Thay vì bắt đầu mỗi dự án từ đầu, CSS framework cung cấp cho lập trình viên thư viện CSS được chuẩn bị sẵn và có thể sử dụng ngay.
Bootstrap
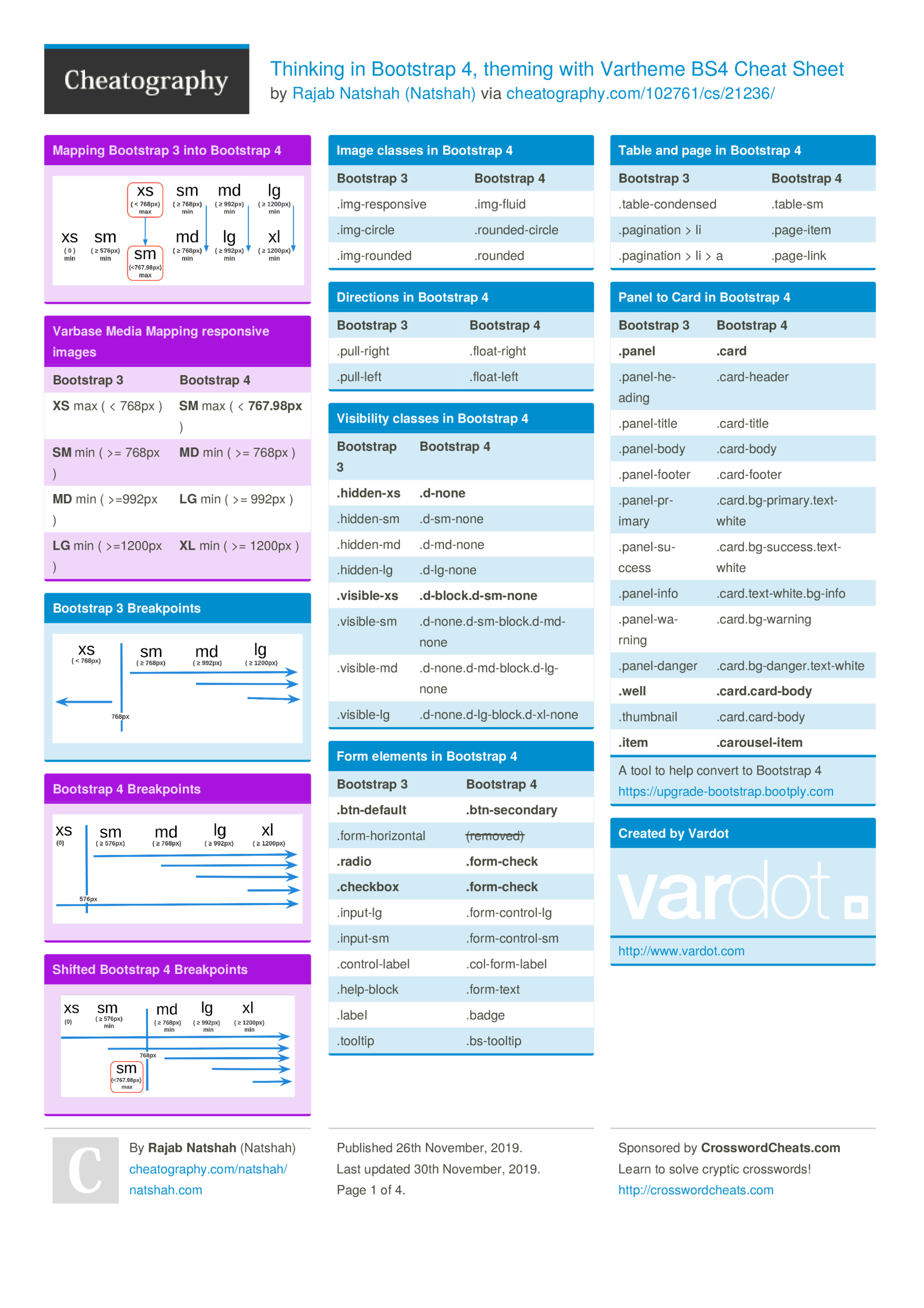
Bootstrap là một CSS Framework Front-end phổ biến được sử dụng cho việc phát triển các ứng dụng web.
Ưu điểm:
- Hỗ trợ thiết kế responsive, giúp website được tối ưu hóa trên nhiều thiết bị khác nhau, từ desktop đến điện thoại di động.
- Cung cấp một loạt các phần tử và lớp CSS được định sẵn, giúp cho việc phát triển website nhanh chóng hơn.
- Được kiểm tra và hỗ trợ trên nhiều trình duyệt khác nhau, bao gồm cả IE, Firefox, Chrome và Safari.
- Rất dễ sử dụng, hướng dẫn đầy đủ trên trang chủ và các trang tài liệu khác nhau.
- Không chỉ hỗ trợ HTML và CSS, mà còn hỗ trợ các ngôn ngữ khác như JavaScript, Less và Sass.
Nhược điểm:
- Nếu bạn chỉ cần một vài phần tử của Bootstrap, sẽ không cần thiết phải tải tất cả các tập tin. Điều này có thể dẫn đến thời gian tải trang chậm hơn.
- Được định sẵn với nhiều cấu hình và tùy chọn nhưng không phải tất cả các trường hợp đều phù hợp. Do đó, nếu bạn muốn tùy chỉnh nhiều hơn, đôi khi bạn cần phải viết lại mã CSS/Javascript.
- Vì Bootstrap trở nên rất phổ biến, có thể dẫn đến nhiều website có giao diện giống nhau. Điều này có thể khiến cho website của bạn không độc đáo và khó để phân biệt với các website khác.

Foundation
Foundation là một CSS Framework được xây dựng để giúp phát triển các trang web responsive.
Ưu điểm:
- Tích hợp nhiều tính năng và chức năng để tăng tốc độ lập trình và hiệu quả làm việc.
- Thiết kế responsive cho phép trang web hiển thị tốt trên nhiều thiết bị khác nhau.
- Hỗ trợ nhiều khả năng tùy chỉnh và trang trí.
- Có một cộng đồng lớn hỗ trợ và cập nhật liên tục.
Nhược điểm:
- Chức năng có một số phần bị lỗi. Vì vậy bạn cần phải kiểm tra chúng kỹ trước khi sử dụng để tránh các vấn đề liên quan đến tính ổn định.
- Bảo mật có một số phần bị lỗi. Do đó bạn cần phải cập nhật thường xuyên để tránh các lỗ hổng bảo mật.
- Một số tính năng có thể không phù hợp cho các trang web lớn và phức tạp hơn.

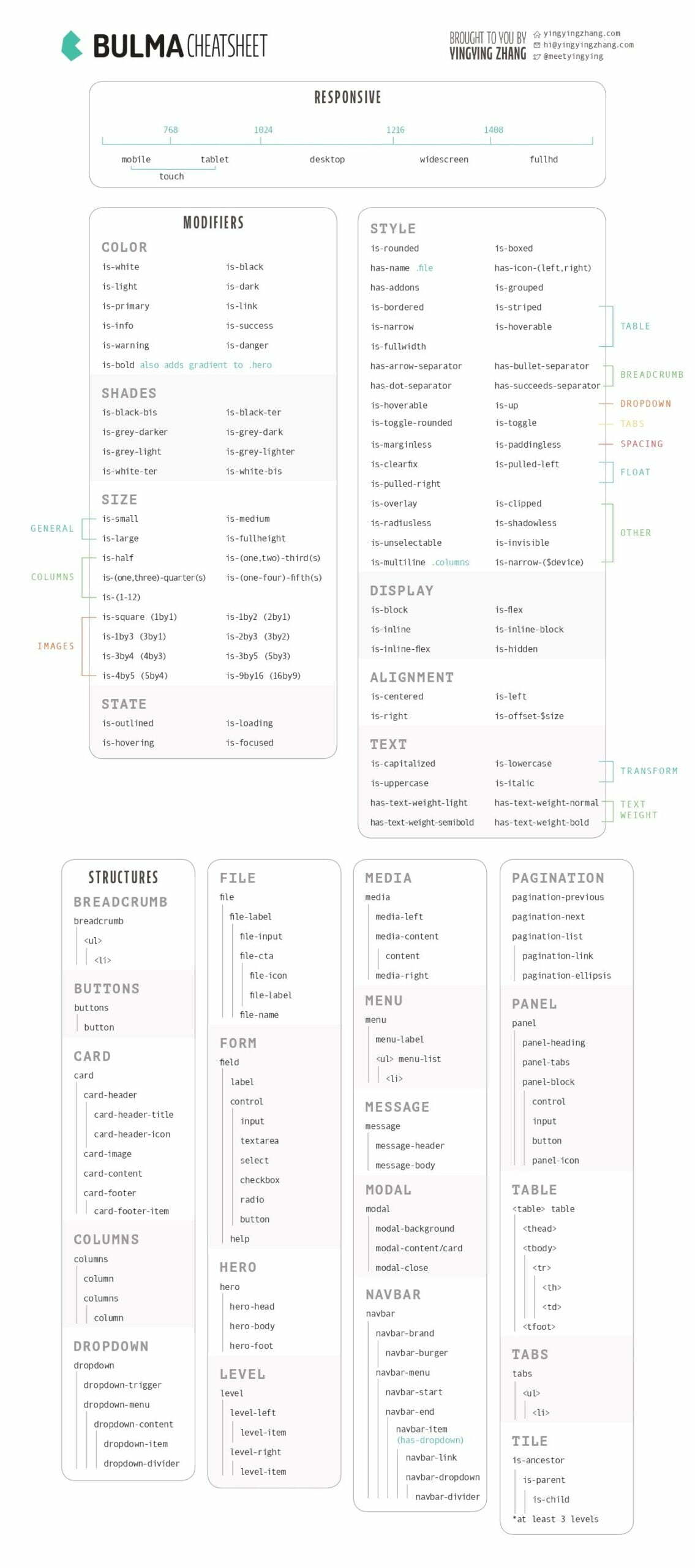
Bulma
Bulma là một CSS Framework miễn phí và là mã nguồn mở. Nó được sử dụng để thiết kế giao diện cho các ứng dụng web và trang web.
Ưu điểm:
- Các class name đơn giản và linh hoạt, có thể tùy chỉnh dễ dàng.
- Được xây dựng trên CSS Flexbox, cho phép việc xây dựng bố cục đồng nhất.
- Nhiều class name về Grid, List, Form được tích hợp sẳn. Giúp giảm thời gian và công sức khi xây dựng các trang web và ứng dụng web.
- Các thư viện Javascript của Bulma CSS cũng được tích hợp sẵn. Giúp phát triển các trang web có chuyển động và hiệu ứng dễ dàng hơn.
Nhược điểm:
- Chưa phổ biến như các CSS Framework khác, ví dụ như Bootstrap hay Foundation. Vì vậy có thể còn thiếu hỗ trợ từ cộng đồng cho việc phát triển và giải quyết vấn đề.
- Việc tích hợp các plugin, phần mở rộng của bên thứ ba có thể khó hơn so với các framework khác.

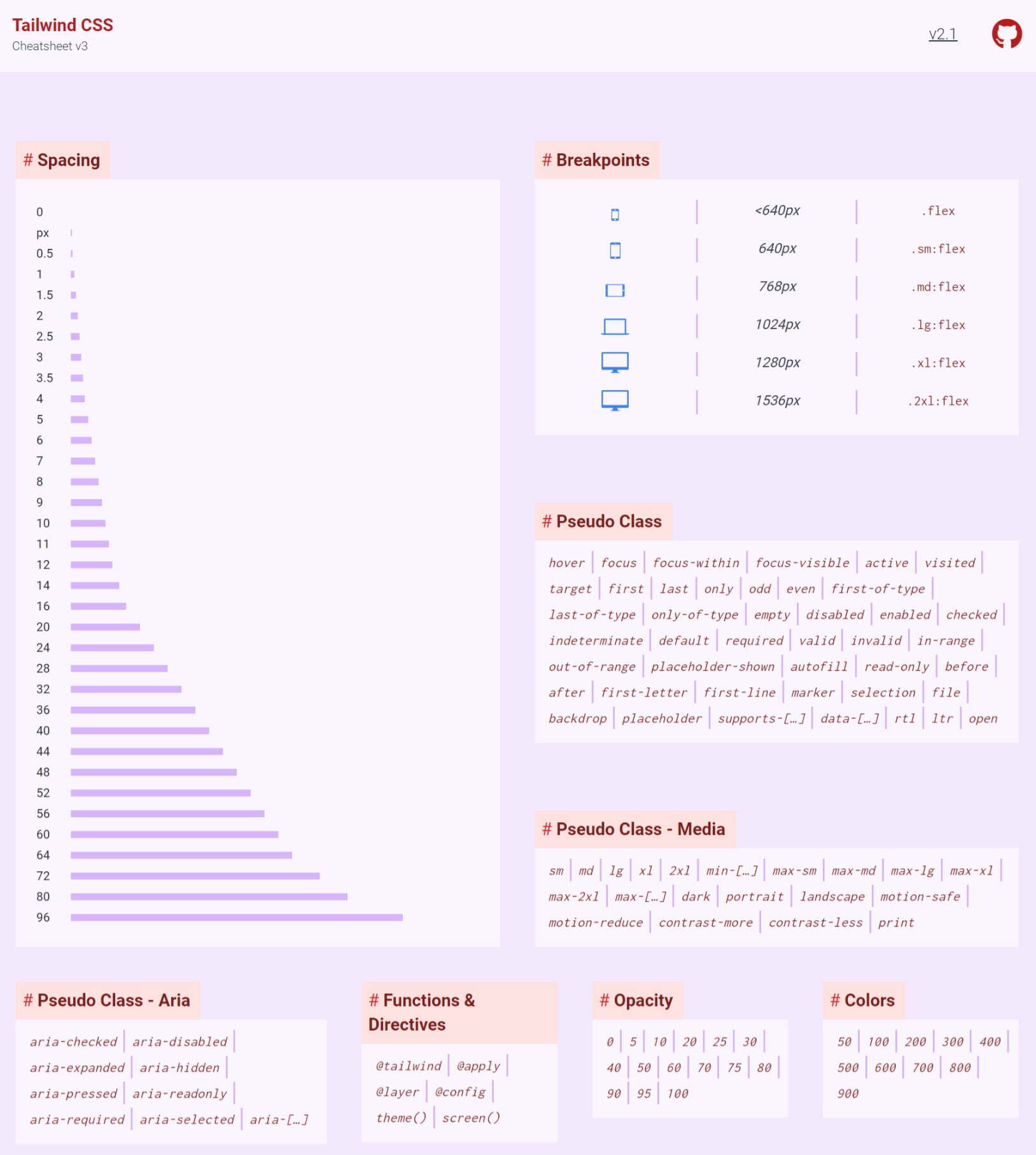
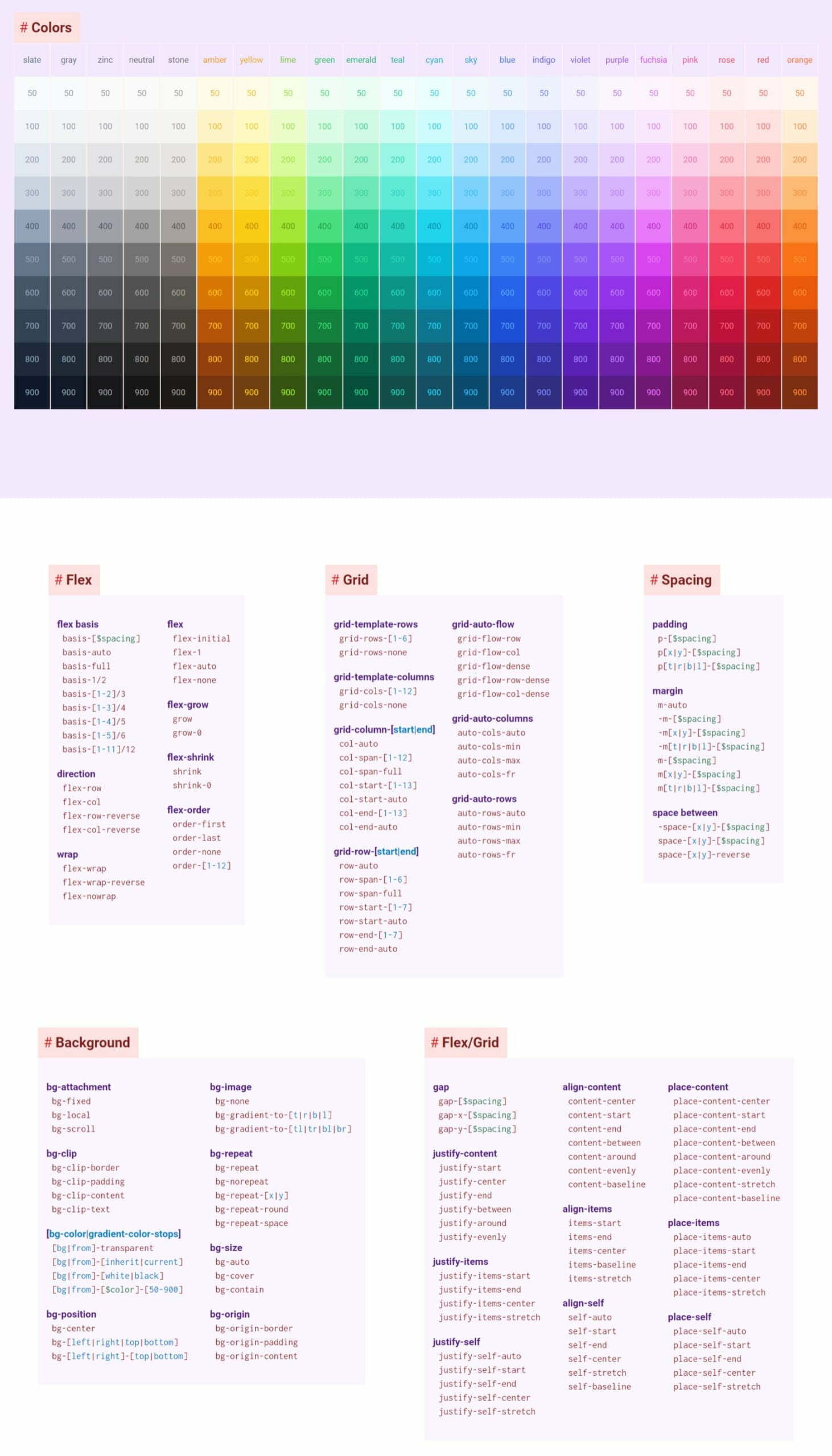
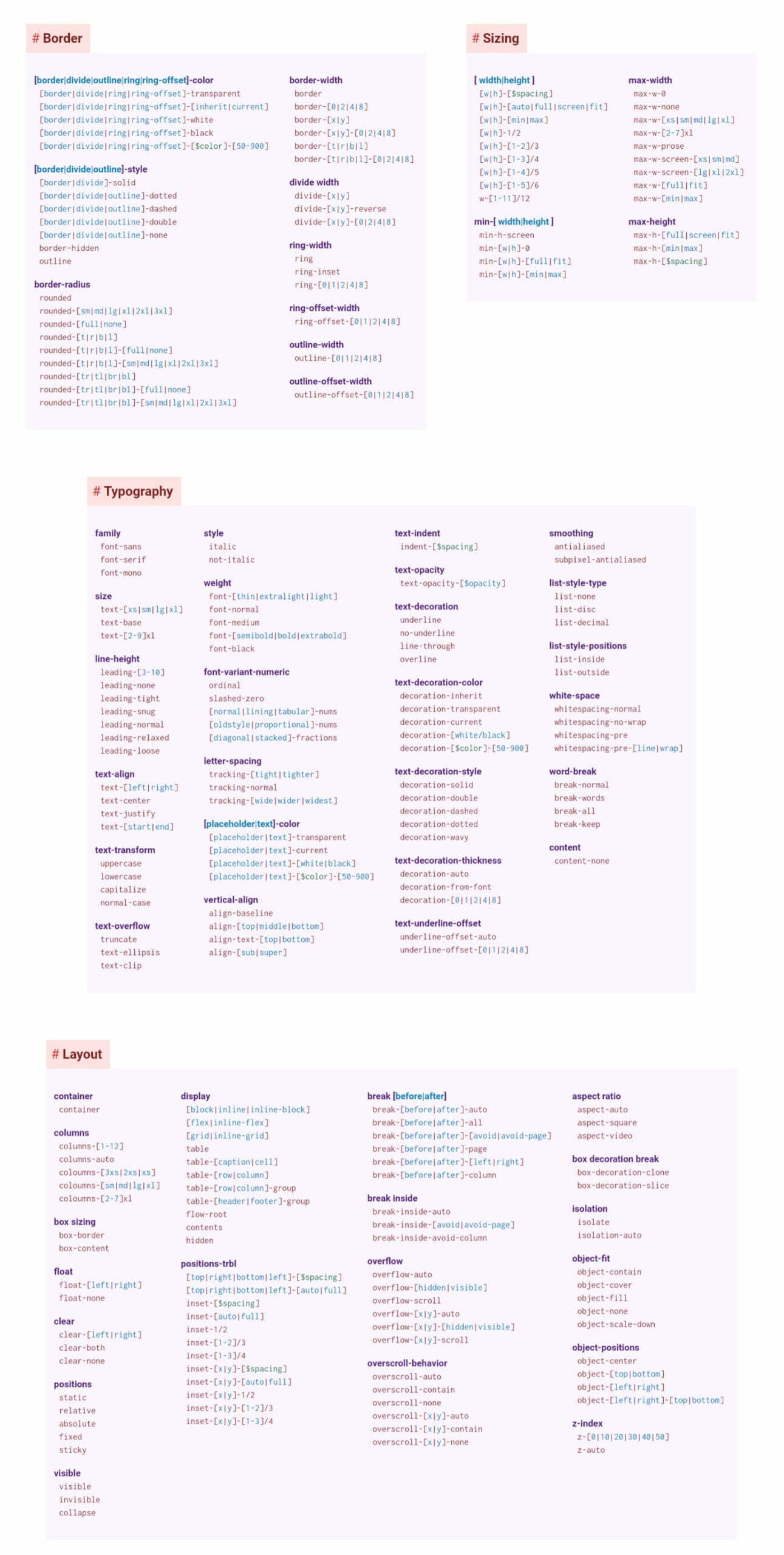
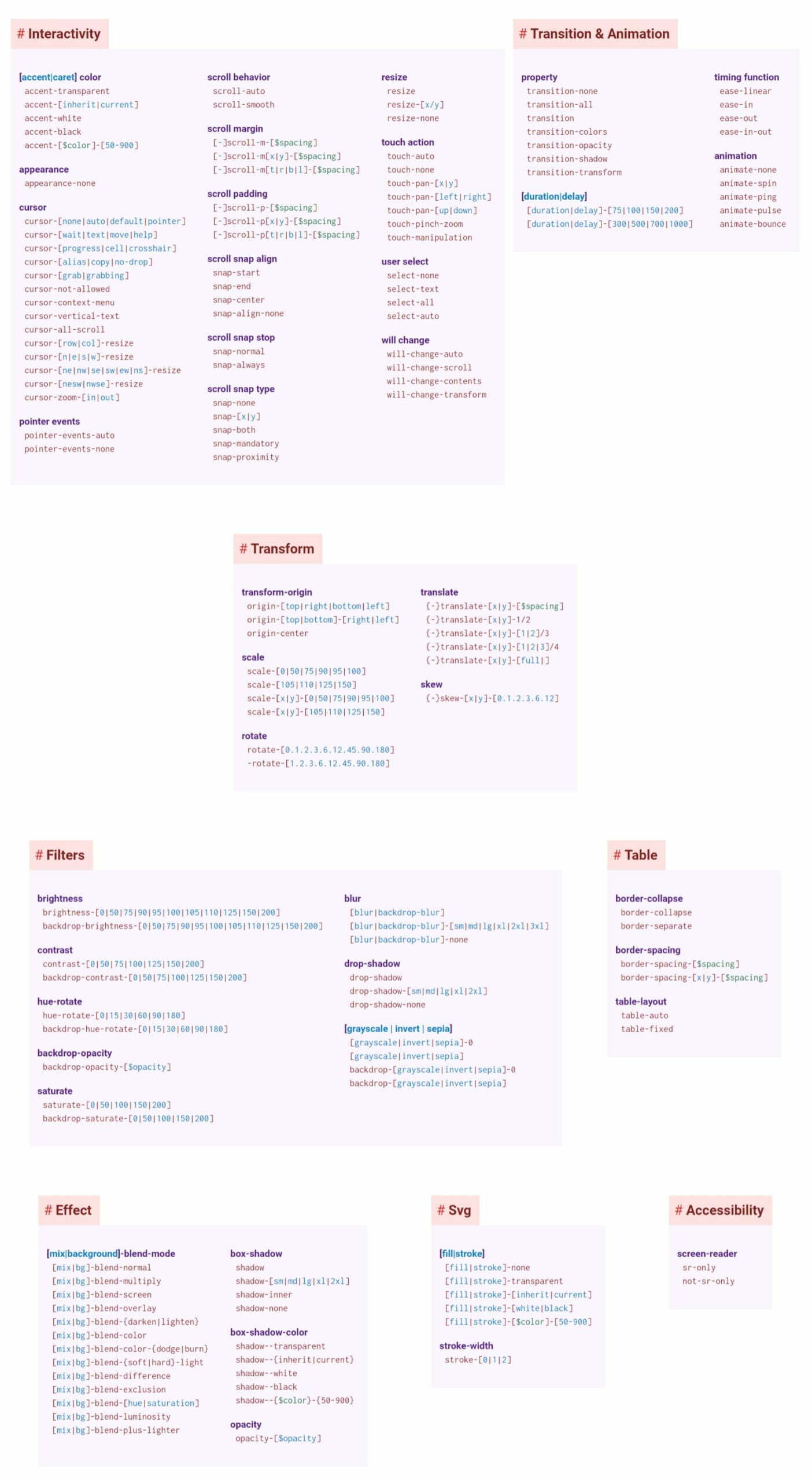
Tailwind CSS
Tailwind CSS là một CSS Framework được sử dụng rộng rãi trong lập trình web.
Ưu điểm:
- Cho phép lập trình nhanh chóng hơn bằng cách cung cấp những class CSS đã được định nghĩa trước. Giúp tiết kiệm thời gian và công sức cho những lập trình viên.
- Có thể tùy chỉnh các class CSS theo cách của riêng mình, giúp cho tính linh hoạt của Tailwind CSS tăng lên.
- Không cần phải tự viết CSS cho từng phiên bản của trang web, điều này giúp tiết kiệm thời gian cho nhà phát triển.
- Cung cấp các class CSS tích hợp sẵn cho responsive design. Giúp cho trang web có khả năng hiển thị tốt đối với các kích thước màn hình khác nhau.
- Được sử dụng rộng rãi và có cộng đồng hỗ trợ lớn, đó là một điểm mạnh giúp bạn dễ dàng tìm kiếm và sửa lỗi.
Nhược điểm:
- Cung cấp nhiều class CSS được định nghĩa trước, điều này có thể giới hạn tính linh hoạt của bạn trong việc tạo giao diện trang web.
- Class CSS được định nghĩa trước của Tailwind CSS có thể khó đọc nếu bạn chưa quen với các thuật ngữ được sử dụng.




Bài trước đó:
Bài tiếp theo: