Bố cục website quyết định cách văn bản và hình ảnh được trình bày trên trang web. Nó đóng vai trò trong trải nghiệm người dùng (UX). Có nhiều cách để tạo bố cục website, trong đó phổ biến nhất hiện nay là CSS Flexbox.
CSS Flexbox là gì?
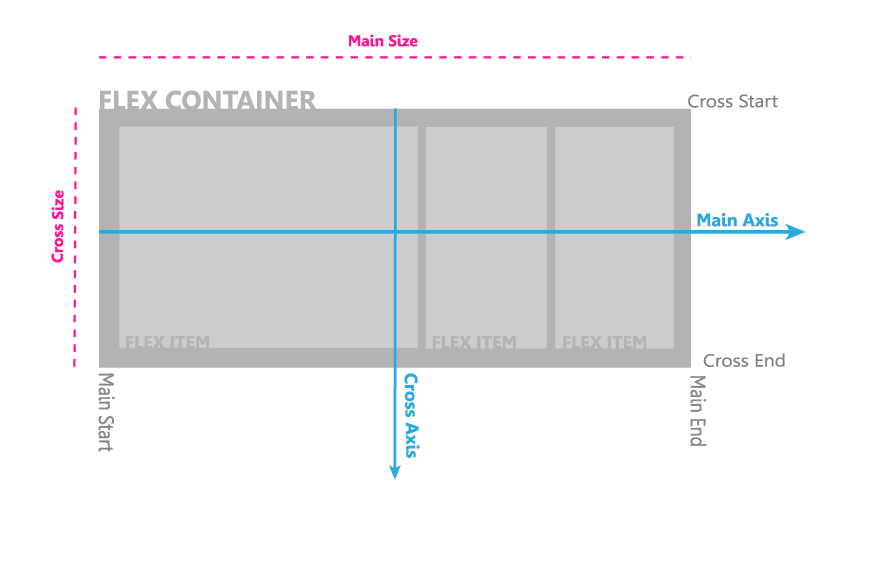
Flexbox là một module CSS mạnh mẽ giúp tạo bố cục trang web linh hoạt. Nó giúp sắp xếp, căn chỉnh và phân phối các phần tử (items) hiệu quả bên trong một khung (container).

Các thuộc tính của Flexbox dành cho khung (container)
- display: được sử dụng để định nghĩa một phần tử là một flex container.
.container {
display: flex; /* or inline-flex */
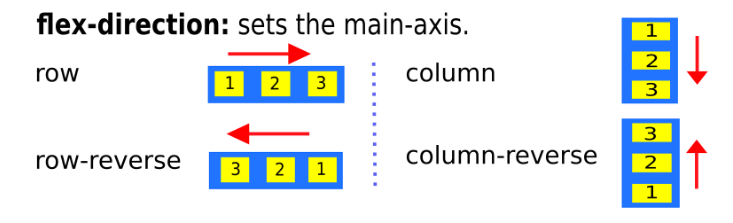
}- flex-direction: được sử dụng để xác định hướng của trục chính (main axis) trong flex container và hướng của các flex item bên trong nó.
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
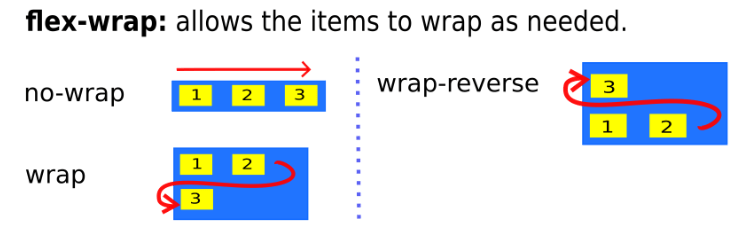
- flex-wrap: được sử dụng để xác định xem các flex item có bị ép vào một dòng duy nhất hay có thể xuống dòng sang dòng khác.
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
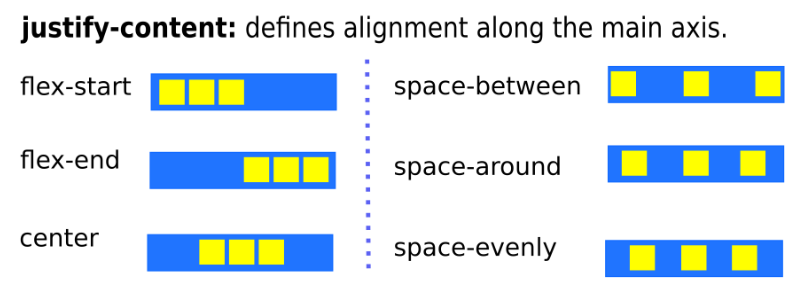
- justify-content: được sử dụng để xác định cách căn chỉnh các flex item trong container theo trục chính (main axis).
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;
}
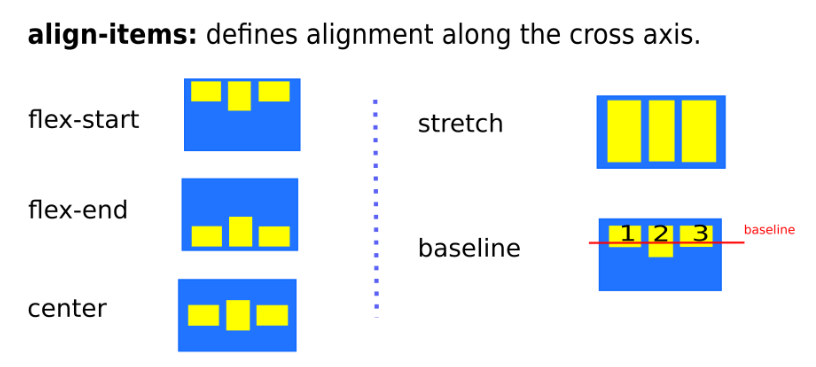
- align-items: được sử dụng để xác định cách căn chỉnh các flex item trong container theo trục phụ (cross axis).
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;
}
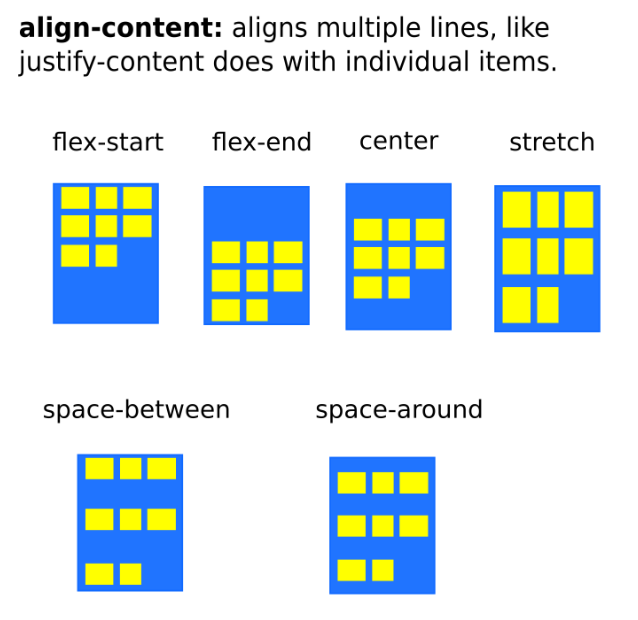
- align-content: được sử dụng để xác định cách căn chỉnh các flex line trong container theo trục phụ (cross axis).
.container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;
}
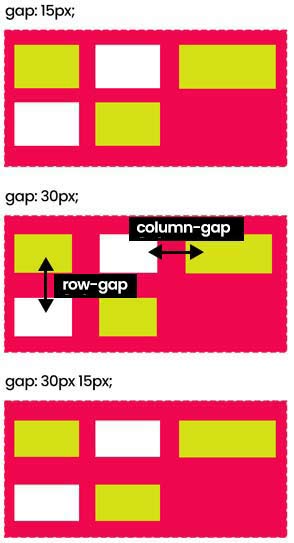
- gap, row-gap, column-gap: được sử dụng để xác định khoảng trống giữa các flex item trong container.
.container {
display: flex;
...
gap: 10px;
gap: 10px 20px; /* row-gap column gap */
row-gap: 10px;
column-gap: 20px;
}
Các thuộc tính của Flexbox dành cho các phần tử (items)
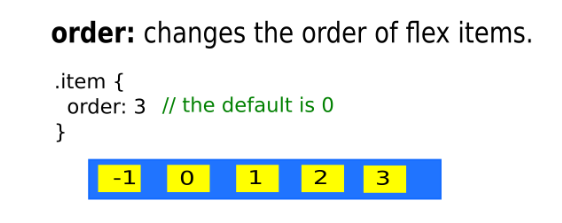
- order: được sử dụng để xác định thứ tự hiển thị của các flex item trong container.
.item {
order: 5; /* default is 0 */
}
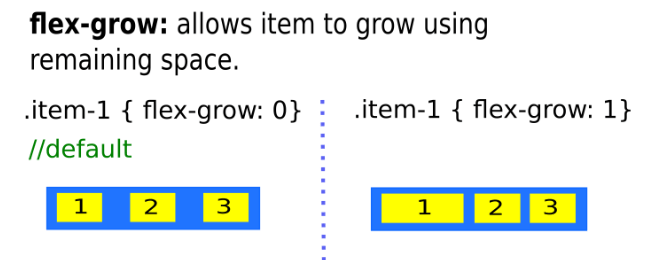
- flex-grow: được sử dụng để xác định khả năng mở rộng của các flex item trong container.
.item {
flex-grow: 4; /* default 0 */
}
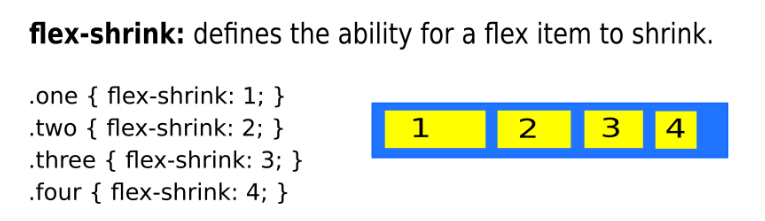
- flex-shrink: được sử dụng để xác định khả năng co lại của các flex item trong container.
.item {
flex-shrink: 3; /* default 1 */
}
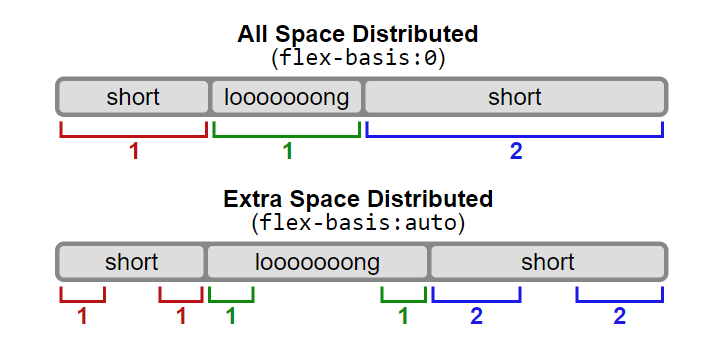
- flex-basis: được sử dụng để xác định kích thước ban đầu của một flex item.
.item {
flex-basis: ... | auto; /* default auto */
}
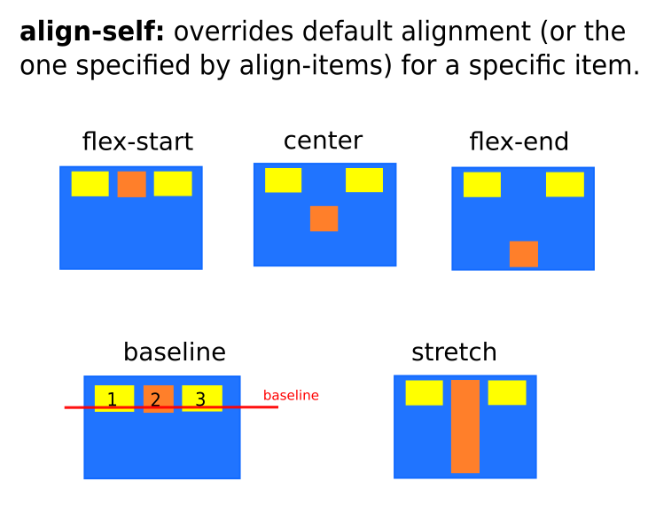
- align-self: được sử dụng để xác định căn chỉnh của một flex item trong trục phụ (cross axis) của container flex. Thuộc tính này ghi đè giá trị của thuộc tính align-items.
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Bài trước đó:
Bài tiếp theo: