Như bài trước đã đề cập đến học HTML để làm gì. Ở bài này chúng ta sẽ biết được học HTML như thế nào?
Cấu trúc và thẻ HTML
Sau đây là cấu trúc cơ bản của HTML:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>Thông thường 1 thẻ sẽ bắt đầu với <>, kết thúc với </>. Giá trị / nội dung của thẻ sẽ nằm ở giữa <> và </>. Ví dụ:
<!DOCTYPE html>xác định rằng đây là HTML5.- Thẻ
<html>là phần tử gốc của trang HTML. - Thẻ
<head>chứa thông tin meta về trang HTML. - Thẻ
<title>là tiêu đề cho trang HTML (được hiển thị trên thanh tiêu đề của trình duyệt hoặc trong tab của trang). - Thẻ
<body>chứa tất cả nội dung hiển thị của website. Chẳng hạn như tiêu đề, đoạn văn, hình ảnh, siêu liên kết, bảng, danh sách, v.v. - Thẻ
<h1>là tiêu đề chính. - Thẻ
<p>là đoạn văn.
Và đây là kết quả:

Các thẻ HTML
Để bắt đầu học HTML, chúng ta cần phải biết một số thẻ HTML cơ bản sau:
- <!DOCTYPE html>: định nghĩa kiểu tài liệu HTML.
- <html>: định nghĩa một tài liệu HTML.
- <head>: định nghĩa thông tin về tài liệu HTML.
- <title>: định nghĩa tiêu đề cho tài liệu HTML.
- <body>: định nghĩa phần thân của tài liệu HTML.
- <h1> đến <h6>: định nghĩa các tiêu đề khác nhau.
- <p>: định nghĩa một đoạn văn bản.
- <br>: chèn một dòng trống. Thẻ này không cần kết thúc thẻ </>.
- <a>: định nghĩa một liên kết.
- <img>: chèn một hình ảnh. Thẻ này không cần kết thúc thẻ </>. Ví dụ: <img src=”images.png” alt=”học HTML” />
- <ul>: định nghĩa một danh sách không có thứ tự.
- <ol>: định nghĩa một danh sách có thứ tự.
- <li>: định nghĩa một mục trong danh sách. Chỉ có thể được sử dụng khi nằm bên trong liền kề thẻ <ul> hoặc <ol>.
- <table>: định nghĩa một bảng.
- <tr>: định nghĩa một hàng trong bảng. Chỉ có thể được sử dụng khi nằm bên trong liền kề thẻ <table>.
- <th>: định nghĩa một ô tiêu đề trong bảng. Chỉ có thể được sử dụng khi nằm bên trong liền kề thẻ <tr>.
- <td>: định nghĩa một ô dữ liệu trong bảng. Chỉ có thể được sử dụng khi nằm bên trong liền kề thẻ <tr>.
- <div>: được sử dụng để định nghĩa một khu vực trong HTML. Thẻ <div> không có bất kỳ ý nghĩa đặc biệt nào. Thẻ thường được dùng để gom nhóm các thẻ khác và kiểm soát cách hiển thị của chúng bằng CSS.
Các thuộc tính HTML
Dưới đây là một số thuộc tính HTML:
- accesskey: xác định phím tắt truy cập nhanh đến phần tử.
- class: xác định một hoặc nhiều lớp CSS cho phần tử.
- contenteditable: xác định xem nội dung của phần tử có thể chỉnh sửa được hay không.
- contextmenu: xác định menu ngữ cảnh cho phần tử.
- data-*: xác định thuộc tính dữ liệu tùy chỉnh.
- dir: xác định hướng văn bản cho phần tử.
- draggable: xác định xem phần tử có thể kéo được hay không.
- dropzone: xác định xem phần tử có thể thả được vào đâu.
- hidden: xác định xem phần tử có ẩn hay không.
- id: xác định một ID duy nhất cho phần tử.
- lang: xác định ngôn ngữ của phần tử.
- spellcheck: xác định xem phần tử có kiểm tra chính tả hay không.
- style: xác định kiểu CSS cho phần tử.
- tabindex: xác định thứ tự trình tab của phần tử.
- title: xác định thông tin chú thích cho phần tử.
- translate: xác định xem phần tử có nên được dịch hay không.
Áp dụng với bảng HTML
Bảng với dòng màu sắc:
<!DOCTYPE html>
<html>
<head>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td,
th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
</style>
</head>
<body>
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
</body>
</html>Bảng với cột màu sắc:
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width: 100%;">
<colgroup>
<col span="2" style="background-color: #D6EEEE">
<col span="3" style="background-color: pink">
</colgroup>
<tr>
<th>MON</th>
<th>TUE</th>
<th>WED</th>
<th>THU</th>
<th>FRI</th>
<th>SAT</th>
<th>SUN</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
</table>
</body>
</html>Bảng với gom nhóm dòng:
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th colspan="2">Name</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>43</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>57</td>
</tr>
</table>
</body>
</html>Bảng với gom nhóm cột:
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Name</th>
<td>Jill</td>
</tr>
<tr>
<th rowspan="2">Phone</th>
<td>555-1234</td>
</tr>
<tr>
<td>555-8745</td>
</tr>
</table>
</body>
</html>Áp dụng với biểu mẫu HTML
Dưới đây là một số thẻ của form HTML:
- <form>: form HTML.
- <input>: phần tử nhập đầu vào. Thẻ này không cần kết thúc thẻ </>. Ví dụ:
- <input type=”text” />: Hiển thị trường nhập văn bản một dòng
- <input type=”radio” />: Hiển thị nút radio (để chọn một trong nhiều lựa chọn)
- <input type=”checkbox” />: Hiển thị một hộp kiểm (để chọn một hoặc nhiều lựa chọn)
- <input type=”submit” />: Hiển thị nút gửi (để gửi biểu mẫu)
- <input type=”button” />: Hiển thị nút có thể nhấp
- <label>: nhãn cho một phần tử đầu vào.
- <datalist>: xác định một danh sách các giá trị cho một phần tử đầu vào.
- <select>: danh sách thả xuống.
- <option>: tùy chọn trong danh sách thả xuống. Chỉ có thể được sử dụng khi nằm bên trong liền kề thẻ <select> hoặc <datalist>.
- <textarea>: khu vực nhập văn bản đa dòng.
- <button>: nút bấm.
- <fieldset>: nhóm phần tử trong một form.
- <legend>: tiêu đề cho một fieldset. Chỉ có thể được sử dụng khi nằm bên trong liền kề thẻ <fieldset>.
Thêm CSS cho trang HTML
Chúng ta cũng cần phải biết 3 cách để sử dụng CSS khi học HTML:
– Inline: sử dụng thuộc tính style bên trong các phần tử HTML.
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;">A Blue Heading</h1>
<p style="color:red;">A red paragraph.</p>
</body>
</html>– Internal: sử dụng thẻ <style> trong phần <head>.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: powderblue;
}
h1 {
color: blue;
}
p {
color: red;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>– External: sử dụng thẻ <link> để liên kết đến một tệp CSS bên ngoài.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
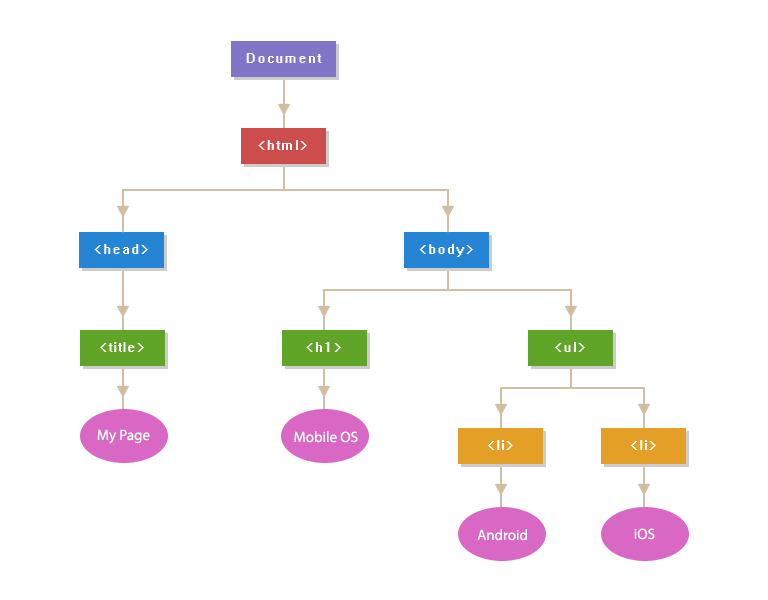
</html>Cây DOM HTML
Là một cấu trúc dữ liệu phân cấp được tạo ra bởi trình duyệt web khi tải một trang web. Cây này bao gồm tất cả các phần tử HTML trên trang web và các thuộc tính của chúng. Cây DOM HTML được xây dựng dưới dạng một cây các đối tượng.

Bài trước đó:
Bài tiếp theo: