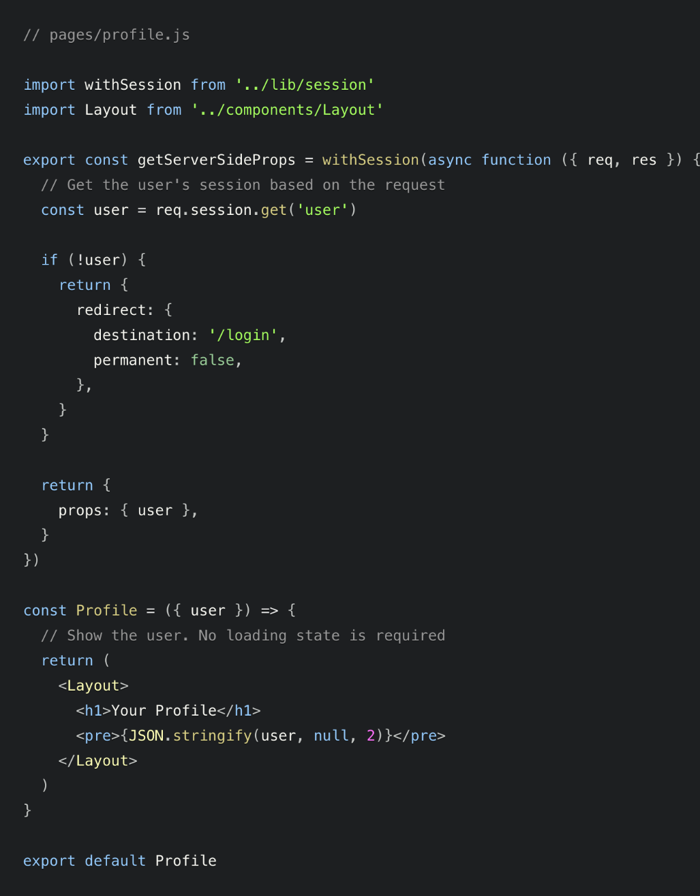
- getServerSideProps: để lấy dữ liệu cho component props và thực hiện pre-rendering cho mỗi request.

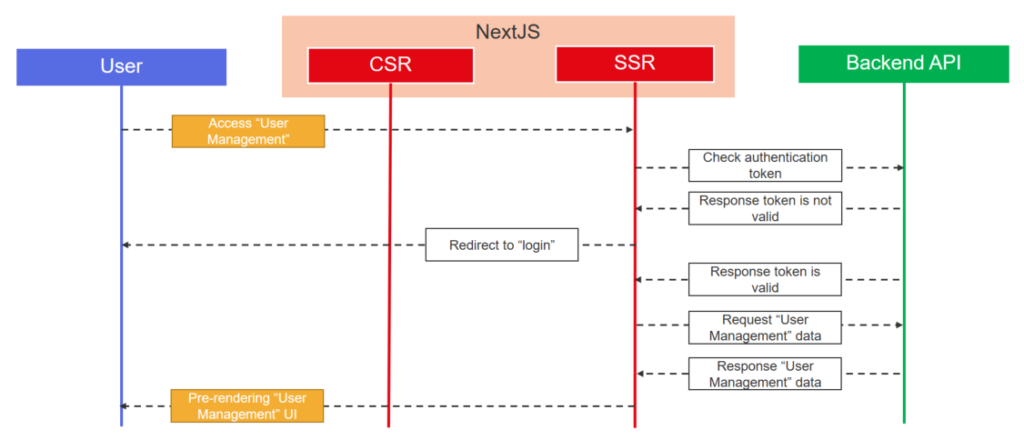
Authentication khi pre-rendering với NextJS
Có 2 cách thực hiện kỹ thuật này:
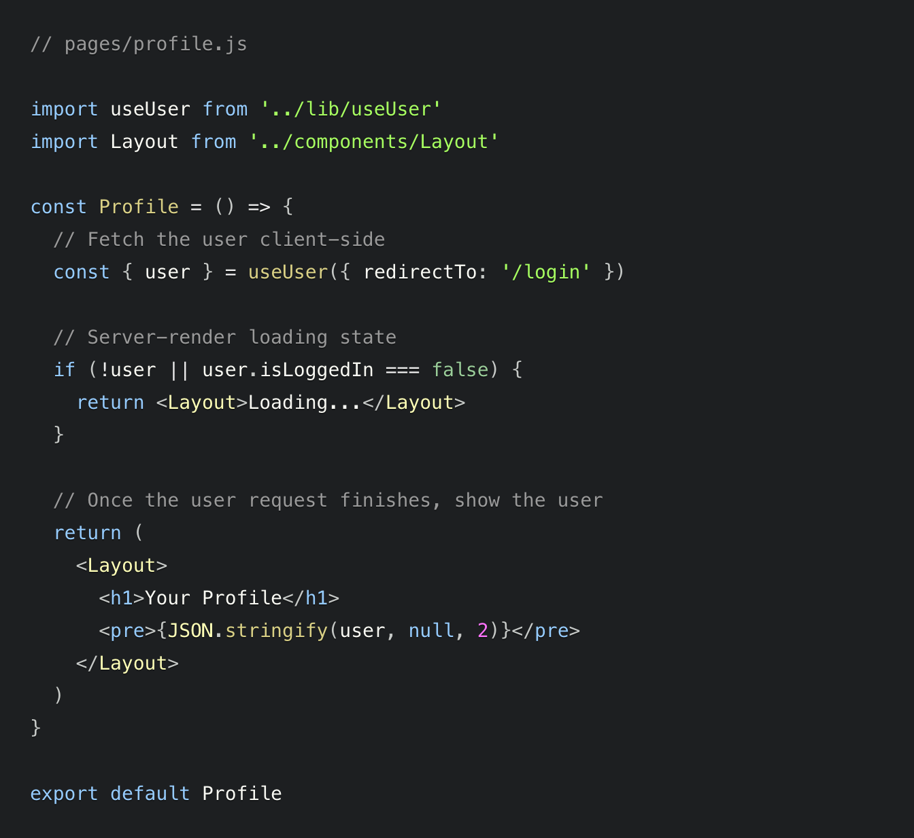
Authenticating Statically Generated Pages:

- Sử dụng static generation để render phía server side 1 đoạn HTML loading. Sau đó là tìm nạp dữ liệu người dùng ở phía client side nếu đã authentication.
- Ưu điểm của cách này là có thể sử dụng CDN. Khi đó TTI (Time to Interactive) sẽ nhanh hơn.

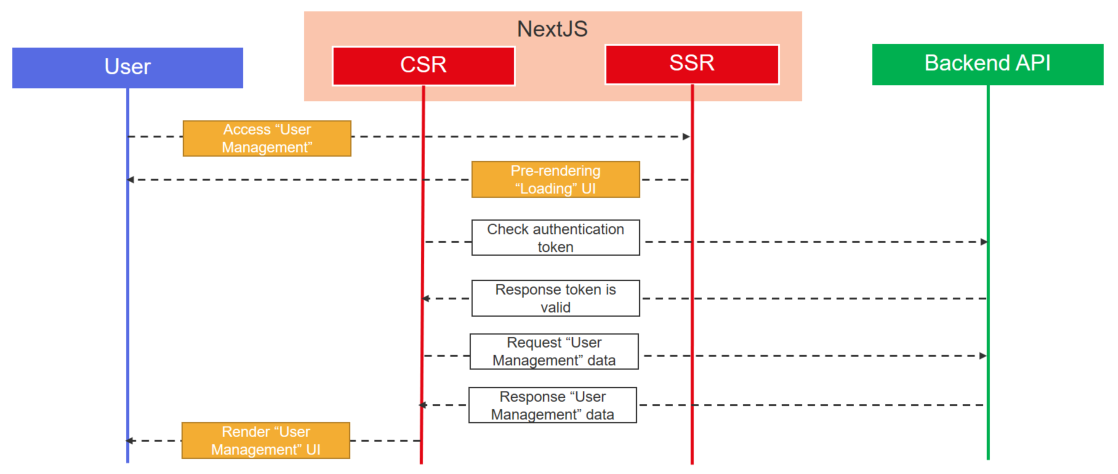
Authenticating Server-Rendered Pages:

- Tìm nạp dữ liệu người dùng phía server side nếu đã authentication, để loại bỏ “flash” trắng trong lúc authenticating.
- Ưu điểm của cách này là loại bỏ “flash” trắng nhấp nháy trước khi chuyển hướng.

Triển khai website với NextJS
Thực hiện build ứng dụng với mode production:
npm run build
Khởi chạy ứng dụng với mode production:
npm run start

FAQ khi học NextJS
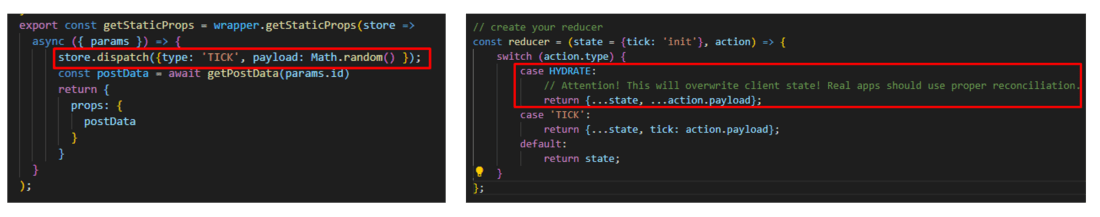
Hỏi: Làm sao để quản lý state trong NextJS?
Đáp: Chúng ta sẽ dùng Redux Wrapper. Tham khảo thêm chi tiết tại: https://github.com/kirill-konshin/next-redux-wrapper

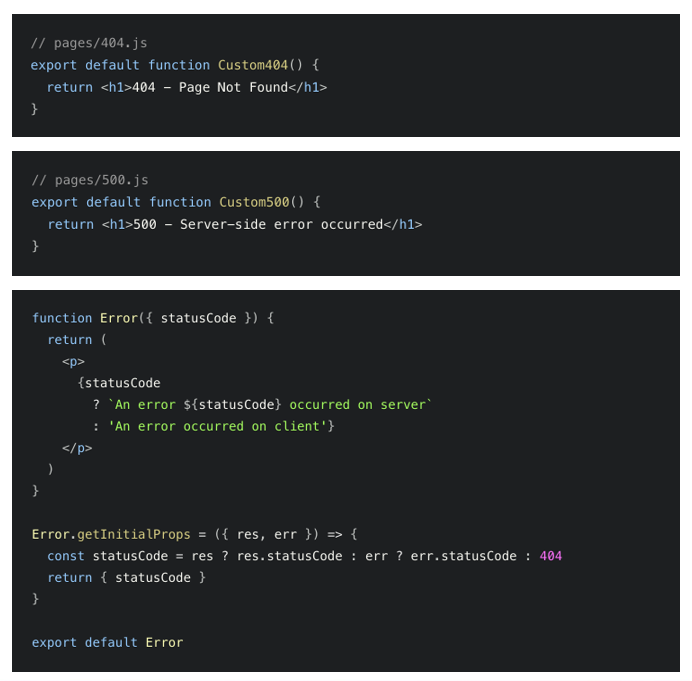
Hỏi: Làm sao để chỉnh sửa trang Error mặc định của NextJS?
Đáp: Có 3 cách chỉnh sửa:
- Tạo và chỉnh sửa trang pages/404.js cho loại Error 404
- Tạo và chỉnh sửa trang pages/500.js cho loại Error 500
- Tạo và chỉnh sửa trang pages/_error.js cho tất cả các loại Error

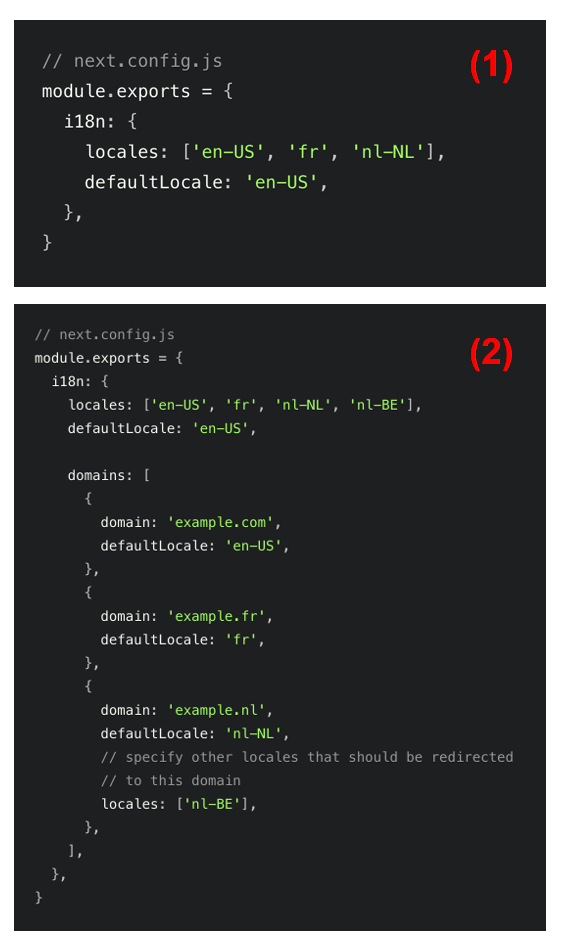
Hỏi: Làm thế nào để sử dụng đa ngôn ngữ trong NextJS?
Đáp: Bạn có thể cung cấp danh sách các ngôn ngữ, ngôn ngữ mặc định và ngôn ngữ dành riêng cho tên miền (NextJS sẽ tự động xử lý routing). Có 2 cách routing cho đa ngôn ngữ:
- Sub-path Routing (1): Đặt ngôn ngữ trong đường dẫn URL. Ví dụ:
/blog,/fr/blog,/nl-nl/blog - Domain Routing (2): Định cấu hình các ngôn ngữ trong các tên miền khác nhau. Ví dụ:
example.com/blog,example.fr/blog,example.nl/blog

Bài trước đó: