Chúng ta đã biết được cách xây dựng giao diện sau bài học CSS. Ở bài này chúng ta sẽ biết cách thêm tương tác vào HTML bằng cách học Javascript.
Functions
Một hàm (function) là một khối mã được định nghĩa một lần và có thể được gọi bất cứ lúc nào. Hàm có thể nhận các tham số đầu vào và trả về giá trị. Có 4 loại hàm trong JavaScript bao gồm:
– Regular function: có thể trả về bất cứ giá trị nào. Sau khi được gọi, nó sẽ luôn chạy cho đến khi hoàn thành.
function example() {
console.log("regular function");
}
example();
– Arrow function: có thể trả về bất cứ giá trị nào. Sau khi được gọi, nó sẽ luôn chạy cho đến khi hoàn thành.
const example = () => {
console.log("arrow function");
}
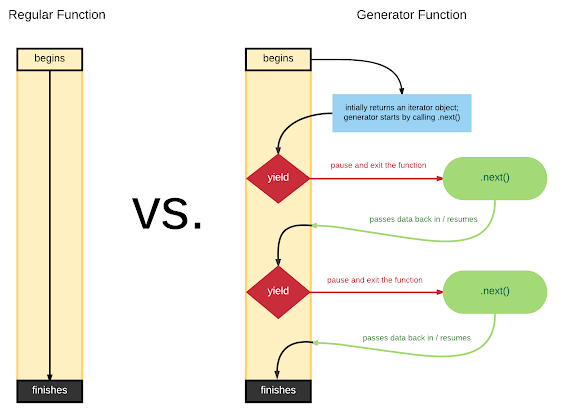
example();– Generator function: trả về một đối tượng Generator. Có thể tạm dừng và tiếp tục với toán tử yield.

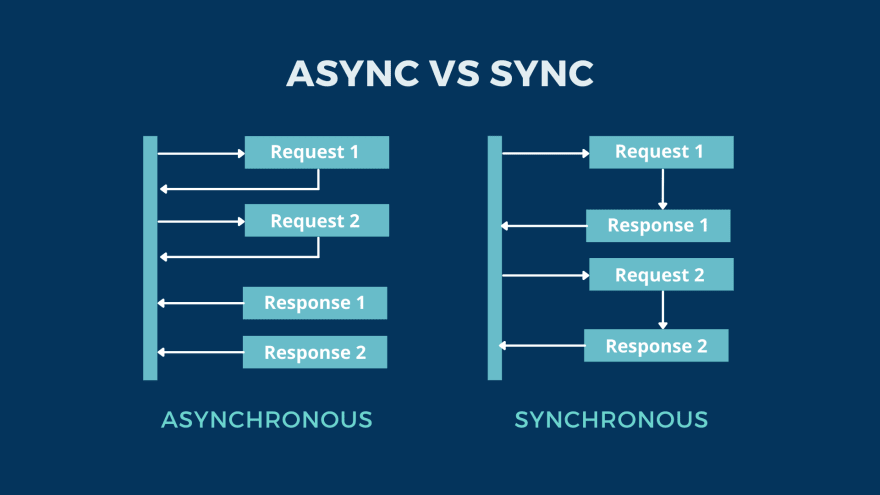
– Async function: là một loại hàm bất đồng bộ, trả về một Promise. Có thể sử dụng từ khóa await để đợi cho đến khi Promise được giải quyết hoặc từ chối.

Variables
Một biến (variable) là một vùng nhớ được dùng để lưu trữ giá trị. Có 3 cách khai báo biến trong JavaScript bao gồm:
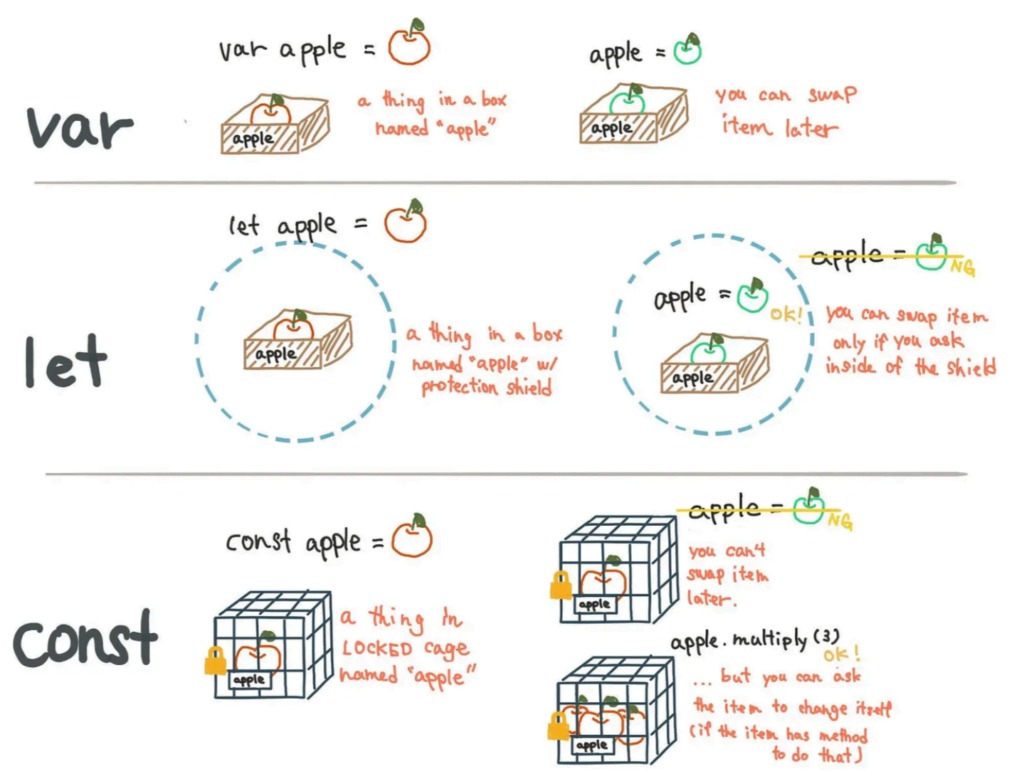
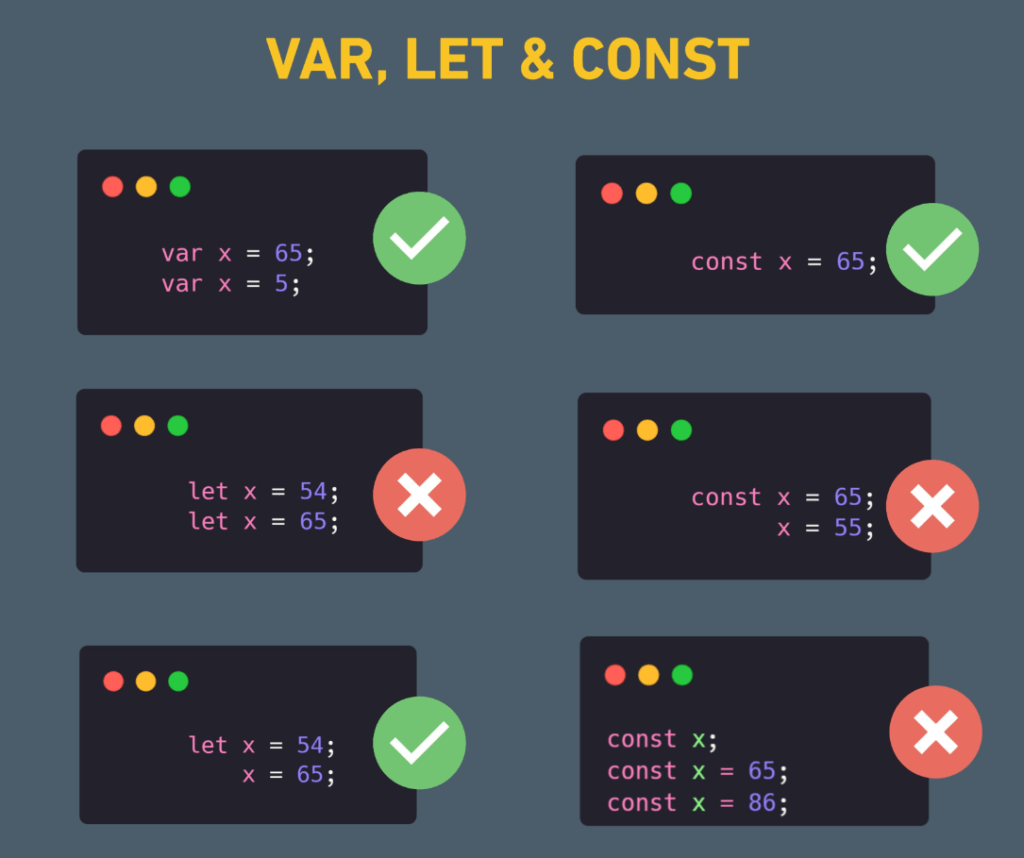
- Sử dụng từ khóa var.
- Sử dụng từ khóa let.
- Sử dụng từ khóa const.

Các khác biệt giữa chúng bao gồm:
- Biến var có thể được cập nhật và khai báo lại trong phạm vi của nó.
- Biến let có thể được cập nhật nhưng không thể khai báo lại.
- Biến const không thể được cập nhật hoặc khai báo lại.

Conditional statements (if/else statements)
Không thể thiếu khi học Javascript đó là các câu lệnh điều kiện (conditional statements). Nó được sử dụng để kiểm tra một điều kiện nào đó và thực hiện một hành động nào đó dựa trên kết quả của điều kiện đó. Các câu lệnh điều kiện trong JavaScript bao gồm:
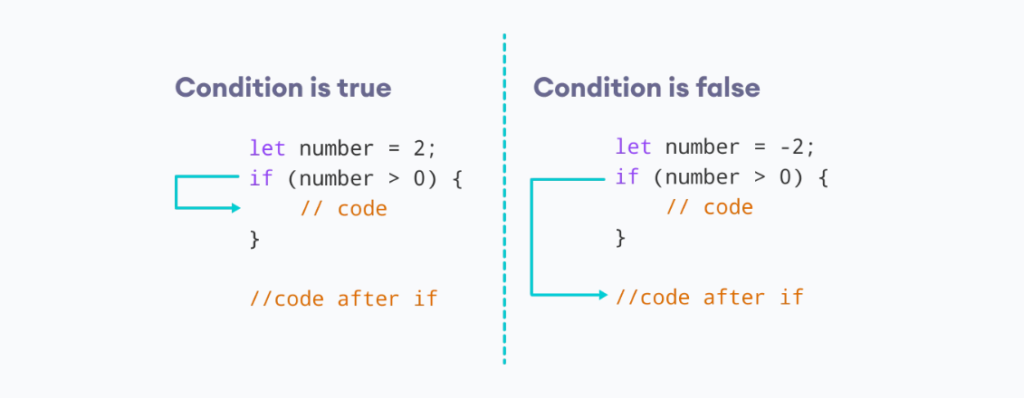
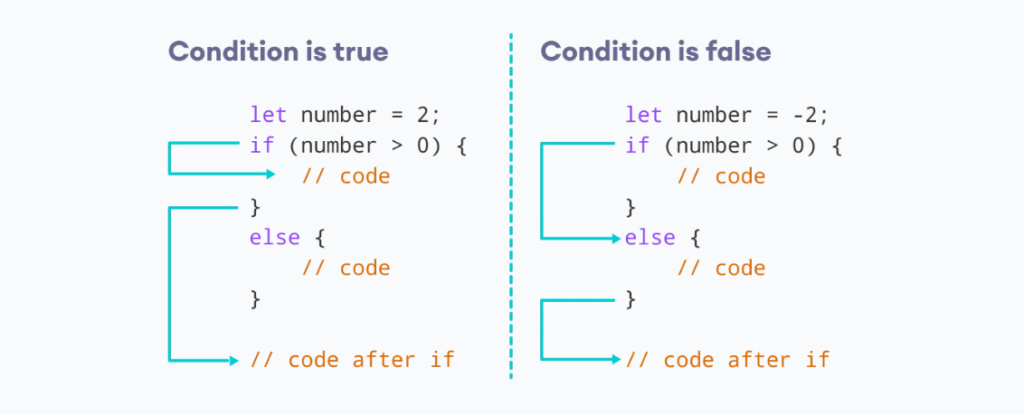
- if: đoạn mã chỉ được thực thi khi điều kiện được chỉ định là đúng.

- else: đoạn mã chỉ được thực thi khi điều kiện được chỉ định là sai.

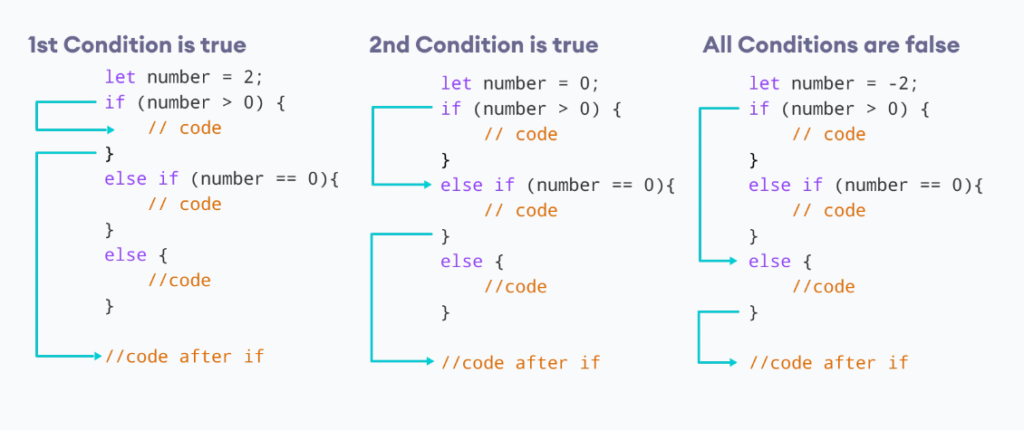
- else if: đoạn mã chỉ được thực thi khi điều kiện được chỉ định trước đó là sai và điều kiện được chỉ định này là đúng.

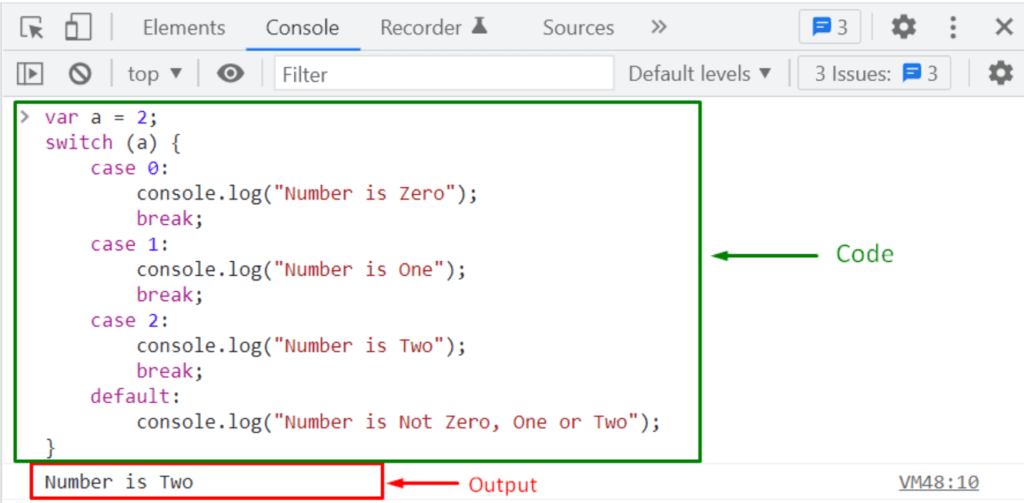
- switch: đoạn mã tương ứng với từng case chỉ được thực thi khi điều kiện được chỉ định của case đó là đúng.

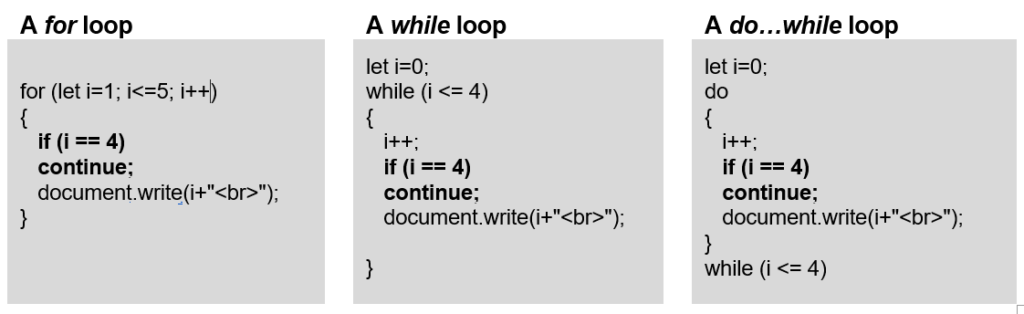
Loops
Vòng lặp (loop) cũng là 1 phần không thể thiếu khi học Javascript. Nó được sử dụng để thực hiện các tác vụ lặp lại dựa trên một điều kiện. Các điều kiện thường trả về true hoặc false. Một vòng lặp sẽ tiếp tục chạy cho đến khi điều kiện xác định trả về false. Có nhiều loại vòng lặp khác nhau trong JavaScript như vòng lặp for, vòng lặp while, vòng lặp do…while, v.v…

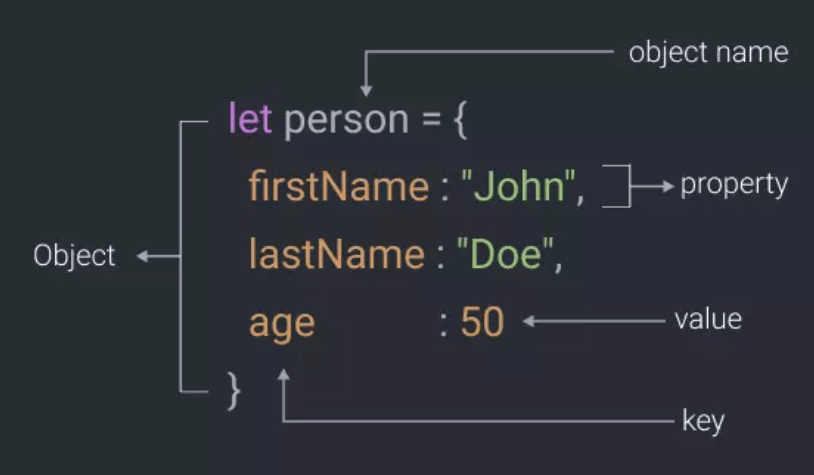
Objects
Đối tượng (Object) được sử dụng để lưu trữ các bộ dữ liệu có khóa và giá trị. Đối tượng có thể được tạo bằng cách sử dụng constructor Object() hoặc cú pháp khởi tạo đối tượng.

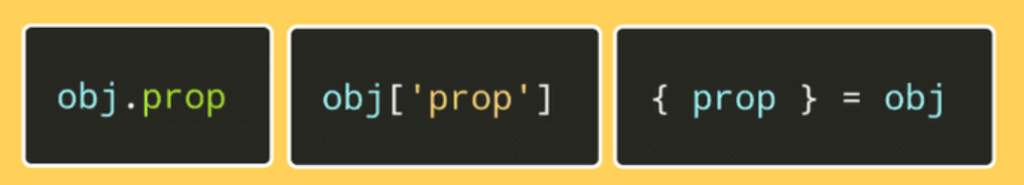
Có 3 cách để truy cập lấy giá trị trong Object:

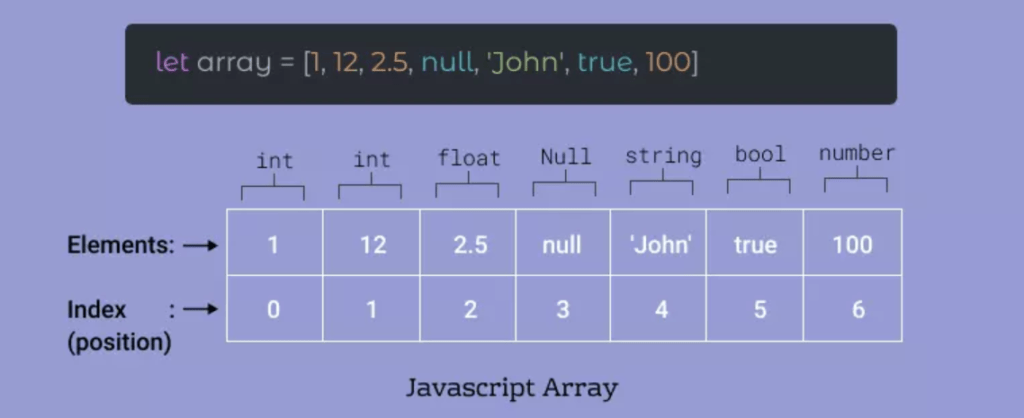
Arrays
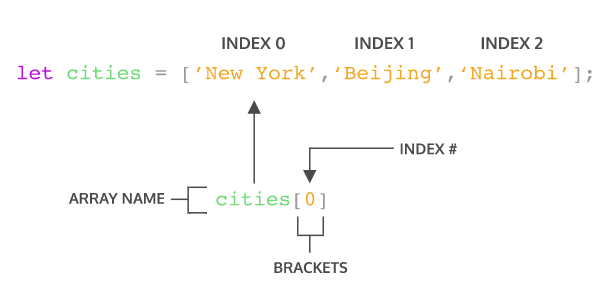
Mảng (Array) là một biến đơn được sử dụng để lưu trữ các phần tử khác nhau. Mảng thường được sử dụng khi chúng ta muốn lưu trữ một danh sách các phần tử và truy cập chúng bằng một biến duy nhất.

Để truy cập lấy giá trị trong Array, chúng ta dùng cú pháp sau:

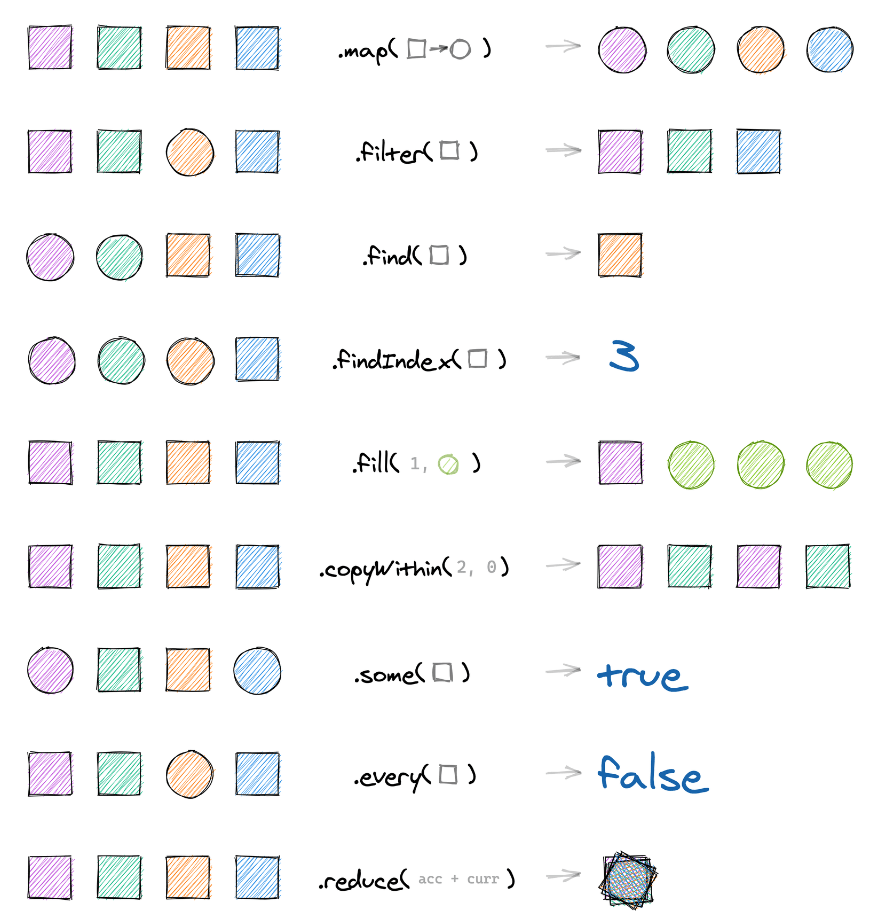
Một số hàm duyệt Array thông dụng:

DOM queries
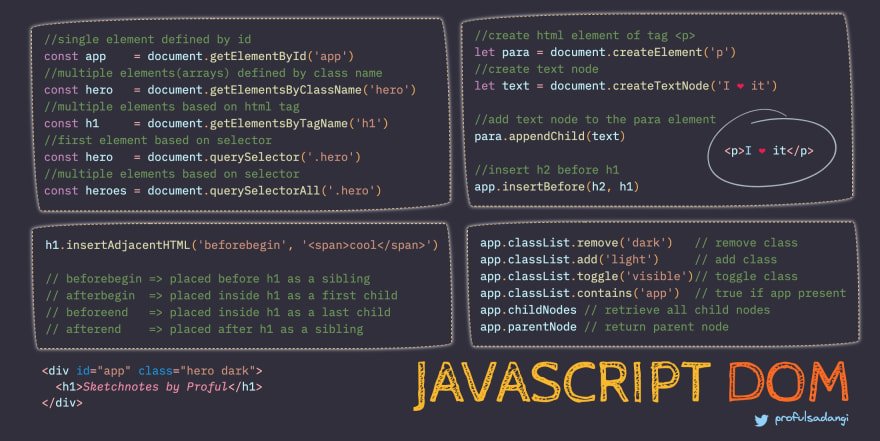
Là cách để truy cập và thao tác các phần tử HTML trong trang web. Một số hàm DOM queries thông dụng:
- document.getElementById(id): Trả về phần tử HTML với id tương ứng.
- document.getElementsByTagName(name): Trả về một danh sách các phần tử HTML với tên thẻ tương ứng.
- document.getElementsByClassName(name): Trả về một danh sách các phần tử HTML với tên lớp tương ứng.
- document.querySelector(selector): Trả về phần tử HTML đầu tiên được tìm thấy với CSS selector tương ứng.
- document.querySelectorAll(selector): Trả về một danh sách các phần tử HTML được tìm thấy với CSS selector tương ứng.

Sau khi truy cập được vào phần tử HTML, chúng ta có thể sử dụng 1 số hàm thao tác cơ bản trên phần tử HTML đó:
- document.createElement(element) – Tạo một phần tử HTML mới.
- element.innerHTML = “new html content” – Thay đổi nội dung của phần tử HTML.
- element.setAttribute(attribute, value) – Thay đổi giá trị của thuộc tính HTML.
- element.getAttribute(attribute) – Lấy giá trị của thuộc tính HTML.
- element.style.property = new style – Thay đổi CSS của phần tử HTML.
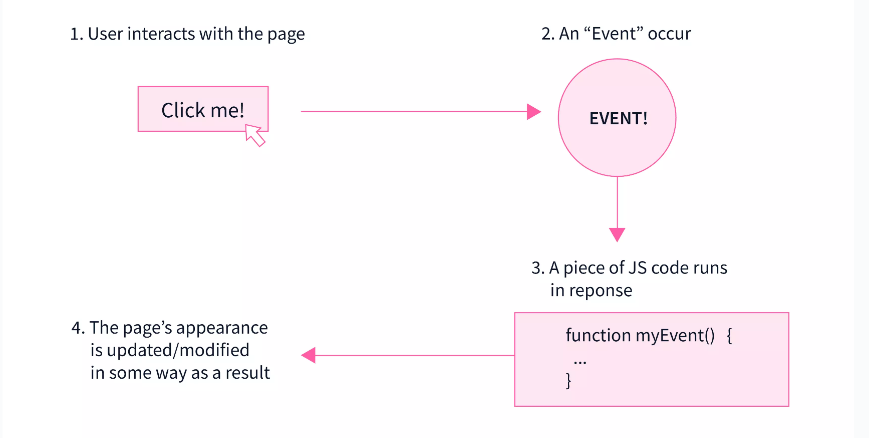
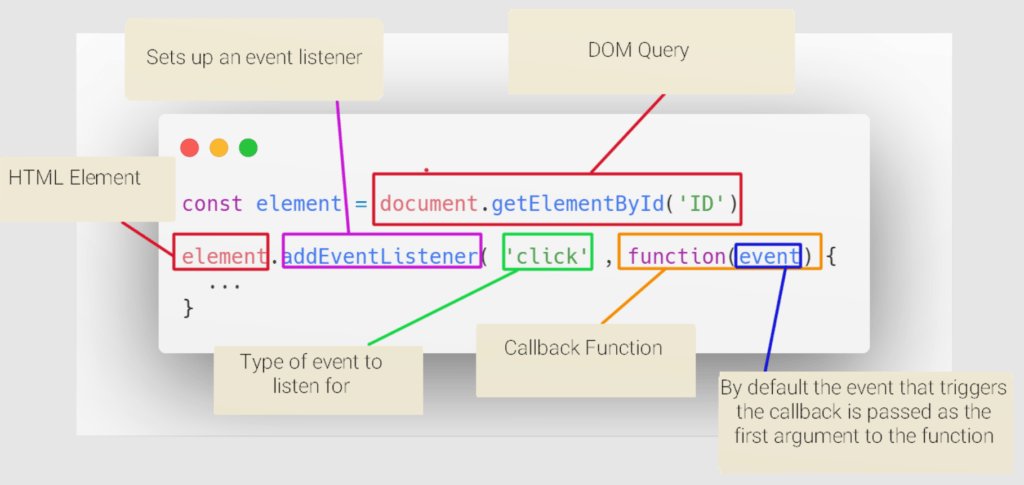
Event listeners
Chúng ta cũng cần biết thêm về Event listeners khi học Javascript. Nó là cách để thêm các hành động vào các phần tử HTML khi xảy ra sự kiện.

Hai hàm thường được sử dụng là addEventListener và removeEventListener. Trong đó addEventListener thường được sử dụng để thêm một event listener vào một phần tử HTML. Còn removeEventListener thường được sử dụng để xóa một event listener đã được thêm vào trước đó.

Các event thường dùng trong addEventListener bao gồm:
- click: xảy ra khi người dùng nhấp chuột vào một phần tử HTML.
- submit: xảy ra khi người dùng gửi một biểu mẫu HTML.
- load: xảy ra khi trang web hoàn tất quá trình tải.
- keydown: xảy ra khi người dùng nhấn một phím trên bàn phím.
- mouseover: xảy ra khi con trỏ chuột của người dùng di chuyển qua một phần tử HTML.
Bài trước đó:
Bài tiếp theo: