Chúng ta đã biết được cách xây dựng khung sườn sau bài học HTML. Ở bài này chúng ta sẽ biết cách trang trí cho HTML bằng cách học CSS.
Những hạng mục bạn cần phải biết khi học CSS
- Selector: là mẫu truy vấn được sử dụng để chọn các phần tử mà bạn muốn áp dụng CSS.
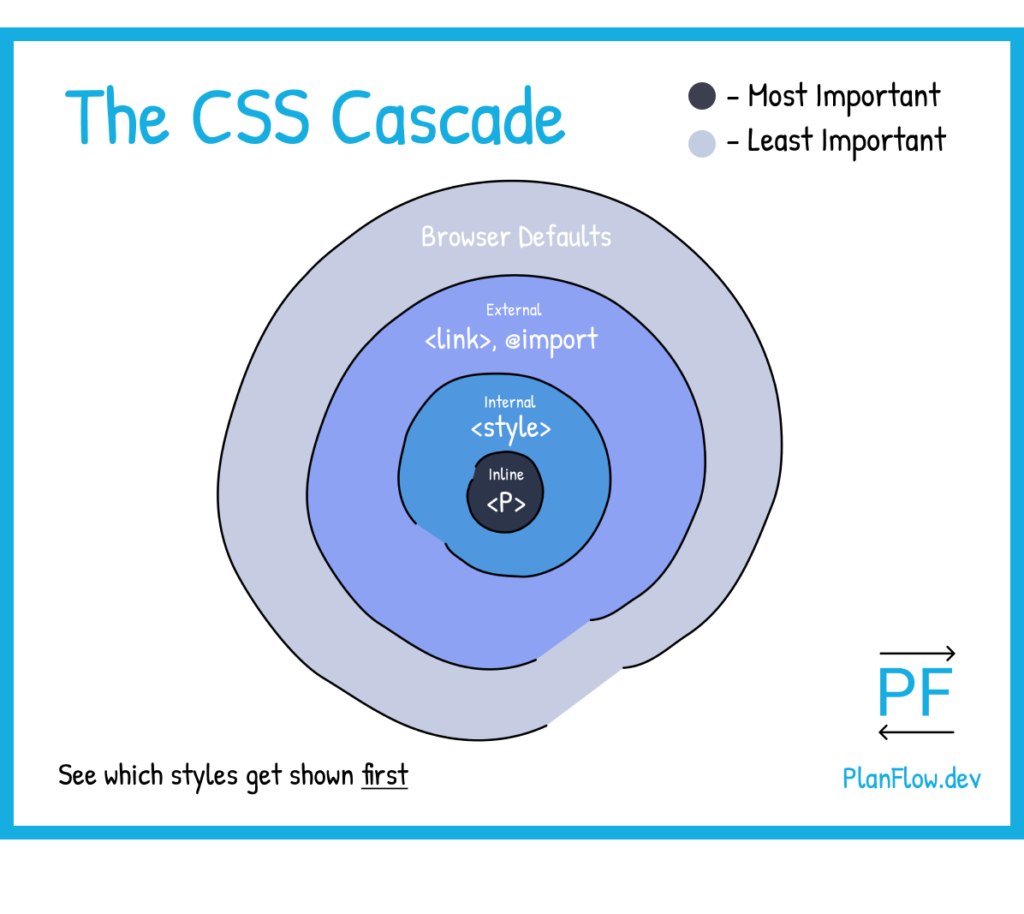
- Cascade và specificity: Cascade là thứ tự các nguồn CSS ưu tiên được áp dụng cho một phần tử. Specificity là thứ tự các selector CSS ưu tiên được áp dụng cho một phần tử.
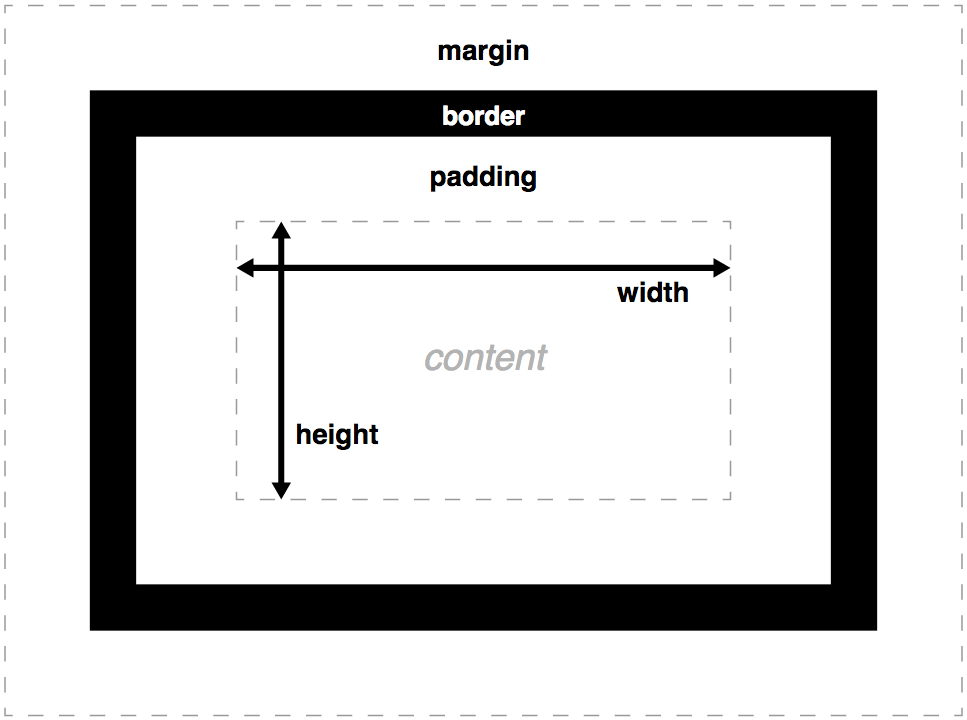
- Box model: là khái niệm cơ bản trong CSS xác định cách các phần tử được bố trí trên trang web. Nó bao gồm bốn phần: margin, border, padding và nội dung.
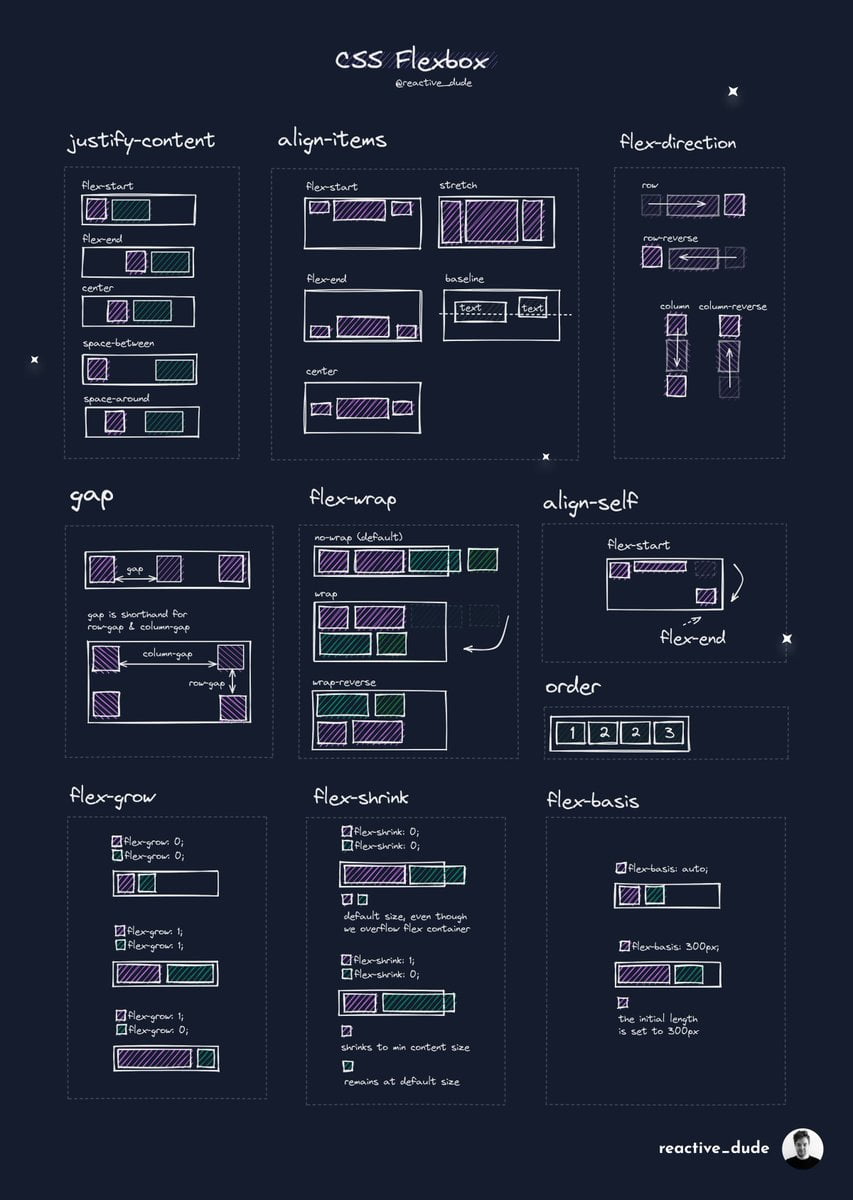
- Flexbox: là chế độ bố trí cho phép bạn sắp xếp các phần tử một cách linh hoạt. Nó hoàn hảo cho việc tạo thiết kế đáp ứng tốt trên các kích thước màn hình khác nhau.
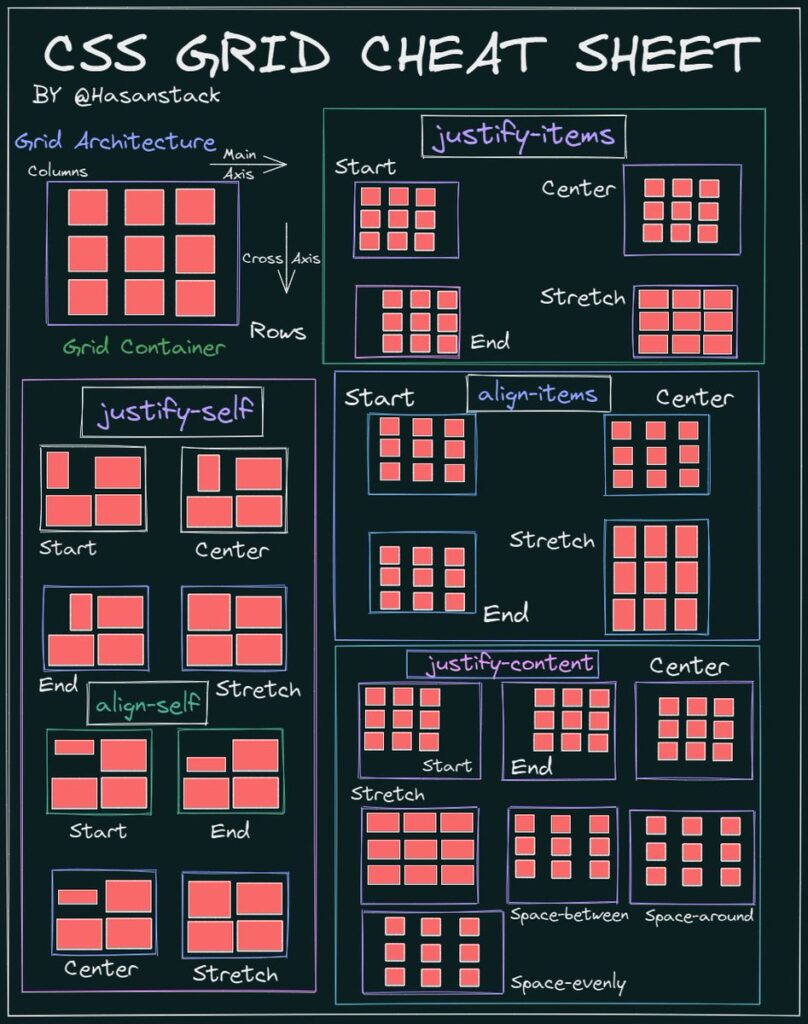
- Grid: Grid là chế độ bố trí khác cho phép bạn tạo các bố cục phức tạp một cách dễ dàng. Thường được dùng để tạo bố cục kiểu tạp chí hoặc các bố cục yêu cầu nhiều cột và hàng.
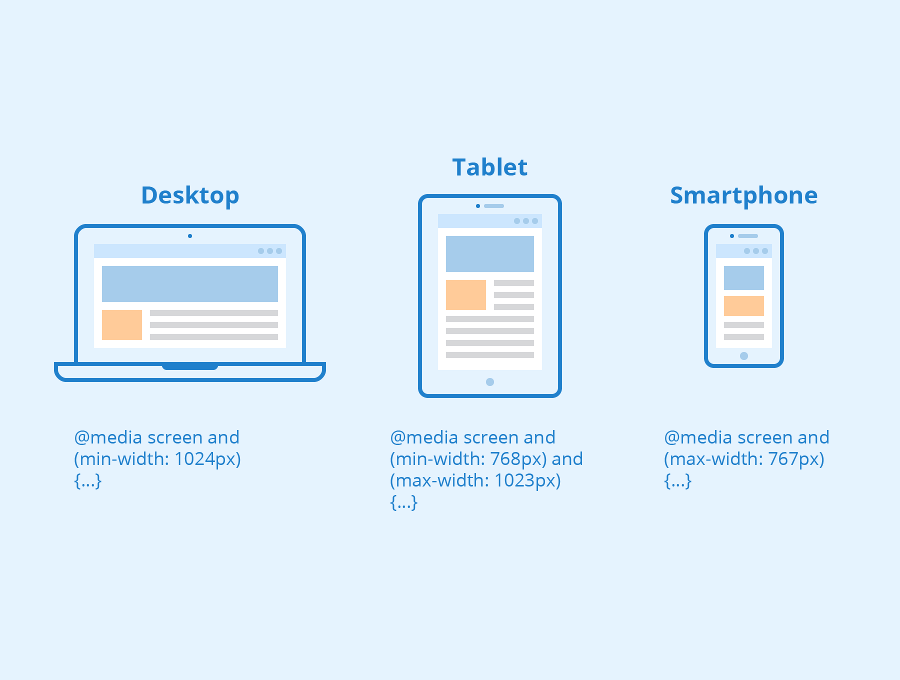
- Media queries: cho phép bạn áp dụng các kiểu khác nhau dựa trên kích thước màn hình hoặc thiết bị được sử dụng để xem trang web của bạn.
Selector
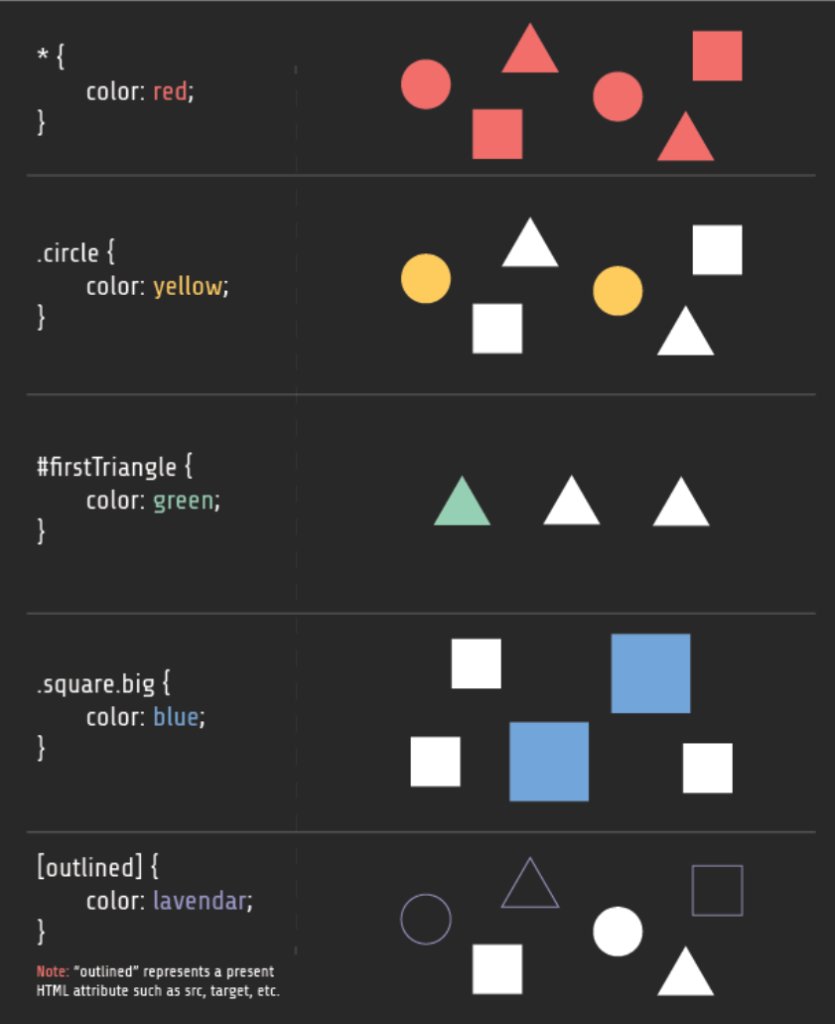
Các selector là các mẫu được sử dụng để chọn các phần tử mà bạn muốn trang trí CSS. Có 3 kiểu selector chính:

- Lớp (class) – bắt đầu bằng dấu . – Ví dụ: .circle
- Mã (id) – bắt đầu bằng dấu # – Ví dụ: #firstTriangle
- Thuộc tính (attribute) – nằm trong cặp dấu [] – Ví dụ: [outlined]
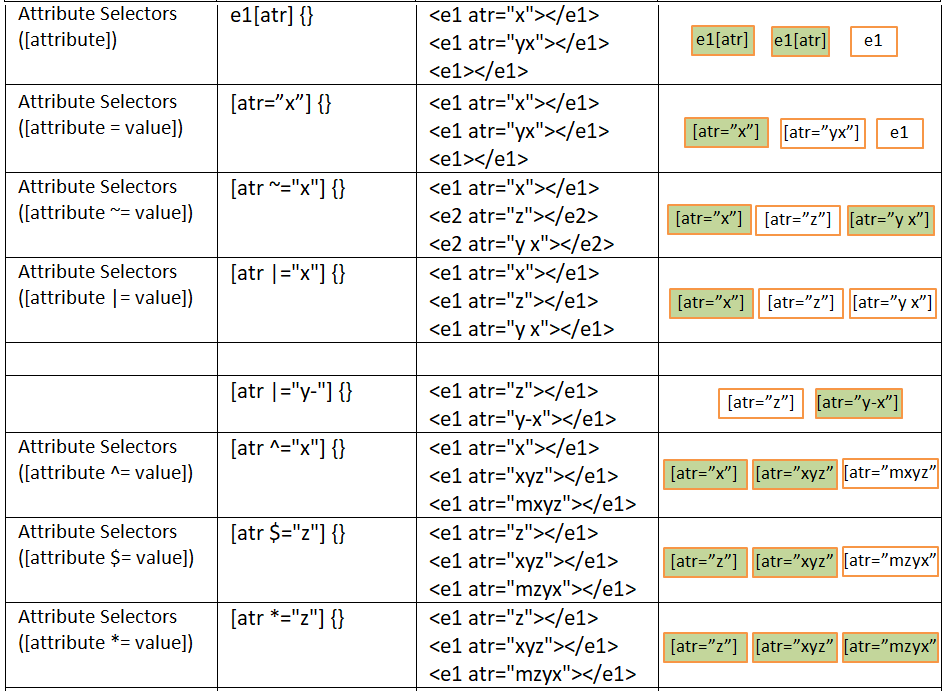
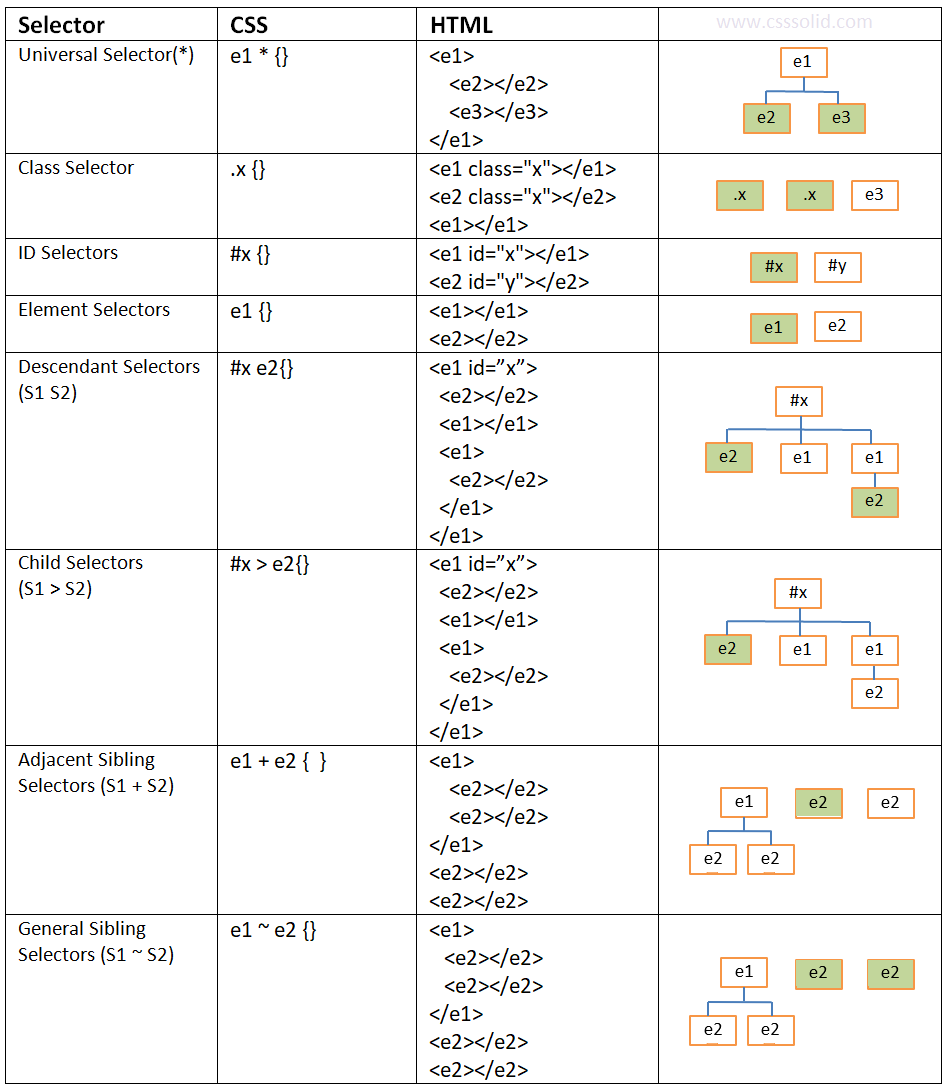
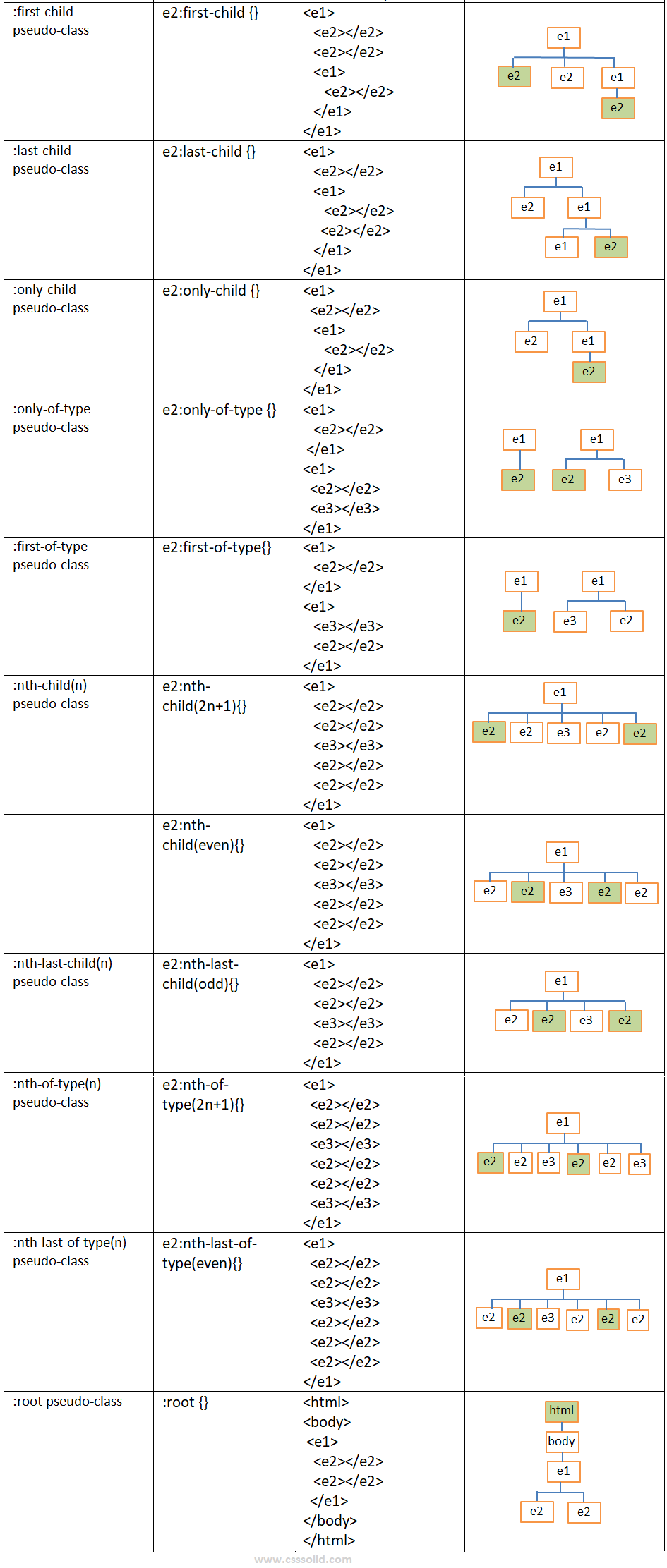
Chúng ta có thể kết hợp class, id, attribute để tạo ra vô số các selector khác nhau. Dưới đây là bảng các kiểu selector hay dùng:



Cascade và specificity
Thuật ngữ “cascade” sử dụng để chỉ cách trình duyệt xác định độ ưu tiên khi chọn giá trị của thuộc tính CSS xuất phát từ các nguồn khác nhau. Các nguồn CSS bao gồm: Mặc định từ trình duyệt (Browser Defaults), External CSS (<link>, @import), Internal CSS (<style>), Inline CSS (style=””).

Thuật ngữ “specificity” sử dụng để chỉ thuật toán tính trọng số của một truy vấn (selector) CSS. Từ đó xác định độ ưu tiên khi chọn giá trị của thuộc tính CSS xuất phát từ selector nào.

Box model
Thuật ngữ “box model” được sử dụng khi nói về thiết kế và bố trí của một phần tử HTML. Box model CSS là một hộp bao quanh mỗi phần tử HTML. Nó bao gồm bốn phần: margin, border, padding và nội dung.

- Margin được sử dụng để tạo khoảng cách xung quanh các phần tử.
- Border bao quanh các khu vực padding và nội dung.
- Padding tạo một khoảng trống giữa nội dung và border.
- Nội dung là nơi văn bản và hình ảnh xuất hiện.
Flexbox
CSS Flexbox là một module trong CSS3 giúp tạo ra các layout linh hoạt và dễ dàng hơn mà không cần sử dụng thuộc tính CSS float hoặc positioning. Dưới đây là bảng các thuộc tính flexbox hay dùng:

Grid
CSS Grid cũng là một module trong CSS3 giúp tạo ra các layout linh hoạt và dễ dàng hơn mà không cần sử dụng float hoặc positioning. Dưới đây là bảng các thuộc tính grid hay dùng:

Media queries
Media queries là một cách để tạo ra các style linh hoạt và đáp ứng với các thiết bị khác nhau. Nó cho phép bạn định nghĩa các điều kiện (breakpoint) như chiều rộng và chiều cao của viewport hoặc thiết bị. Từ đó áp dụng các style khác nhau cho các thiết bị khác nhau.
body {
background-color: tan;
color: black;
}
/* On screens that are 992px wide or less, the background color is blue */
@media screen and (max-width: 992px) {
body {
background-color: blue;
color: white;
}
}
/* On screens that are 600px wide or less, the background color is olive */
@media screen and (max-width: 600px) {
body {
background-color: olive;
color: white;
}
}Dưới đây là 1 số breakpoint hay sử dụng:

Các thuộc tính trang trí thường được sử dụng khi học CSS
- color: xác định màu chữ.
- font-family: xác định phông chữ.
- font-size: xác định kích thước chữ.
- text-align: xác định canh lề chữ.
- background-color: xác định màu nền của một phần tử HTML.
- height/width: thiết lập chiều cao/rộng của một phần tử.
- border: thiết lập đường viền của một phần tử.
- background-image: thiết lập hình ảnh nền cho một phần tử HTML.
- border-radius: thiết lập bán kính các góc của một phần tử.
Bài trước đó:
Bài tiếp theo: